彈出層 layer !!!常用
阿新 • • 發佈:2018-12-12






功能強大,實用,操作方便,文件齊全。
http://www.layui.com/doc/modules/layer.html
常用功能程式碼:
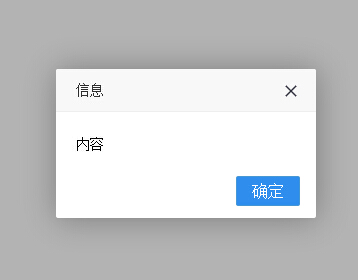
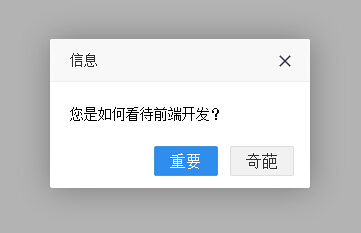
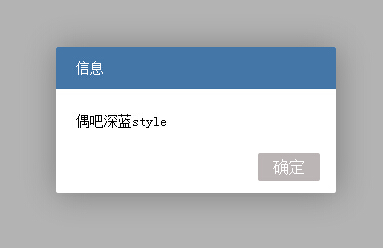
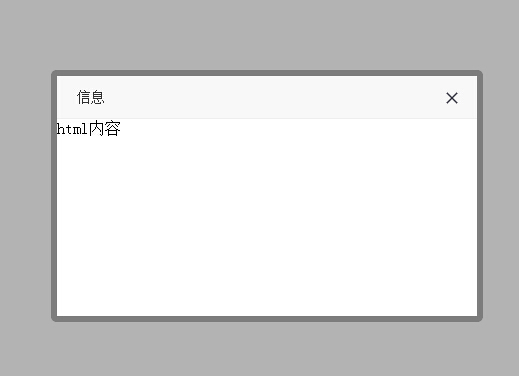
<!doctype html> <html> <head> <meta charset="utf-8"> <title>layer-更懂你的web彈窗解決方案</title> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script src="layer/layer.js"></script> <script src="layer/extend/layer.ext.js"></script> </head> <body> <script> function func1() { layer.alert('內容'); } function func2() { layer.alert('內容', { icon: 1, skin: 'layer-ext-moon' //該面板由layer.seaning.com友情擴充套件。關於面板的擴充套件規則,去這裡查閱 }); } function func3() { //詢問框 layer.confirm('您是如何看待前端開發?', { btn: ['重要','奇葩'] //按鈕 }, function(){ layer.msg('的確很重要', {icon: 1}); }, function(){ layer.msg('也可以這樣', { time: 2000, //2s後自動關閉 btn: ['明白了', '知道了'] }); }); } function func4() { //提示層 layer.msg('玩命提示中'); } function func5() { //墨綠深藍風 layer.alert('墨綠風格,點選確認看深藍', { skin: 'layui-layer-molv' //樣式類名 ,closeBtn: 0 }, function(){ layer.alert('偶吧深藍style', { skin: 'layui-layer-lan' ,closeBtn: 0 ,shift: 4 //動畫型別 }); }); } function func6() { //捕獲頁 layer.open({ type: 1, shade: false, title: false, //不顯示標題 content: $('.layer_notice'), //捕獲的元素 cancel: function(index){ layer.close(index); this.content.show(); layer.msg('捕獲就是從頁面已經存在的元素上,包裹layer的結構', {time: 2000, icon:6}); } }); } function func7() { //頁面層 layer.open({ type: 1, skin: 'layui-layer-rim', //加上邊框 area: ['420px', '240px'], //寬高 content: 'html內容' }); } function func8() { //自定頁 layer.open({ type: 1, skin: 'layui-layer-demo', //樣式類名 closeBtn: 0, //不顯示關閉按鈕 shift: 2, area: ['420px', '240px'], //寬高 shadeClose: true, //開啟遮罩關閉 content: '內容' }); } function func9() { //tips層 layer.tips('Hi,我是tips', $("#tips")); } function func10() { //iframe層 layer.open({ type: 2, title: 'layer mobile頁', shadeClose: true, shade: 0.8, area: ['380px', '90%'], content: 'http://m.baidu.com' //iframe的url }); } function func11() { //iframe窗 layer.open({ type: 2, title: false, closeBtn: 0, //不顯示關閉按鈕 shade: [0], area: ['340px', '215px'], offset: 'auto', //右下角彈出 time: 2000, //2秒後自動關閉 shift: 2, content: ['test/guodu.html', 'no'], //iframe的url,no代表不顯示滾動條 end: function(){ //此處用於演示 layer.open({ type: 2, title: '百度一下,你就知道', shadeClose: true, shade: false, maxmin: true, //開啟最大化最小化按鈕 area: ['1150px', '650px'], content: 'http://www.baidu.com' }); } }); } function func12() { //載入層 var index = layer.load(0, {shade: false}); //0代表載入的風格,支援0-2 } function func13() { //loading層 var index = layer.load(1, { shade: [0.1,'#fff'] //0.1透明度的白色背景 }); } function func14() { //小tips layer.tips('我是另外一個tips,只不過我長得跟之前那位稍有些不一樣。', $('#tips2'), { tips: [1, '#3595CC'], time: 4000 }); } function func15() { //prompt層 layer.prompt({ title: '輸入任何口令,並確認', formType: 1 //prompt風格,支援0-2 }, function(pass){ layer.prompt({title: '隨便寫點啥,並確認', formType: 2}, function(text){ layer.msg('演示完畢!您的口令:'+ pass +' 您最後寫下了:'+ text); }); }); } function func16() { //tab層 layer.tab({ area: ['600px', '300px'], tab: [{ title: 'TAB1', content: '內容1' }, { title: 'TAB2', content: '內容2' }, { title: 'TAB3', content: '內容3' }] }); } function openpage() { layer.config({ extend: 'extend/layer.ext.js' }); //頁面一開啟就執行,放入ready是為了layer所需配件(css、擴充套件模組)載入完畢 layer.ready(function() { //官網歡迎頁 layer.open({ type: 2, skin: 'layui-layer-lan', title: 'layer彈層元件', fix: false, shadeClose: true, maxmin: true, area: ['1000px', '500px'], content: 'https://www.baidu.com' }); layer.msg('歡迎使用layer'); }); } </script> <div class="layer_notice">hello,i'm layer!</div> <button id="func1" onclick="func1();">初體驗</button> <button id="func2" onclick="func2();">面板</button> <button id="func3" onclick="func3();">詢問框</button> <button id="func4" onclick="func4();">提示層</button> <button id="func5" onclick="func5();">藍色風格</button> <button id="func6" onclick="func6();">捕捉頁</button> <button id="func7" onclick="func7();">頁面層</button> <button id="func8" onclick="func8();">自定義</button> <button id="func9" onclick="func9();">tips層</button> <button id="func10" onclick="func10();">iframe層</button> <button id="func11" onclick="func11();">iframe窗</button> <button id="func12" onclick="func12();">載入層</button> <button id="func13" onclick="func13();">loading層</button> <button id="func14" onclick="func14();">小tips</button> <button id="func15" onclick="func15();">prompt層</button> <button id="func16" onclick="func16();">tab層</button> <button id="openpage" onclick="openpage();">openpage</button> <button id="tips">tips</button> <button id="tips2">tips2</button> </body> </html>
引數靈活,豐富。可以作為開發專案的公共模組,多處使用。
出處:https://blog.csdn.net/qq_26562641/article/details/54601905?utm_source=copy
