jQuery事件監聽
monitorEvents()
瀏覽器事件監聽
控制或右鍵單擊元素並選擇“檢查 (Inspect)”。在 javaScript 控制檯標籤中輸入:
monitorEvents($0)
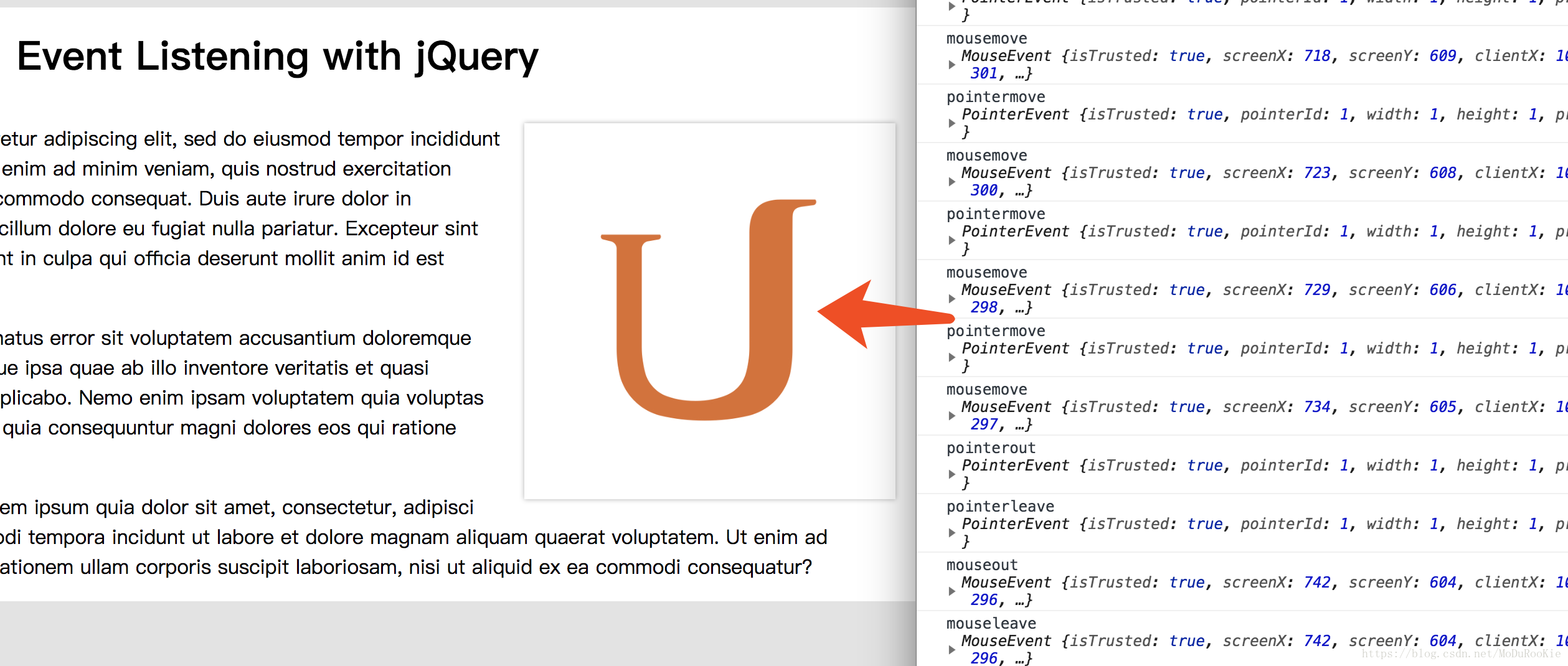
現在,將滑鼠懸停在該元素上時,關注或單擊它, 將顯示觸發事件的名稱及其資料。
要停止獲取該資料,只需在控制檯中寫入下行:
unmonitorEvents($0)
monitorEvents() Documentation | 監聽事件 文件
事件型別
事件監聽
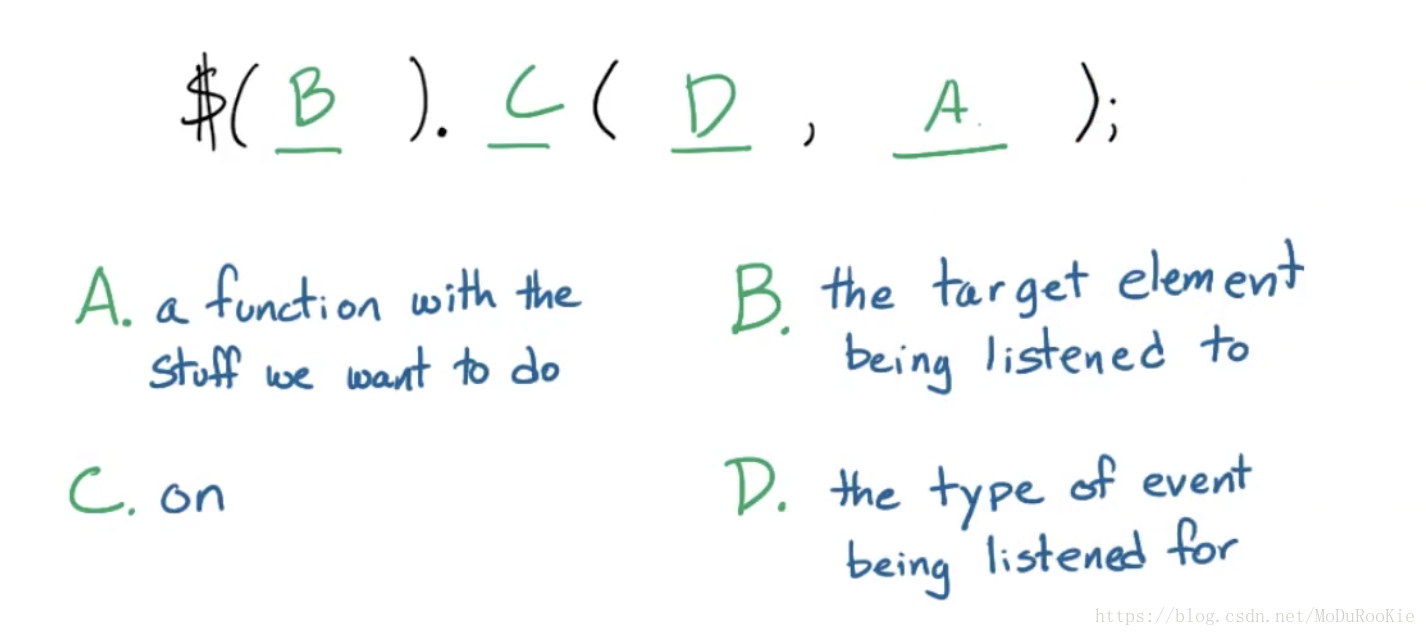
我們需要三個專案來監聽和對事件做出反應:
- 被監聽的目標元素
- 想要對其做出反應的事件
- 反應時所要做出的行動
程式碼示例:
$('#my-input').on('keyopress', function() {
$('body').css('background-color', '#2323FF');
});
$('#my-button').on('click', function() {
$(this).remove();
$('body').addClass('success');
})
事件物件
對事件作出反應通常需要了解事件本身, 因此下面簡要介紹了將要傳遞到事件監聽器回撥的事件物件。
請記住,當錯誤發生時,目標元素將呼叫回撥函式
jQuery 會將含有事件相關資訊的事件物件傳遞到此函式。該物件包含大量可用於函式主體的資訊。此物件通常在 JavaScript 中被引用為 e、evt 或 event,其中包含若干可用於 確定程式碼流的屬性。
$( 'article' ).on( 'click', function( evt ) {
console.log( evt );
});
target 屬性包含作為事件目標的頁面元素。
$( 'article' ).on( 'click', function( evt ) {
$( evt.target ).css( 'background' 在上述示例中,為頁面上的每個 article 元素設定了一個事件偵聽器。單擊某個 article 後,會將包含事件相關資訊 的物件傳遞到回撥。evt.target 屬性可用於訪問剛剛被單擊的元素! jQuery 用於從 DOM 中選擇剛才的元素 並將其背景更新為紅色。
當你想要阻止瀏覽器將執行的預設操作時, 事件物件還將派上用場。例如, 在 anchor 連結上設定一個 click 事件監聽器:
$( '#myAnchor' ).on( 'click', function( evt ) {
console.log( 'You clicked a link!' );
});
單擊 #myAnchor 連結會將訊息記錄到控制檯, 但還將導航到該元素的 href 屬性, 可能重定向到新的頁面。
$( '#myAnchor' ).on( 'click', function( evt ) {
evt.preventDefault();
console.log( 'You clicked a link!' );
});
在上述程式碼中,evt.preventDefault(); 行指示瀏覽器不執行預設操作。
其他用途包括:
event.keyCode用以瞭解按下了哪個鍵,如果需要監聽特定鍵, 則不起作用event.pageX和event.pageY用以瞭解在頁面上的哪個位置進行了單擊, 用於分析跟蹤event.type用於發現所發生的事情,在監聽目標的多個事件時非常有用
事件物件可能是最有用的工具!
jQuery 的事件 物件
event.target 屬性
DOM 級別 3 事件
簡易方法
$('input').on('keypress', function() {
//...
})
// 簡易方法(不需要指定事件型別)
$('input').keypress(function() {
//...
})
注意,並非每個事件型別都有簡易方法,具體檢視 jQuery API,瞭解哪些事件型別可以使用簡易方法。
事件代理
$( 'article' ).on( 'click', function() {
$( 'body' ).addClass( 'selected' );
});
$( 'body' ).append( '<article> <h1>新文章的附加文章</h1> <p>內容 </p> </article>' );
單擊“追加”文章將不會向 body 新增類 .selected,因為我們是在設定事件監聽器之後才建立了“附加”文章。當我們選中 “article(文章)”時,它還不存在,因此 jQuery 將點選監聽器新增到我們所有的文章(此時為空)中。
但如果使用事件代理,便可順利進行。我們將監聽點選父元素的事件, 並關注那些事件的目標。
$( '.container' ).on( 'click', 'article', function() { … });
…該程式碼命令 jQuery 關注 .container 元素的單擊次數,如果存在單擊,則檢查單擊事件的目標是否為 article 元素。
使用事件代理的另外一個優點是,你可以使用它來合併事件監聽器的數量。例如,如果你 在一個頁面上具有 1,000 個列表項:
<ul id="rooms">
<li>Room 1</li>
<li>Room 2</li>
.
.
.
<li>Room 999</li>
<li>Room 1000</li>
</ul>
以下程式碼將為每個列表項設定一個事件偵聽器,總計 1,000 個事件 偵聽器!
$( '#rooms li' ).on( 'click', function() {
...
});
使用 jQuery 的事件代理僅在一個元素 (ul#rooms) 上設定事件偵聽器並檢查目標元素 是否為列表項;
$( '#rooms' ).on( 'click', 'li', function() {
...
});