Node.js實現支付寶H5支付
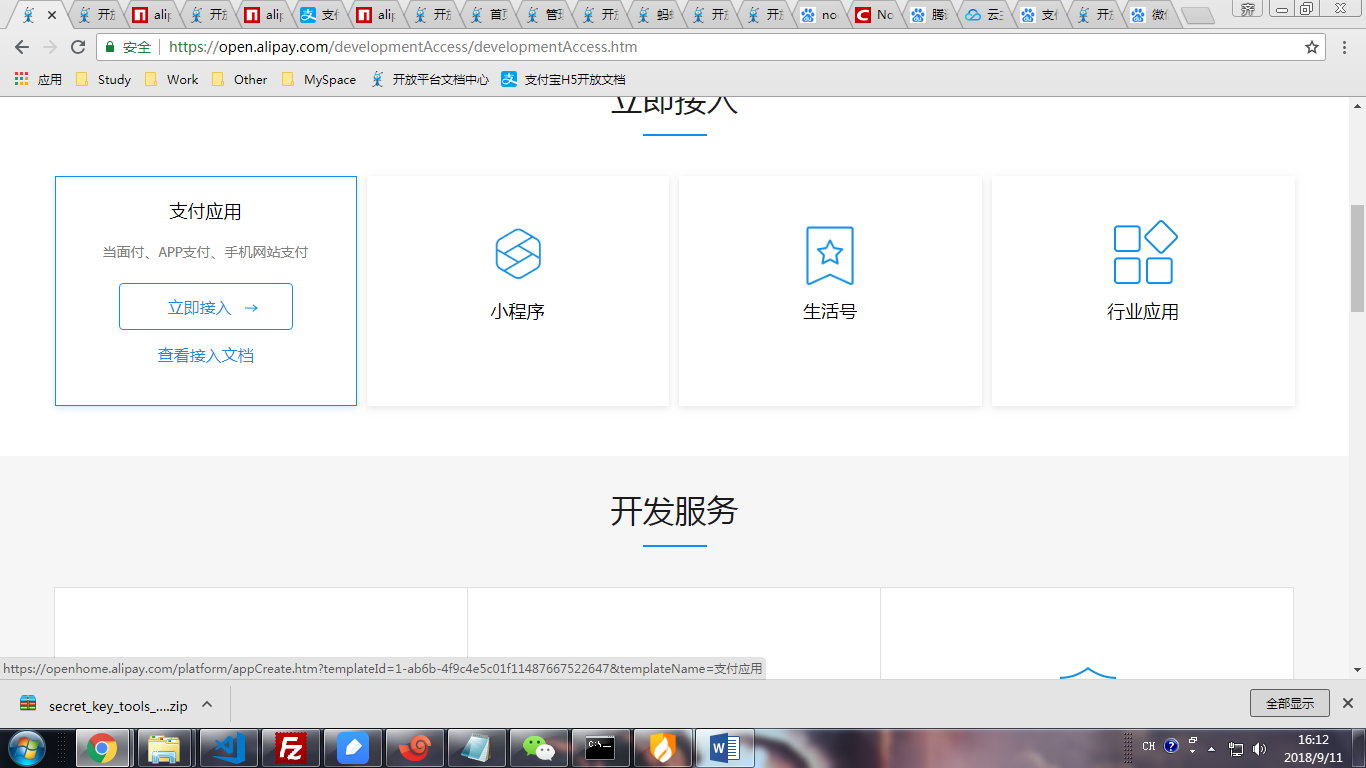
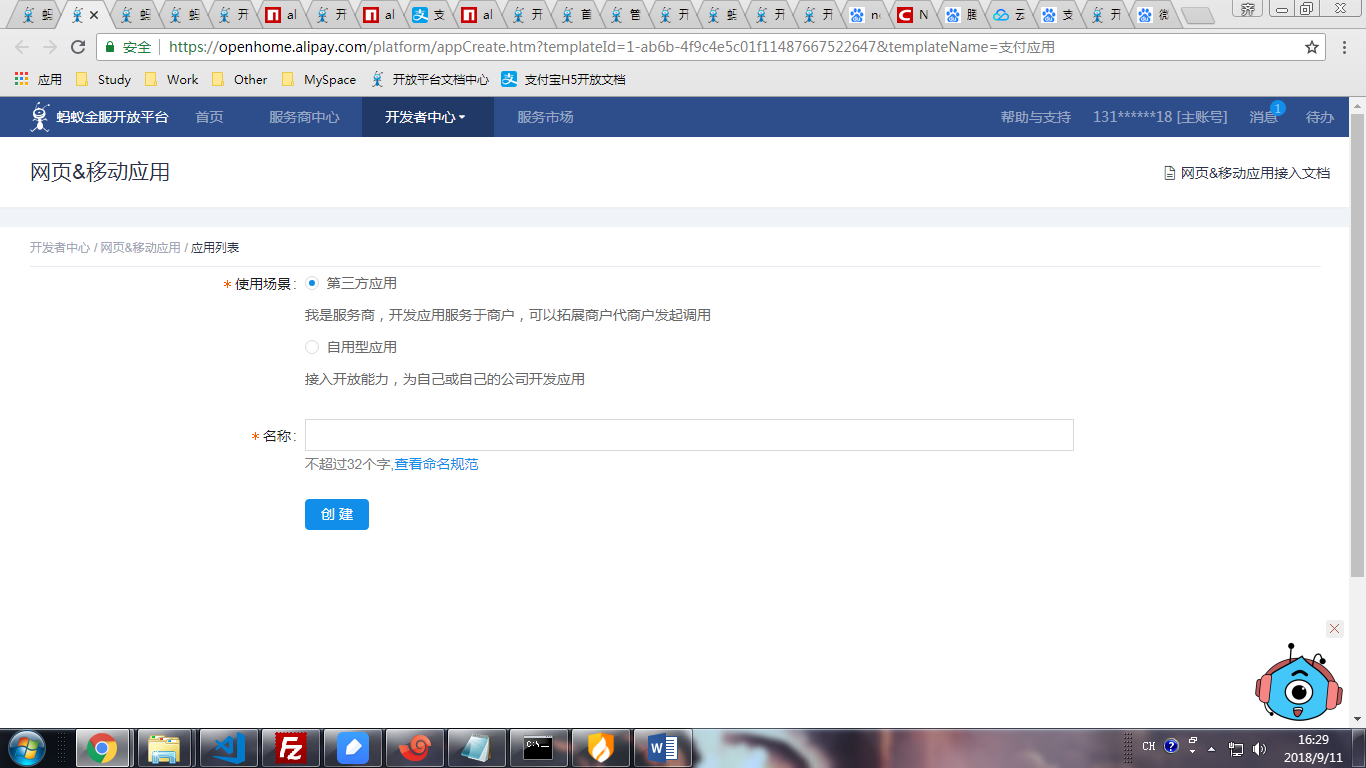
1、 建立支付應用
1.1、根據需要選擇介面型別,這裡選擇支付應用。

1.2、選擇使用環境

1.3、簽約當面付(線下支付)
2、 使用alipay-sdk
2.1、 引入服務端SDK模組
npm i alipay-sdk
2.2、 配置app資訊
var AlipaySdk = require('alipay-sdk').default;
var aliService = require("../service/aliPay");
var alipaySdk = new AlipaySdk({
appId: payConfig.ali.appId,
privateKey: payConfig.ali.privateKey,
alipayPublicKey: payConfig.ali.publicKey,
});
- appId: String 開放平臺上建立應用時生成的 appId
- privateKey: String 應用私鑰
- alipayPublicKey: String 支付寶公鑰,用於開放平臺返回值的驗籤
2.3、 使用exec方法呼叫介面
alipaySdk.exec(method, params, options).then(result => {
// console.log(result);
})
引數說明:
- 必選
- method: String 呼叫的 Api,比如 alipay.system.oauth.token
- 可選
- params: Object Api 的請求引數(包含部分“公共請求引數”和“請求引數”)
- bizContent: Object 可選項
- 注意: 僅當 Api 文件的“公共請求引數”列表中存在 biz_content時,才需要通過 bizContent 設定請求引數,否則應該通過 params 傳遞請求引數
- options: Object 可選項
- validateSign: Boolean 是否對返回值驗籤(依賴例項化時配置的”支付寶公鑰“),預設 false
- formData: Object 檔案上傳類介面的請求引數,,預設 null
- log: Log 物件,存在時會呼叫 info、error 方法寫日誌,預設 null 即不寫日誌
- bizContent: Object 可選項
- params: Object Api 的請求引數(包含部分“公共請求引數”和“請求引數”)
- exec 返回值型別: Promise
例子:
let params = {bizContent: {
outTradeNo: aliService.getRandomOrder(),
subject:'水俠後付費取水',//交易標題
totalAmount:money,//訂單金額
buyerId:req.session.user.openid,
}};
alipaySdk.exec(payConfig.ali.orderCreate,params).then(orderResult=>{
show("訂單號"+order.tradeNo);
});
注意:
若介面文件中公共引數中有biz_content引數,那業務引數全部放在biz_content中,詳見具體介面。
3、 H5支付
前端JS程式碼
$(document).ready(function(){
// 頁面載入完成後即喚起收銀臺
// 此處${tradeNO}為模板語言語法,要用字串代替
tradePay("${tradeNO}");
// 點選payButton按鈕後喚起收銀臺
$("#payButton").click(function() {
tradePay("${tradeNO}");
});
// 通過jsapi關閉當前視窗,僅供參考,更多jsapi請訪問
$("#closeButton").click(function() {
AlipayJSBridge.call('closeWebview');
});
});
// 由於js的載入是非同步的,所以可以通過該方法,當AlipayJSBridgeReady事件發生後,再執行callback方法
function ready(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
function tradePay(tradeNO) {
ready(function(){
// 通過傳入交易號喚起快捷呼叫方式
AlipayJSBridge.call("tradePay", {
tradeNO: tradeNO
}, function (data) {
if ("9000" == data.resultCode) {
alert("支付成功");
}
});
});
}
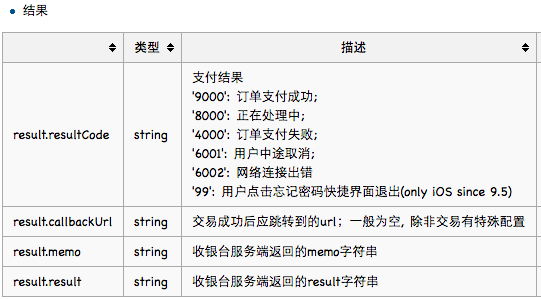
響應說明:

4、 附錄
名詞解釋:
應用閘道器:用於接收支付寶非同步通知,例如口碑開店中,需要配置此閘道器來接收 開發者門店被動通知。 授權回撥地址:第三方授權或使用者資訊授權後回撥地址。授權連結中配置的red...
