如何優化網站載入時間
阿新 • • 發佈:2018-12-12
一、背景
我們要監測網站的載入情況,可以使用 window.performance 來簡單的檢測。
window.performance 是W3C效能小組引入的新的API,目前IE9以上的瀏覽器都支援。一個performance物件的完整結構如下圖所示:
memory欄位代表JavaScript對記憶體的佔用。
navigation欄位統計的是一些網頁導航相關的資料:
redirectCount:重定向的數量(只讀),但是這個介面有同源策略限制,即僅能檢測同源的重定向;- type 返回值應該是0,1,2 中的一個。分別對應三個列舉值:
- 0 : TYPE_NAVIGATE (使用者通過常規導航方式訪問頁面,比如點一個連結,或者一般的get方式)
- 1 : TYPE_RELOAD (使用者通過重新整理,包括JS呼叫重新整理介面等方式訪問頁面)
- 2 : TYPE_BACK_FORWARD (使用者通過後退按鈕訪問本頁面)
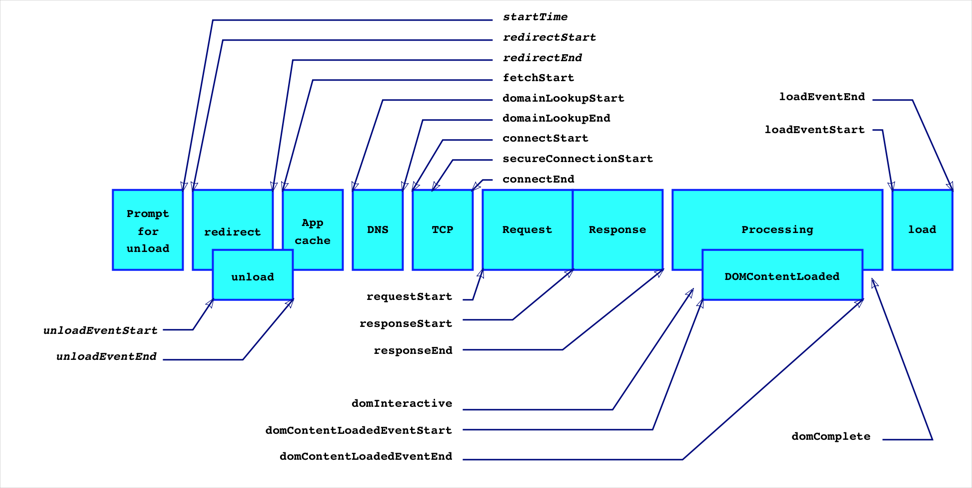
最重要的是timing欄位的統計資料,它包含了網路、解析等一系列的時間資料。
timing的整體結構如下圖所示:
二、痛點
我們通過window.performance來檢測載入情況,並不能非常直觀的分析出影響網站載入速度的具體因素,因此,我們需要專業的工具來輔助我們完成。
三、線上監測工具


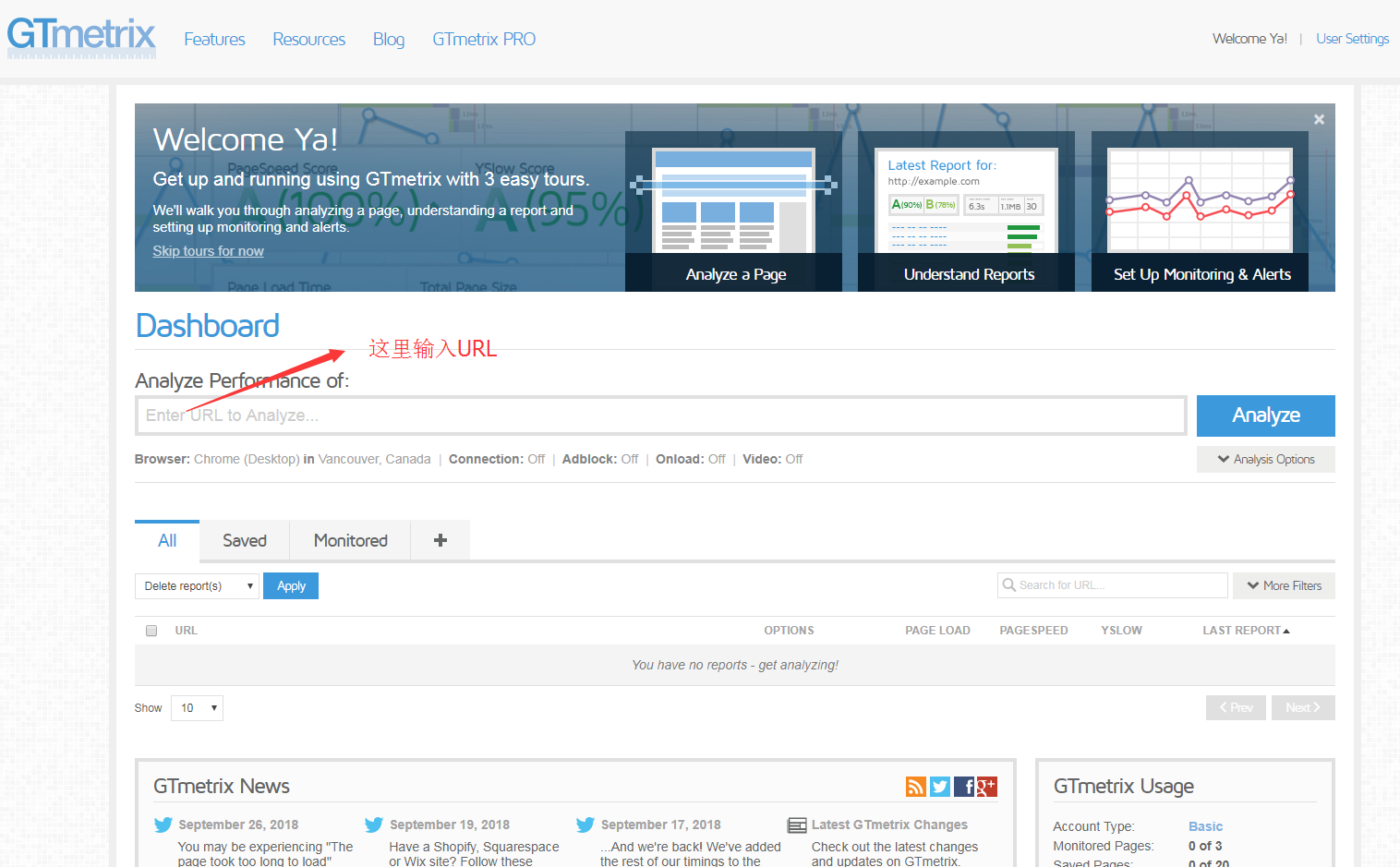
四、GTmetrix 使用簡介
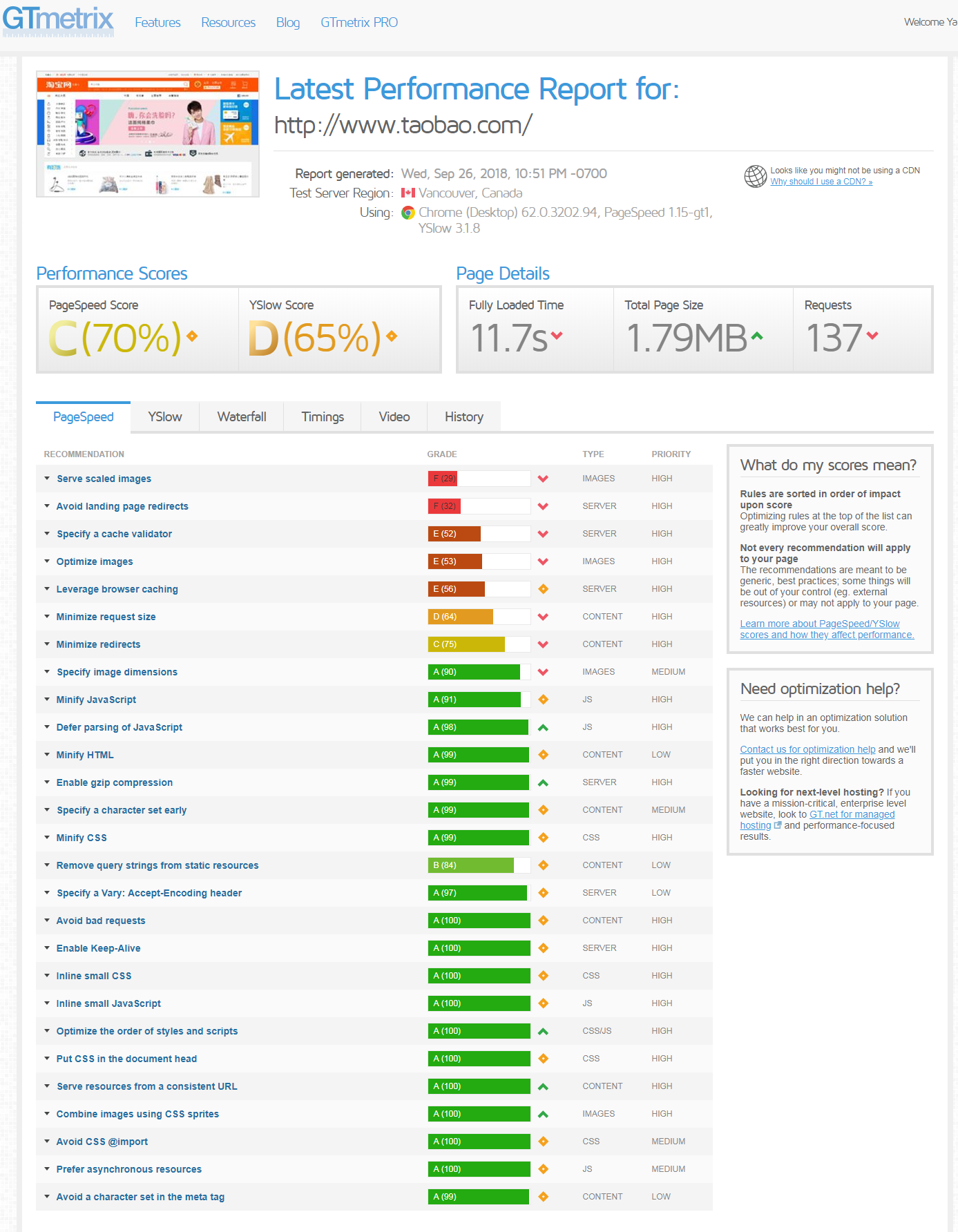
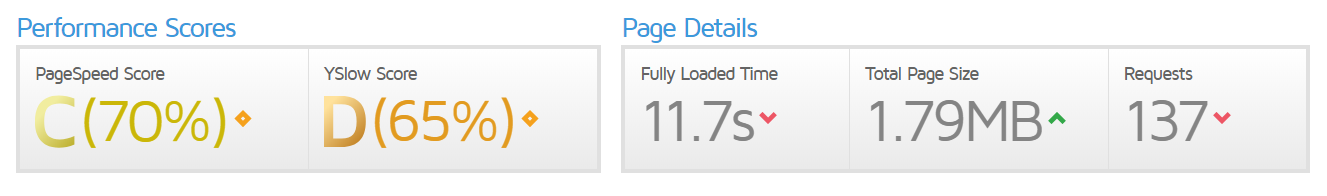
以淘寶網分析為例

得分情況
一般網際網路的網站,得分要達到C(包含A和B)以上,最好能達到B。

切換到 PageSpeed 選項卡

1. 可用的使用者名稱 2. 避免使用著陸頁面重定向 3. 指定快取驗證 4. 優化圖片 5. 利用瀏覽器Cache,加過期時間 6. 請求最小化 7. 重定向最小化 8. 指定影象尺寸 9. 壓縮js 10. 延遲解析js 11. 壓縮html 12. 啟用GZIP壓縮 13. 儘早指定字符集 14. 壓縮css 15. 從靜態資源中刪除查詢字串 16. 如果壓縮了,指定Accept-Encoding的頭 17. 避免不良請求 18. 使用Keep-Alive 19. 使用網上css 20. ....
切換到 YSlow 選項卡

1. 減少HTTP請求次數
合併圖片、CSS、JS,改進首次訪問使用者等待時間。
2. 使用CDN
就近快取==>智慧路由==>負載均衡==>WSA全站動態加速
3. 避免空的src和href
當link標籤的href屬性為空、script標籤的src屬性為空的時候,瀏覽器渲染的時候會把當前頁面的URL作為它們的屬性值,從而把頁面的內容載入進來作為它們的值。
4. 為檔案頭指定Expires
使內容具有快取性。避免了接下來的頁面訪問中不必要的HTTP請求。
5. 使用gzip壓縮內容
壓縮任何一個文字型別的響應,包括XML和JSON,都是值得的。舊文章
6. 把CSS放到頂部
7. 把JS放到底部
防止js載入對之後資源造成阻塞。
8. 避免使用CSS表示式
9. 將CSS和JS放到外部檔案中
目的是快取,但有時候為了減少請求,也會直接寫到頁面裡,需根據PV和IP的比例權衡。
10. 權衡DNS查詢次數
減少主機名可以節省響應時間。但同時,需要注意,減少主機會減少頁面中並行下載的數量。
IE瀏覽器在同一時刻只能從同一域名下載兩個檔案。當在一個頁面顯示多張圖片時,IE 使用者的圖片下載速度就會受到影響。所以新浪會搞N個二級域名來放圖片。
11. 精簡CSS和JS
12. 避免跳轉
同域:注意避免反斜槓 “/” 的跳轉;
跨域:使用Alias或者mod_rewirte建立CNAME(儲存域名與域名之間關係的DNS記錄)
13. 刪除重複的JS和CSS
重複呼叫指令碼,除了增加額外的HTTP請求外,多次運算也會浪費時間。在IE和Firefox中不管指令碼是否可快取,它們都存在重複運算JavaScript的問題。
14. 配置ETags
它用來判斷瀏覽器快取裡的元素是否和原來伺服器上的一致。比last-modified date更具有彈性,例如某個檔案在1秒內修改了10次,Etag可以綜合Inode(檔案的索引節點(inode)數),MTime(修改時間)和Size來精準的進行判斷,避開UNIX記錄MTime只能精確到秒的問題。 伺服器叢集使用,可取後兩個引數。使用ETags減少Web應用頻寬和負載
15. 可快取的AJAX
“非同步”並不意味著“即時”:Ajax並不能保證使用者不會在等待非同步的JavaScript和XML響應上花費時間。
16. 使用GET來完成AJAX請求
當使用XMLHttpRequest時,瀏覽器中的POST方法是一個“兩步走”的過程:首先發送檔案頭,然後才傳送資料。因此使用GET獲取資料時更加有意義。
17. 減少DOM元素數量
是否存在一個是更貼切的標籤可以使用?人生不僅僅是DIV+CSS
18. 避免404
有些站點把404錯誤響應頁面改為“你是不是要找***”,這雖然改進了使用者體驗但是同樣也會浪費伺服器資源(如資料庫等)。最糟糕的情況是指向外部 JavaScript的連結出現問題並返回404程式碼。首先,這種載入會破壞並行載入;其次瀏覽器會把試圖在返回的404響應內容中找到可能有用的部分當作JavaScript程式碼來執行。
19. 減少Cookie的大小
20. 使用無cookie的域
比如圖片 CSS 等,Yahoo! 的靜態檔案都在主域名以外,客戶端請求靜態檔案的時候,減少了 Cookie 的反覆傳輸對主域名的影響。
21. 不要使用濾鏡
png24的在IE6半透明那種東西,別亂使,淡定的切成PNG8+jpg
22. 不要在HTML中縮放圖片
23. 縮小favicon.ico並快取
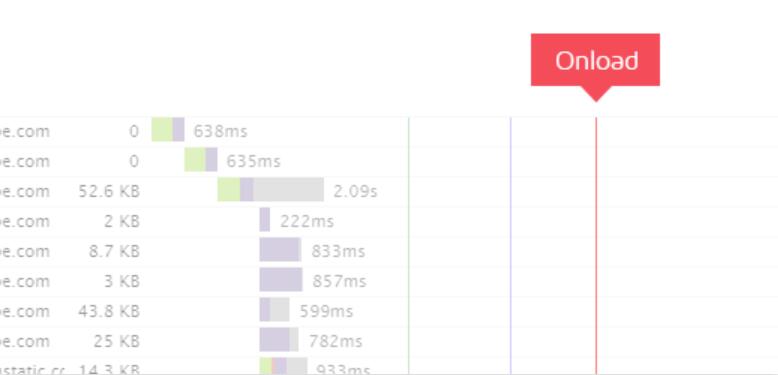
切換到 Waterfall 選項卡

首先,看下頁面載入時間軸

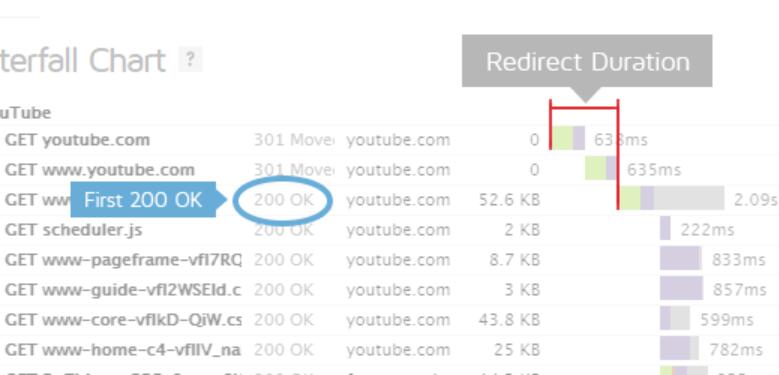
1.URL重定向時間(Redirect duration)
包括:
Redirect from a non-www to www (eg. example.com to www.example.com)
Redirect to a secure URL (eg. http:// to https://)
Redirect to set cookies
Redirect to a mobile version of the site
說明:一個網站可能會執行多個重定向鏈,這個時間為總時間;如果沒有重定向,則為0。
優化:即通過減少重定向
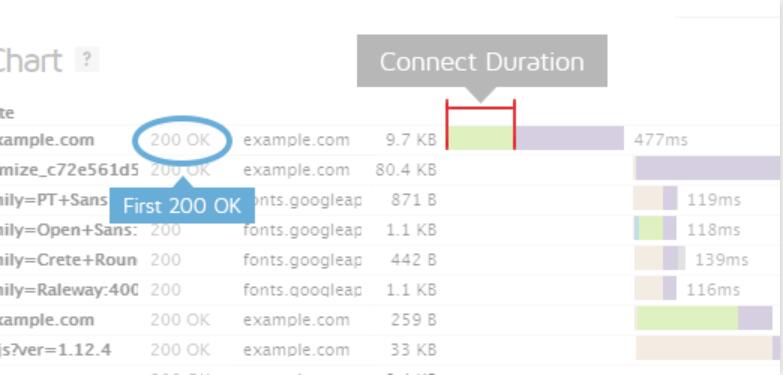
2.連線時間(Connection duration)
包括:即阻塞時間+DNS時間+連線時間+傳送請求時間
說明:即第一個200OK的傳送時間
優化:一般時間很短,無優化!
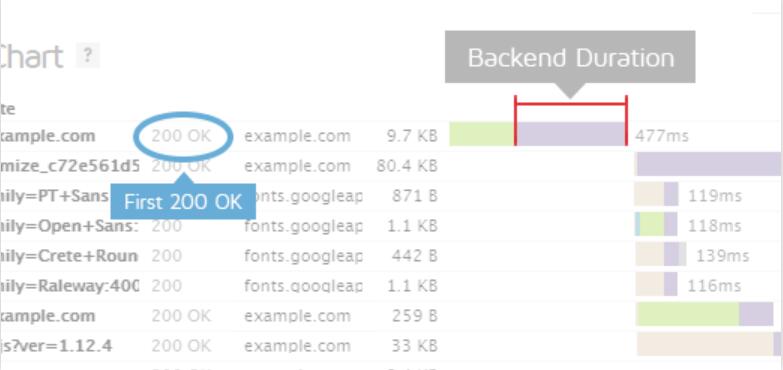
3.後端持續時間(Backend duration)
包括:後端處理資料的時間
說明:後端響應時間
優化:後端程式碼優化(重中之重)
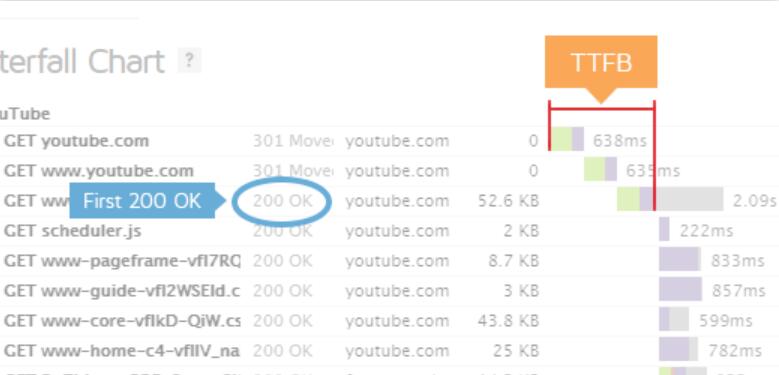
4.接收到第一個位元組的時間(Time to First Byte (TTFB))
包括:顧名思義,前三個時間的加和
說明:即從開始測試到頁面接收到響應的時間
優化:優化應用程式程式碼,實施快取機制,微調Web伺服器配置或升級伺服器硬體。
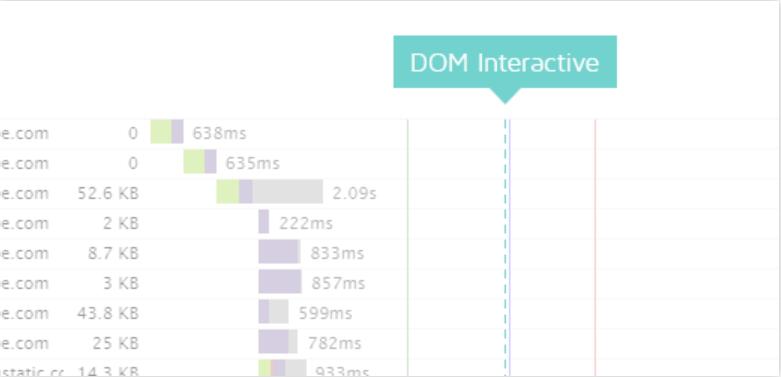
5.DOM互動時間點(DOM interactive time)(不重要)
說明:與下面的DOM內容載入時間點非常接近,沒有標記
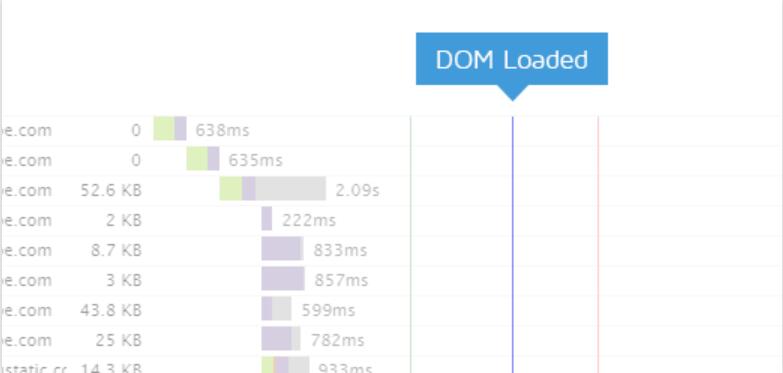
6.DOM內容載入時間點(DOM content loaded time)
說明:如果沒有阻止JS執行樣式並且沒有解析器阻止JS,它將於上面的DOM interactive time 相同
許多JavaScript框架使用這個時間點作為開始執行他們的程式碼的起點。
優化:由於這個時間經常被js用作起點,並且這個時間的延遲代表著延遲渲染,故確保樣式、js的載入順序和js延遲是非常重要的
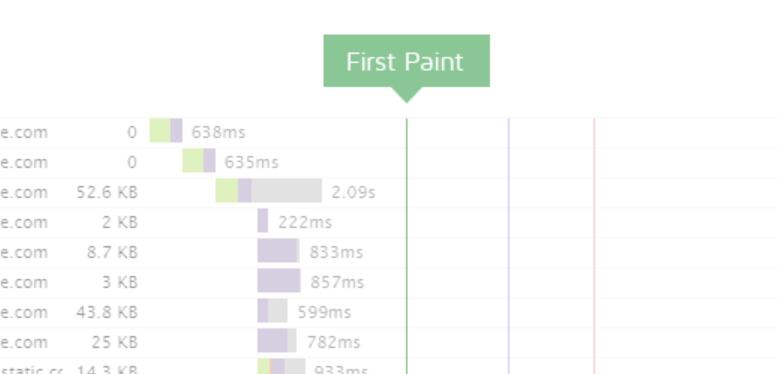
7.第一次渲染時間點(First paint time)
說明:在這一時間點前,瀏覽器將只顯示一個空白頁面
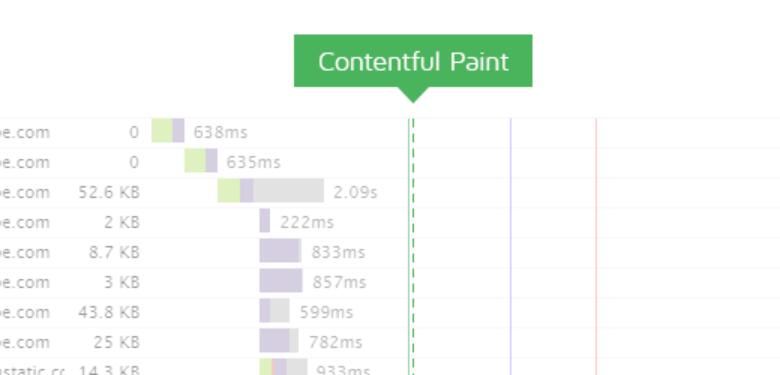
8.第一個內容被渲染完時間點(First contentful paint time)
說明:當任何內容被渲染時,可以是文字,影象或畫布渲染。目的是為了更好的體現使用者的體驗,因為它會在實際的內容被載入到頁面上時進行標記,而不僅僅是任何改變 - 但是通常可能與First Paint相同。所以這個指標是讓你瞭解你的使用者什麼時候收到消費資訊(文字,視覺等)對於效能評估來說,比背景改變或者應用風格更有用。如果瀏覽器沒有執行渲染(即HTML結果為空白頁),則渲染時間可能會丟失。
9.載入完成時間點(Onload time)
說明:當頁面處理完成並且頁面上的所有資源(影象,CSS等)已經完成載入時。此時,JavaScript window.onload事件觸發,括號中的時間是執行由Onload事件觸發的JavaScript的時間
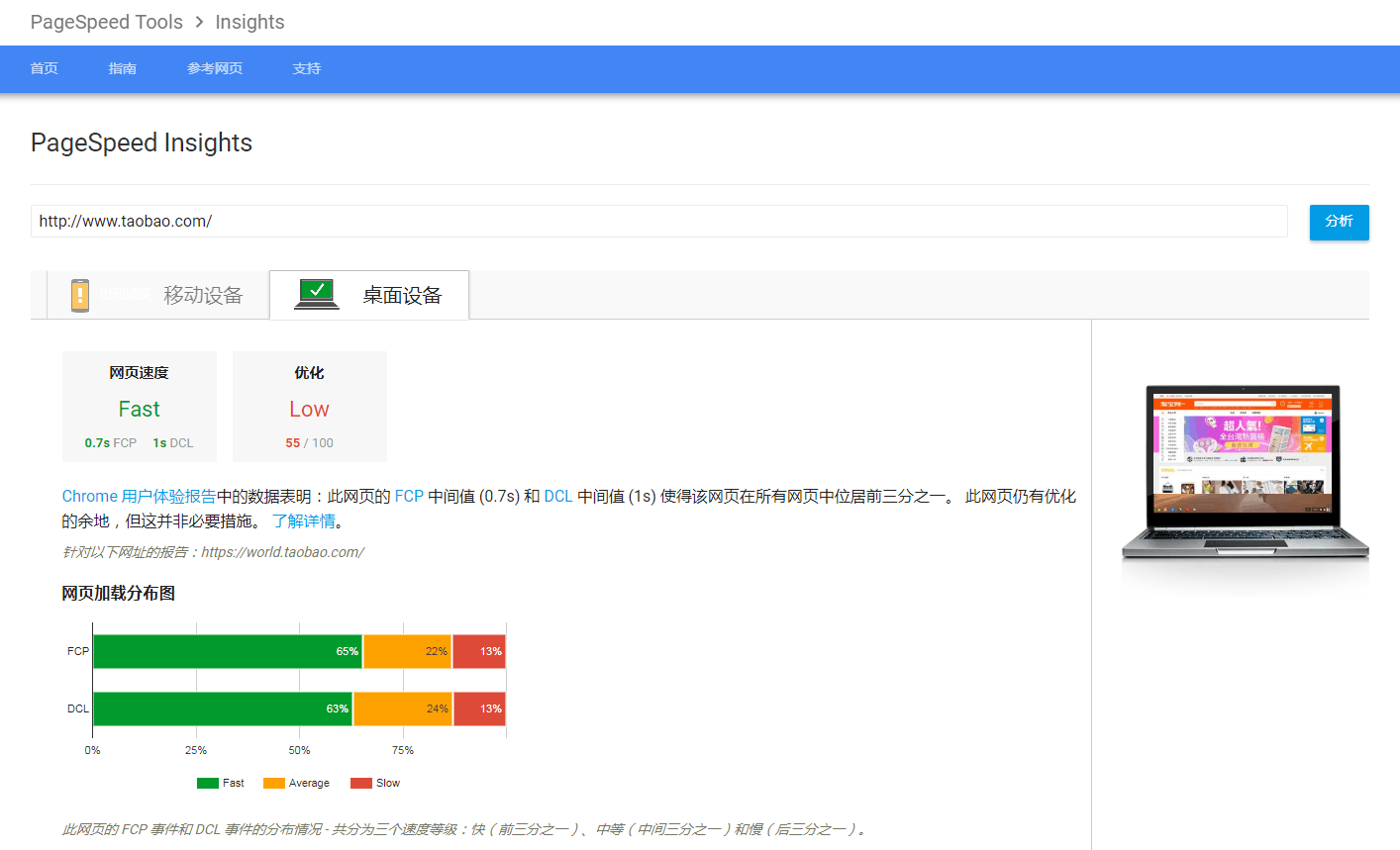
五、 PageSpeed Insights 使用簡介
以淘寶網分析為例

給出的優化建議