jsMath的方法和陣列的比較大小
call apply bind 的區別?
解決函式內this的指向:
1.可以在函式外提前宣告變數 一般情況下我們用 var _this/that=this
2.通過apply和call來修改函式this指向
apply和call的區別?
用法一樣,就是引數形式不一樣 (案例: fn.call(obj,a,b) fn.apply(obj,[a,b]))(禁忌:fn為函式但是不能帶())
二者代表函式內的this換成obj之後然後把fn呼叫
3.bind修改函式內的this (fn.bind(obj,a,b))只是替換了this,但是不呼叫fn,返回的還是函式
bind適合於事件:call apply適合於全域性變數(在原形上繼承)
fn.call(obj) (call()一個引數必須是物件)
解析:是fn繼承了obj中的所有屬性,只要繼承的可以看成是公有的,天生自帶的私有的,在使用的時候,私有的就不會找公有的:
案例:
function fn(){
this.name="張三"
console.log(this.name)
}
var obj={
name:"李四"
}
fn.call(obj) 最後的結果還是張三, 他相當於這種寫法 fn.prototype.name="李四"
變數的交換:(舉例說明,比如有a杯茶水,還有b瓶飲料,如果想讓a杯放飲料,讓b瓶放茶水,只能在拿一個空杯,把a杯的茶水放到空杯裡面,那麼a杯就空了,再把b瓶的飲料,倒進a杯就可以了,那麼b杯就空了,再把原來的空杯裡面裝茶水,倒進b杯就可以了)
案例:
var a=4;
var b=3;
var n=null;
n=a;
a=b;
b=n;
console.log(a,b)
找出陣列中最大的值:
var arr=[45,26,15,54,36,8,4]
1.藉助Math中的max;(最簡單的方法)
Math.max.apply(null,a) 返回值就是最大值;
2.藉助陣列中的sort;
var fn=function(a,b){
retrun a-b
}
var s=a.sort(fn)
console.log(s[s.length-1])
3.假設法:(比較法)
var max=a[0]
var num=null;
for(var i=1;i<a.length;i++){
if(max<a[i]){
num=max;
max=a[i];
a[i]=null;
}
console.log(max)
4.氣泡排序
var num=null;
for(var j=a.length-1;j<=0;j--){
for(var i=0;i<j;i++){
if(a[i]<a[i+1]){
num=a[i];
a[i]=a[i+1];
a[i+1]=num
}
}
}
math數值物件;
js自帶的類 基類:object
子類:Function(函式) Array(陣列) Number(數字) String(字串) Date(日期) Math(算術) RegExp(正則) Boolean(布林)
Math()類 math物件,研究他的屬性和方法;
數學中的弧度與角度
1弧度=╥/180度 1角度=180/╥弧度
1.弧度中的╥ Math.PI
2.返回平方根:Math.sqrt(16) 返回16的平方根;
3.Math.abs(x) 返回數字中的絕對值;
4.Math.ceil(x) 返回x的上舍入;
5.Math.floor(x) 返回x的下舍入;
6.Math.max(a b c d) 返回a b c d中的最大值 (a b c d必須為數值)
7.Math.min(a b c d) 返回a b c d中的最小值;
8.Math.random() 返回0-1之間的隨機數;
9.Math.round() 返回四捨五入的數值;

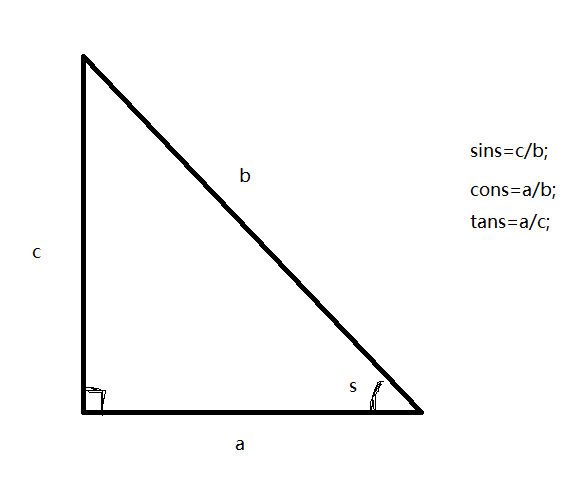
10.Math.sin(x) 返回x的正弦;(對邊比斜邊)
11.Math.cos(x) 返回x的餘弦; (臨邊比斜邊)
12.Math.tan(x) 返回x的正切值 (對邊比臨邊)
13.Math.asin(x) 返回x的反正弦;(知道邊求角)
14.Math.acos(x) 返回x的反餘弦; (知道邊求角)
15.Math.atan(x) 返回x的反正切值 (知道邊求角)
