WEB攻擊之CSRF攻擊與防護
原文地址:https://www.daguanren.cc/post/csrf-introduction.html
CSRF 背景與介紹
CSRF定義: 跨站請求偽造(英語:Cross-site request forgery),也被稱為 one-click attack 或者 session riding,通常縮寫為 CSRF 或者 XSRF, 是一種挾制使用者在當前已登入的Web應用程式上執行非本意的操作的攻擊方法。
簡單地說,是攻擊者通過一些技術手段欺騙使用者的瀏覽器去訪問一個自己曾經認證過的網站並執行一些操作(如發郵件,發訊息,甚至財產操作如轉賬和購買商品)。由於瀏覽器曾經認證過,所以被訪問的網站會認為是真正的使用者操作而去執行。這利用了web中使用者身份驗證的一個漏洞:簡單的身份驗證只能保證請求發自某個使用者的瀏覽器,卻不能保證請求本身是使用者自願發出的。
CSRF地位:是一種網路攻擊方式,是網際網路重大安全隱患之一,NYTimes.com(紐約時報)、Metafilter,YouTube、Gmail和百度HI都受到過此類攻擊。
對比XSS:跟跨網站指令碼(XSS)相比,XSS 利用的是使用者對指定網站的信任,CSRF 利用的是網站對使用者網頁瀏覽器的信任。
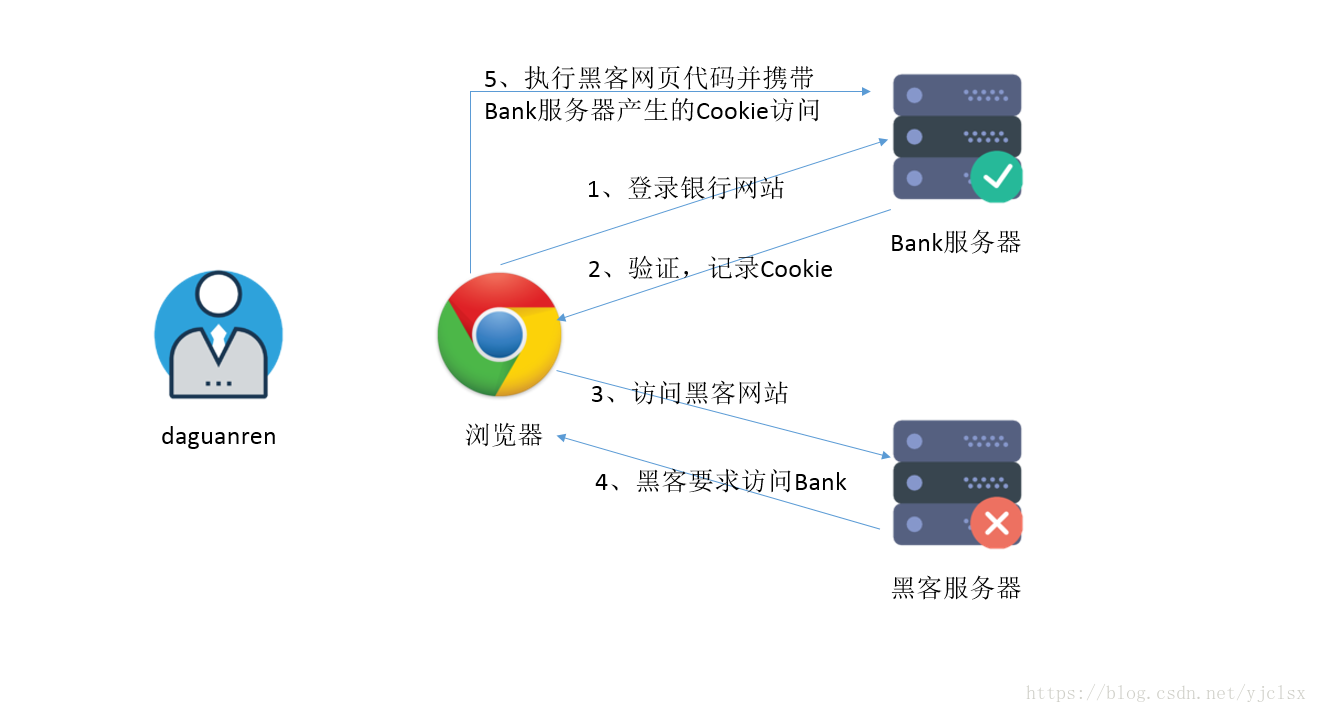
CSRF 攻擊例項
daguanren(大官人)在銀行有一筆存款,輸入使用者名稱密碼登入銀行網銀後傳送請求進行個人名下賬戶轉賬 :
http://www.bank.example/withdraw?account=daguanren1&amount=999&for=daguanren2 - 1
將daguanren1中的999塊轉到了daguanren2賬號中。通常使用者登入後,系統會儲存使用者登入的session值(可能是使用者手機號、賬號等)。但如果這時daguanren不小心新開一個tab頁面進入了一個黑客jinlian(金蓮)的網站,而金蓮網站的頁面中嵌有如下html標籤:
<!DOCTYPE html>
<html>
<!--其他頁面元素-->
<img src=http://www.bank.example/withdraw?account=daguanren1&amount=888&for=jinlian - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
這個請求就會附帶上daguanren的session值,成功將大官人的888元轉至jinlian的賬戶上。但如果daguanren之前沒有登入網銀,而是直接開啟jinlian的網站,則由於沒有session值,不會被攻擊。以上示例雖然是get請求,post請求提交的表單同樣會被攻擊。
<iframe style="display:none" name="csrf-frame"></iframe>
<form method='POST' action='http://www.bank.example/withdraw' target="csrf-frame" id="csrf-form">
<input type='hidden' name='account' value='daguanren1'>
<input type='hidden' name='amount' value='888'>
<input type='hidden' name='for' value='jinlian'>
<input type='submit' value='submit'>
</form>
<script>document.getElementById("csrf-form").submit()</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

所以要被CSRF攻擊,必須同時滿足兩個條件:
1.登入受信任網站A,並在本地生成Cookie。
2.在不登出A的情況下,訪問危險網站B。
CSRF 攻擊的物件
在討論如何抵禦 CSRF 之前,先要明確 CSRF 攻擊的物件,也就是要保護的物件。從以上的例子可知,CSRF 攻擊是黑客藉助受害者的 cookie(session) 騙取伺服器的信任,但是黑客並不能拿到 cookie,也看不到 cookie 的內容。另外,對於伺服器返回的結果,由於瀏覽器同源策略的限制,黑客也無法進行解析。因此,黑客無法從返回的結果中得到任何東西,他所能做的就是給伺服器傳送請求,以執行請求中所描述的命令,在伺服器端直接改變資料的值,而非竊取伺服器中的資料。所以,我們要保護的物件是那些可以直接產生資料改變的服務,而對於讀取資料的服務,則不需要進行 CSRF 的保護。比如銀行系統中轉賬的請求會直接改變賬戶的金額,會遭到 CSRF 攻擊,需要保護。而查詢餘額是對金額的讀取操作,不會改變資料,CSRF 攻擊無法解析伺服器返回的結果,無需保護。
故:增刪改需要防範CSRF攻擊,而讀無需防範。
當前防禦 CSRF 的幾種策略
在業界目前防禦 CSRF 攻擊主要有四種策略:
- 驗證 HTTP Referer 欄位;
- 在請求地址中新增 token 並驗證;
- 在 HTTP 頭中自定義屬性並驗證;
- Chrome瀏覽器端啟用SameSite cookie
1、驗證 HTTP Referer 欄位
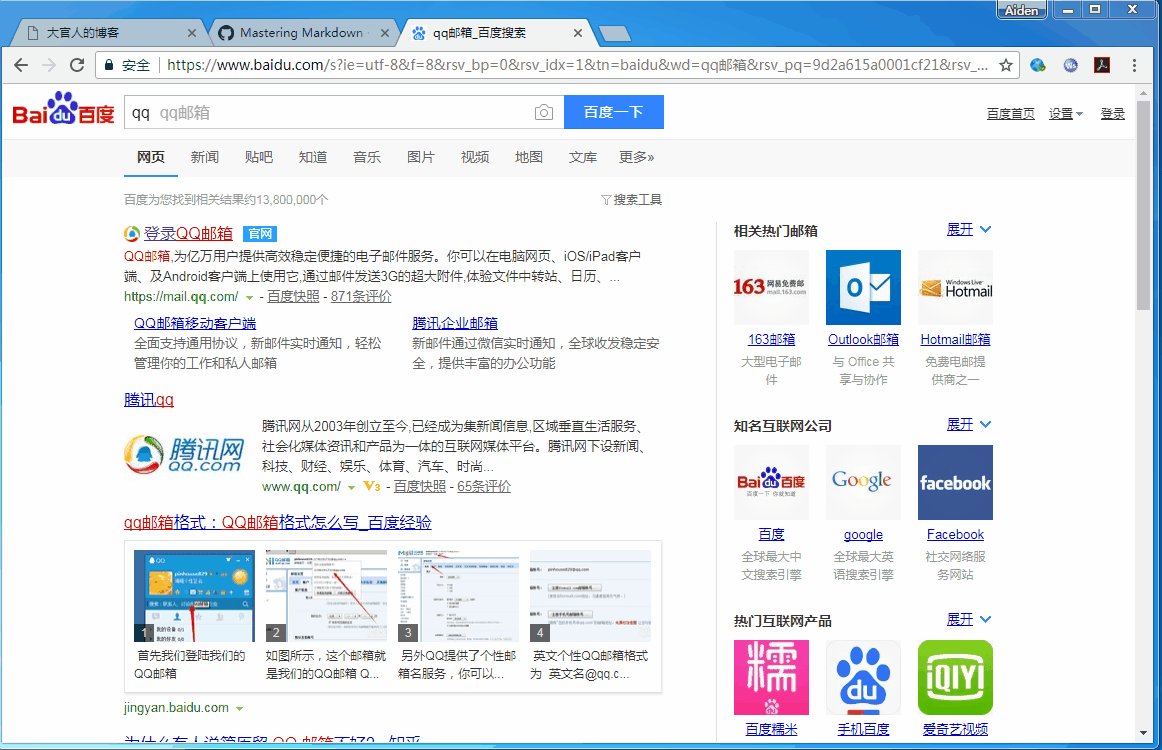
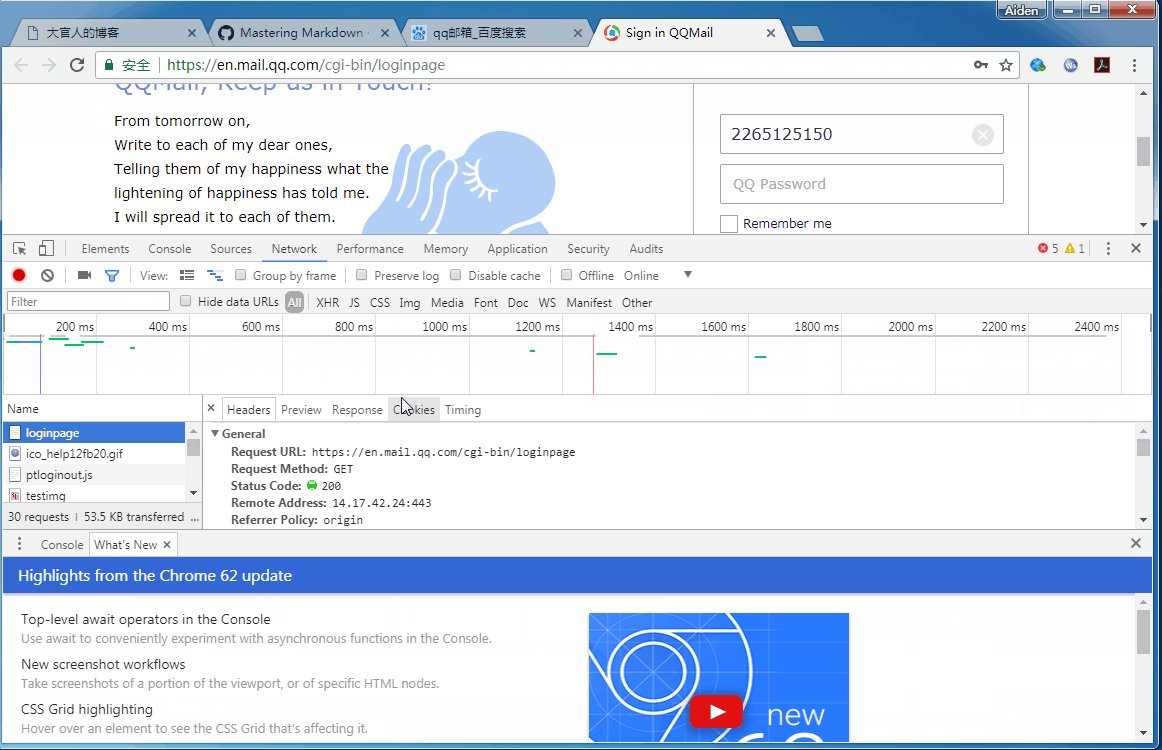
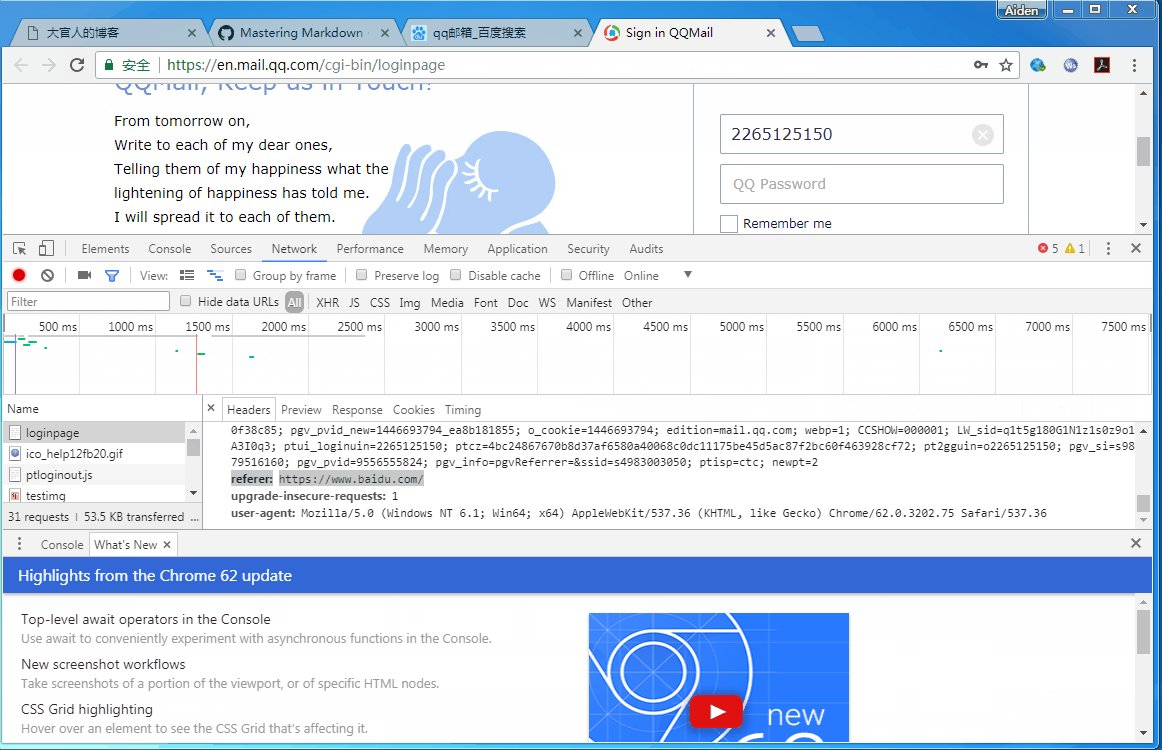
什麼是HTTP Referer?下面GIF圖是由百度跳轉到QQ郵箱頁面的Referer檢視示意:

可以看出Referer為
Referer:https://www.baidu.com/- 1
根據 HTTP 協議,在 HTTP 頭(request 的 header)中有一個欄位叫 Referer,它記錄了該 HTTP 請求的來源地址。如果黑客要對銀行網站實施 CSRF 攻擊,當用戶通過黑客的網站傳送請求到銀行時,該請求的 Referer 值是指向黑客的網站而不是使用者的網站。因此,要防禦 CSRF 攻擊,銀行網站只需要對於每一個轉賬請求驗證其 Referer 值,如果是以 www.bank.example開頭的域名,則說明該請求是來自銀行網站自己的請求,是合法的。如果 Referer 是其他網站的話,則有可能是黑客的 CSRF 攻擊,拒絕該請求。
這種方法的顯而易見的好處就是簡單易行,網站的普通開發人員不需要操心 CSRF 的漏洞,只需要在最後給所有安全敏感的請求統一增加一個攔截器來檢查 Referer 的值就可以。特別是對於當前現有的系統,不需要改變當前系統的任何已有程式碼和邏輯。
然而,這種方法並非萬無一失。Referer 的值是由瀏覽器提供的,雖然 HTTP 協議上有明確的要求,但是每個瀏覽器對於 Referer 的具體實現可能有差別,並不能保證瀏覽器自身沒有安全漏洞。使用驗證 Referer 值的方法,就是把安全性都依賴於第三方(即瀏覽器)來保障,從理論上來講,這樣並不安全。事實上,對於某些瀏覽器,比如 IE6 或 FF2,目前已經有一些方法可以篡改 Referer 值。如果 www.bank.example網站支援 IE6 瀏覽器,黑客完全可以把使用者瀏覽器的 Referer 值設為以 www.bank.example域名開頭的地址,這樣就可以通過驗證,從而進行 CSRF 攻擊。
即便是使用最新的瀏覽器,黑客無法篡改 Referer 值,這種方法仍然有問題。因為 Referer 值會記錄下使用者的訪問來源,有些使用者認為這樣會侵犯到他們自己的隱私權,特別是有些組織擔心 Referer 值會把組織內網中的某些資訊洩露到外網中。因此,使用者自己可以設定瀏覽器使其在傳送請求時不再提供 Referer。當他們正常訪問銀行網站時,網站會因為請求沒有 Referer 值而認為是 CSRF 攻擊,拒絕合法使用者的訪問。
另外,如果Referer的判斷邏輯寫的不嚴密的話,也容易被攻破,例如
const referer = request.headers.referer;
if (referer.indexOf('www.bank.example') > -1) {
// pass
}- 1
- 2
- 3
- 4
如果黑客的網站是www.bank.example.hack.com,則referer檢查無效。
2、在請求地址中新增 token 並驗證
CSRF 攻擊之所以能夠成功,是因為黑客可以完全偽造使用者的請求,該請求中所有的使用者驗證資訊都是存在於 cookie 中,因此黑客可以在不知道這些驗證資訊的情況下直接利用使用者的 cookie 來通過安全驗證。要抵禦 CSRF,關鍵在於在請求中放入黑客所不能偽造的資訊,並且該資訊不存在於 cookie 之中。可以在 HTTP 請求中以引數的形式加入一個隨機產生的 token,並在伺服器端建立一個攔截器來驗證這個 token,如果請求中沒有 token 或者 token 內容不正確,則認為可能是 CSRF 攻擊而拒絕該請求。
這種方法要比檢查 Referer 要安全一些,token 可以在使用者登陸後產生並放於 session 之中,然後在每次請求時把 token 從 session 中拿出,與請求中的 token 進行比對,但這種方法的難點在於如何把 token 以引數的形式加入請求。對於 GET 請求,token 將附在請求地址之後,這樣 URL 就變成
http://url?csrftoken=tokenvalue- 1
而對於 POST 請求來說,要在 form 的最後加上
<input type="hidden" name="csrftoken" value="tokenvalue"/>- 1
該方法有一個缺點是難以保證 token 本身的安全。特別是在一些論壇之類支援使用者自己發表內容的網站,黑客可以在上面釋出自己個人網站的地址。由於系統也會在這個地址後面加上 token,黑客可以在自己的網站上得到這個 token,並馬上就可以發動 CSRF 攻擊。為了避免這一點,系統可以在新增 token 的時候增加一個判斷,如果這個連結是鏈到自己本站的,就在後面新增 token,如果是通向外網則不加。不過,即使這個 csrftoken 不以引數的形式附加在請求之中,黑客的網站也同樣可以通過 Referer 來得到這個 token 值以發動 CSRF 攻擊。這也是一些使用者喜歡手動關閉瀏覽器 Referer 功能的原因。
3、在 HTTP 頭中自定義屬性並驗證
這種方法也是使用 token 並進行驗證,和上一種方法不同的是,這裡並不是把 token 以引數的形式置於 HTTP 請求之中,而是把它放到 HTTP 頭中自定義的屬性裡。通過 XMLHttpRequest 這個類,可以一次性給所有該類請求加上 csrftoken 這個 HTTP 頭屬性,並把 token 值放入其中。這樣解決了上種方法在請求中加入 token 的不便,同時,通過 XMLHttpRequest 請求的地址不會被記錄到瀏覽器的位址列,也不用擔心 token 會透過 Referer 洩露到其他網站中去。
然而這種方法的侷限性非常大。XMLHttpRequest 請求通常用於 Ajax 方法中對於頁面區域性的非同步重新整理,並非所有的請求都適合用這個類來發起,而且通過該類請求得到的頁面不能被瀏覽器所記錄下,從而進行前進,後退,重新整理,收藏等操作,給使用者帶來不便。另外,對於沒有進行 CSRF 防護的遺留系統來說,要採用這種方法來進行防護,要把所有請求都改為 XMLHttpRequest 請求,這樣幾乎是要重寫整個網站,這代價無疑是不能接受的。
4、Chrome瀏覽器端啟用SameSite cookie
下面介紹如何啟用SameSite cookie的設定,很簡單。
原本的 Cookie 的 header 設定是長這樣:
Set-Cookie: session_id=esadfas325- 1
需要在尾部增加 SameSite 就好:
Set-Cookie: session_id=esdfas32e5; SameSite- 1
SameSite 有兩種模式,Lax跟Strict模式,預設啟用Strict模式,可以自己指定模式:
Set-Cookie: session_id=esdfas32e5; SameSite=Strict
Set-Cookie: foo=bar; SameSite=Lax- 1
- 2
Strict模式規定 cookie 只允許相同的site使用,不應該在任何的 cross site request 被加上去。即a標籤、form表單和XMLHttpRequest提交的內容,只要是提交到不同的site去,就不會帶上cookie。
但也存在不便,例如朋友傳送過來我已經登陸過的一個頁面連結,我點開後,該頁面仍然需要重新登入。
有兩種處理辦法,第一種是與Amazon一樣,準備兩組不同的cookie,第一組用於維持登入狀態不設定SameSite,第二組針對的是一些敏感操作會用到(例如購買、支付、設定賬戶等)嚴格設定SameSite。
基於這個思路,就產生了 SameSite 的另一一種模式:Lax模式。
Lax 模式打開了一些限制,例如
<a>
<link rel="prerender">
<form method="GET">- 1
- 2
- 3
這些都會帶上cookie。但是 POST 方法 的 form,或是隻要是 POST, PUT, DELETE 這些方法,就不會帶cookie。
但一定注意將重要的請求方式改成POST,否則GET仍然會被攻擊。
PS:該方式目前僅Chrome支援。
後記
方式1通過驗證HTTP Referer頭資訊來防止跨站請求偽造csrf,在java中可以通過filter來實現。方式2和方式3都是通過在請求中新增token來進行安全校驗的,spring security 提供的csrf防護就是採用這樣的方式,而且從spring security 4.0開始csrf防護是預設開啟的。對於一個新專案,可以幾種方式都用上,這樣更加安全。如果是一個已經完備的web程式,還是使用方式1修改起來方便,不然每個請求都加上csrfToken改動很大。關於spring security csrf可參考我的博文:https://blog.csdn.net/yjclsx/article/details/80349906
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!希望你也加入到我們人工智慧的隊伍中來!http://www.captainbed.net
