VUE專案當中呼叫微信sdk
A、使用cnpm安裝微信sdk(個人喜歡用cnpm,當然npm也是可以的),cnpm install weixin-js-sdk -S;
B、安裝完成之後,在main.js裡面引入,注入到vue原型
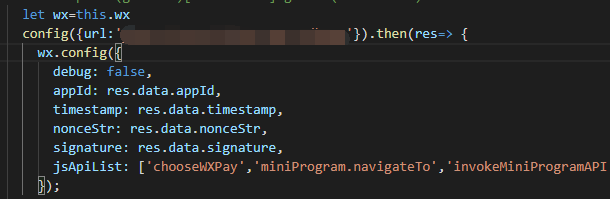
C、呼叫後臺提供的介面,去初始化微信SDK

引數說明: debug:true||false,檢視初始化結果,成功與否,appID:公眾號的APPID。timestamp:生成簽名的時間戳。
nonceStr:生成簽名的隨機字串。signature:微信生成的簽名。jsApiList:需要在專案當中使用的那些方法,比如說支付chooseWXPay,直接把方法寫進jsApiList裡面既可。
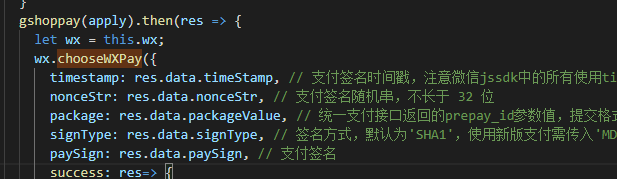
D、初始化完成之後,如何呼叫(我這裡使用支付作為demo)?
調起微信支付的引數,由後臺傳給你既可,success回撥判斷是否支付成功
相關推薦
VUE專案當中呼叫微信sdk
A、使用cnpm安裝微信sdk(個人喜歡用cnpm,當然npm也是可以的),cnpm install weixin-js-sdk -S; B、安裝完成之後,在main.js裡面引入,注入到vue原型 C、呼叫後臺提供的介面,去初始化微信SDK 引數說明: debug:tr
vue 專案如何引入微信sdk,使用微信分享介面
寫在前面: 做微信的網頁基本上都要接入微信的sdk,我在做的時候,也頗費了一番功夫,然後就想記錄一下,供自己日後翻閱,以及讓有需要的朋友可以做一下參考,如果喜歡的可以點波贊,或者關注一下,希望可以幫到大家。 安裝sdk npm instal
vue 專案快速輸出微信、支付寶、百度小程式
上週,[email protected] 正式釋出,優化了資料更新效能的同時,支援了百度智慧小程式,著實激動了一把,這“可能”是目前社群裡第一個同時支援三端小程式的 vue 小程式框架。下面我們就來試試他的效果。 跟著文件走 官方文件的第一部分就是快速入門,順藤摸瓜,構建一個 megalo 專案
呼叫微信sdk介面的錄音功能
一定要引入jweixin-1.0.0.js 先來一段html程式碼: <div class="btn">錄音</div> 看看js是如何操作的 // 手指按下錄音 $('.btn').on('touchstart', function(e
vue專案中分享到朋友圈,呼叫微信介面
雖然微信提供了jssdk,不代表可以點選按鈕進行分享到朋友圈,是需要微信自帶的瀏覽器右上角進行分享。手機瀏覽器需要瀏覽器支援分享到朋友圈的分享機制。 微信jssdk地址: https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&t=
簡單粗暴教你在VUE中引入微信SDK 呼叫微信分享、朋友圈分享、QQ分享......
寫在前面: 剛做了一個微信端的網頁,用到了微信分享,在網上看了好多的資料,發現好多文件都寫得雲裡霧裡,讓人看的頭疼。通過對很多大佬文章的綜合整理,才完成了微信分享的部分。所以我想著自己寫一篇文章,能讓看到我這篇文章的親們能夠清楚的明白在vue上怎麼使用微信分享SDK,能夠按照
vue+webpack專案在iOS微信端偶爾出現白屏,重新整理又能重新進入的解決方案,在Android上不會出現
問題描述:微信公眾號內部的專案,我使用的是vue+webpack的方式,路徑配置正確的情況下,在Chrome上執行正常,執行npm run build放在測試伺服器上,配置好相應入口,通過微信訪問,在Android機
Java專案呼叫微信支付到指定銀行卡
public static EnterpriceToCustomer WXPayToBC(String encBankAcctNo, String encBankAcctName, String bank_code, String desc, String amount) throws Ex
vue如何通過NodeJs本地獲取微信access_token及簽名,並呼叫微信介面
一直都想搞一下微信公眾號網頁開發,公司忙沒有時間自己也沒開發過所以也沒有頭緒,前兩天通過自己的摸索以及自行查詢的資料,終於通過nodejs在本地成功的獲取到了微信的access_token及簽名,以及呼叫微信的介面.因為筆者自己在做的時候費了挺長時間,沒有找到一個相
JAVA實現呼叫微信js-sdk掃一掃
喜歡的朋友可以關注下。 已經很久沒有給大家分享一片技術文章了,今天抽了點時間來,給大家說一說如何呼叫微信提供的掃一掃介面。 前提: 需要申請一個公眾號:申請公眾號需要的資料我就不說了,去申請微信會提示需要哪些。 準備appid(公眾號的id) AppSecret (
vue中呼叫微信公眾號的圖片預覽
今天做專案的時候遇到這個問題,不多說廢話,直接上步驟: 引入wxjs <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 下面寫個函式呼叫:
微信JS-SDK呼叫微信介面方法說明
概述 微信JS-SDK是微信公眾平臺面向網頁開發者提供的基於微信內的網頁開發工具包。 通過使用微信JS-SDK,網頁開發者可藉助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信
呼叫微信JS-SDK自定義分享以及其他介面
package com.zzx.Weixin.Util.action; import java.io.IOException; import java.security.MessageDigest; import java.util.UUID; import javax.servlet.http.Http
公眾號H5開發呼叫微信 js-sdk 的那些事
需求 如果你在開發微信H5頁面,並且需要呼叫微信的js介面,特意總結了一下呼叫的過程 步驟 一,繫結安全域名 登入微信公眾平臺進入“公眾號設定”的“功能設定”裡填寫“JS介面安全域名” 注意: 1. 需要從公眾號管理平臺中下載校驗憑證txt文字內容,然後上傳
vue呼叫微信API
1,下載對應的元件包 cnpm install weixin-js-sdk2,在vue的main中引入並將其掛在到vue例項上 import wx from 'weixin-js-sdk' Vue.prototype.wx = wx3,各個元件中如果需要使用
呼叫微信JS-SDK上傳圖片爬坑之路
最近最用 vue 開發微信服務號 ,也是第一次呼叫微信的sdk , ( 先吐槽下自己 斷斷續續的整理一個星期才搞出來 ) 日了狗了 ,坑太多 , 更多是 ios 不相容 ,圖片不顯示呀 , 不能上傳多張啦 這裡就可以幫你解決 ! 廢話不多說 直接上程式碼
Android移動開發-在Android專案裡整合呼叫微信支付開發的實現
如今移動支付比較火,尤其是在中國的市場。移動支付也稱為手機支付,就是允許使用者使用其移動終端(通常是手機)對所消費的商品或服務進行賬務支付的一種服務方式。單位或個人通過移動裝置、網際網路或者近距離感測直接或間接向銀行金融機構傳送支付指令產生貨幣支付與資金轉
Vue微信SDK 錄音功能
需求: 微信下長按按鈕,彈出正在錄音gif,上傳錄音; 在非微信下,正常顯示錄音gif,即做一個假的錄音按鈕。 在微信下,因為專案中會載入一個外部js,有一定機率會阻塞wx的初始化,所以如果在使用者點選按鈕時,wx sdk沒有初始化,也顯示假的錄音按鈕。
親測:ThinkPHP 呼叫微信JS-SDK 開發詳解
轉自http://my.oschina.net/superkangning/blog/368043 一:準備檔案,並將檔案置於網站根目錄下 access_token.json ? 1 {"acc
用vue-wechat-title為微信動態設置標題
pos hat 安裝插件 添加 控制 install light 微信 cls 1.安裝插件 cnpm install vue-wechat-title --save 2.在main.js中引入 Vue.use(require(‘vue-wechat-title‘)
