DevExpress GridView控制元件設定預設選中的行顏色
阿新 • • 發佈:2018-12-12
DevExpress為.NET平臺提供了很多優秀美觀的Ui控制元件,給資料和圖表展示帶來了極大的便捷性。這裡使用的是DevExpress2015版本,安裝起來也很方便,只要執行DevExpressUniversalTrialComplete-20151209.exe,一路預設即可。
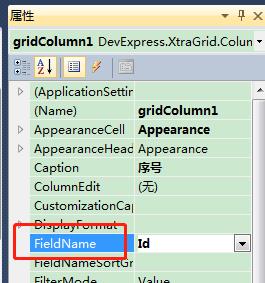
當然由於剛開始接觸,也遇到一些問題。比如DevExpress GridView控制元件,是用來展示表格樣式的資料,其內嵌到gridControl元件中,只要在它的列屬性中“FieilName”屬性設定好與資料庫關聯的欄位名稱,就可以很好的展示資料庫記錄了:

GridView顯示資料行背景預設是白色的,為了有時能突出重點,需要設定為其他顏色。參考一些資料,新增RowStyle事件:
this.gridView1.RowStyle += new DevExpress.XtraGrid.Views.Grid.RowStyleEventHandler(this.gridView1_RowStyle);
然後在gridView1_RowStyle函式中根據不同的欄位名稱顯示不同顏色:
private void gridView1_RowStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e) { DataRow dr = gridView1.GetDataRow(e.RowHandle); if (dr != null) { if (dr["GasType"].ToString() == "LNG") { e.Appearance.BackColor = Color.LightPink; } else { if (dr["GasType"].ToString() == "CNG") { e.Appearance.BackColor = Color.GreenYellow; } } } }
顯示結果如下:

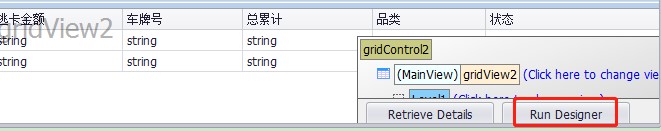
但這裡有個問題,就是選中行還是灰色的,顯然裡面的設定對於選中行並沒有起作用。還得對其進行其他處理,執行“Run Designer”設定:

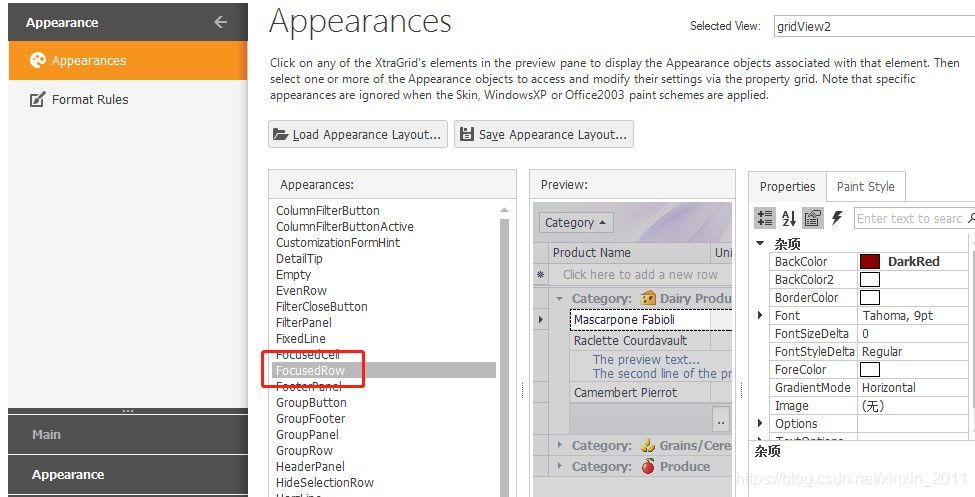
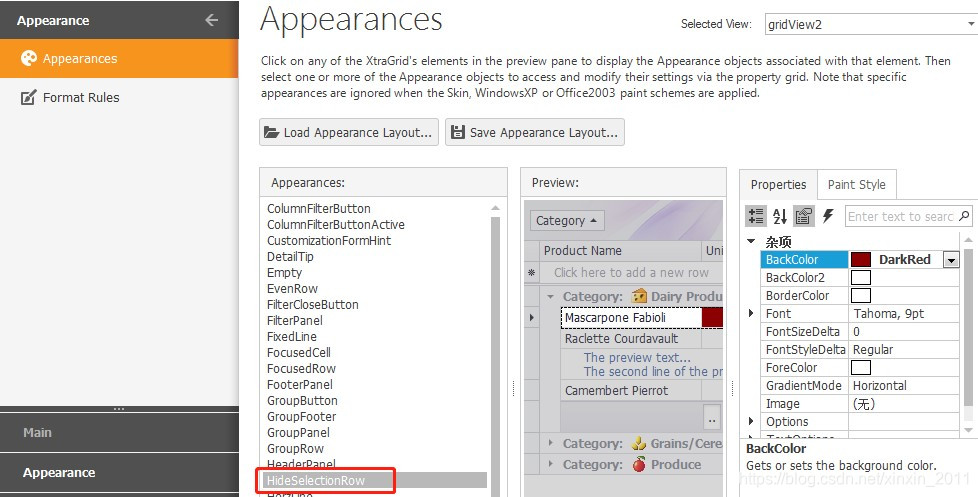
在“Appearance”選單裡設定“FocusedRow”引數和“HideSelectionRow”引數的BackColor為暗紅色:


之後再執行程式,就發現表中預設選中的行變為了暗紅色:

