Qt學習(21)——Qt5中的控制元件
QLabel
QLabel用於顯示文字和影象,但是沒有使用者互動可用。
//label.h
#pragma once
#include <QWidget>
#include <QLabel>
class Label : public QWidget {
public:
Label(QWidget *parent = 0);
private:
QLabel *label;
};
//label.cpp
#include <QVBoxLayout>
#include <QFont>
#include "label.h"
Label:: 使用QLabel在視窗中顯示歌詞。
//main.cpp
#include <QApplication>
#include <QTextStream>
#include "label.h"
int 
QSlider
QSlider是一個具有簡單控制代碼的小部件。這個手柄可以來回拉動。這樣我們就可以為特定任務選擇一個值。
// slider.h
#pragma once
#include <QWidget>
#include <QSlider>
#include <QLabel>
class Slider : public QWidget {
Q_OBJECT
public:
Slider(QWidget *parent = 0);
private:
QSlider *slider;
QLabel *label;
};
// slider.cpp
#include <QHBoxLayout>
#include "slider.h"
Slider::Slider(QWidget *parent)
: QWidget(parent) {
QHBoxLayout *hbox = new QHBoxLayout(this);
// 建立水平QSlider。
slider = new QSlider(Qt::Horizontal , this);
hbox->addWidget(slider);
label = new QLabel("0", this);
hbox->addWidget(label);
// 將valueChanged()訊號連線到標籤的內建setNum()槽。
// 由於setNum()方法被過載,使用static_cast來選擇正確的方法。
connect(slider, &QSlider::valueChanged, label,
static_cast<void (QLabel::*)(int)>(&QLabel::setNum));
}
顯示兩個控制元件:滑塊和標籤。滑塊控制標籤中顯示的數字。
// main.cpp
#include <QApplication>
#include "slider.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Slider window;
window.setWindowTitle("QSlider");
window.show();
return app.exec();
}

QComboBox
QComboBox以佔用最少螢幕空間的方式向用戶顯示選項列表。它是一個選擇控制元件,顯示當前專案,並可以彈出可選專案列表。組合框可以是可編輯的,允許使用者修改列表中的每個專案。
// combobox.h
#pragma once
#include <QWidget>
#include <QComboBox>
#include <QLabel>
class ComboBoxEx : public QWidget {
Q_OBJECT
public:
ComboBoxEx(QWidget *parent = 0);
private:
QComboBox *combo;
QLabel *label;
};
兩個控制元件:組合框和標籤。
// combobox.cpp
#include <QHBoxLayout>
#include "combobox.h"
ComboBoxEx::ComboBoxEx(QWidget *parent)
: QWidget(parent) {
// QStringList儲存組合框的資料,有一個Linux發行版列表。
QStringList distros = {"Arch", "Xubuntu", "Redhat", "Debian",
"Mandriva"};
QHBoxLayout *hbox = new QHBoxLayout(this);
// 建立QComboBox並使用addItems()方法插入專案。
combo = new QComboBox();
combo->addItems(distros);
hbox->addWidget(combo);
hbox->addSpacing(15);
label = new QLabel("Arch", this);
hbox->addWidget(label);
// 組合框的activated()訊號插入標籤的setText()槽。由於訊號過載,使用靜態成員。
connect(combo, static_cast<void(QComboBox::*)(const QString &)>(&QComboBox::activated),
label, &QLabel::setText);
}
在該示例中,組合框中的選定專案顯示在標籤中。
// main.cpp
#include <QApplication>
#include "combobox.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
ComboBoxEx window;
window.resize(300, 150);
window.setWindowTitle("QComboBox");
window.show();
return app.exec();
}

QSpinBox
QSpinbox是用於處理整數和離散值集的控制元件。在程式碼示例中有一個spinbox控制元件可以選擇數字0~99。當前選擇的值顯示在標籤控制元件中。
// spinbox.h
#pragma once
#include <QWidget>
#include <QSpinBox>
class SpinBox : public QWidget {
Q_OBJECT
public:
SpinBox(QWidget *parent = 0);
private:
QSpinBox *spinbox;
};
// spinbox.cpp
#include <QHBoxLayout>
#include <QLabel>
#include "spinbox.h"
SpinBox::SpinBox(QWidget *parent)
: QWidget(parent) {
QHBoxLayout *hbox = new QHBoxLayout(this);
hbox->setSpacing(15);
spinbox = new QSpinBox(this);
QLabel *lbl = new QLabel("0", this);
hbox->addWidget(spinbox);
hbox->addWidget(lbl);
connect(spinbox, static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),
lbl, static_cast<void (QLabel::*)(int)>(&QLabel::setNum));
}
在視窗上放置一個旋轉框,並將其valueChanged()訊號連線到QLabel的setNum()槽。因為訊號和插槽都過載,需要進行兩次轉換。
// main.cpp
#include <QApplication>
#include "spinbox.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
SpinBox window;
window.resize(250, 150);
window.setWindowTitle("QSpinBox");
window.show();
return app.exec();
}

QLineEdit
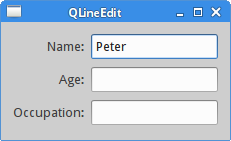
QLineEdit是允許輸入和編輯單行純文字的控制元件。可以為QLineEdit提供撤消/重做,剪下/貼上和拖放功能。在示例中,我們顯示了三個標籤和三個行編輯。
// ledit.h
#pragma once
#include <QWidget>
class Ledit : public QWidget {
public:
Ledit(QWidget *parent = 0);
};
// ledit.cpp
#include <QGridLayout>
#include <QLabel>
#include <QLineEdit>
#include "ledit.h"
Ledit::Ledit(QWidget *parent)
: QWidget(parent) {
QLabel *name = new QLabel("Name:", this);
name->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLabel *age = new QLabel("Age:", this);
age->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLabel *occupation = new QLabel("Occupation:", this);
occupation->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QLineEdit *le1 = new QLineEdit(this);
QLineEdit *le2 = new QLineEdit(this);
QLineEdit *le3 = new QLineEdit(this);
QGridLayout *grid = new QGridLayout();
grid->addWidget(name, 0, 0);
grid->addWidget(le1, 0, 1);
grid->addWidget(age, 1, 0);
grid->addWidget(le2, 1, 1);
grid->addWidget(occupation, 2, 0);
grid->addWidget(le3, 2, 1);
setLayout(grid);
}
顯示三個標籤和三行編輯框。這些控制元件使用QGridLayout管理器進行組織。
// main.cpp
#include "ledit.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Ledit window;
window.setWindowTitle("QLineEdit");
window.show();
return app.exec();
}

Statusbar
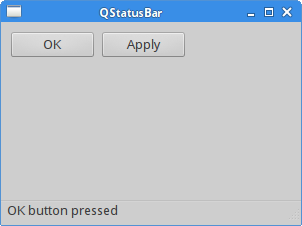
狀態列是一個面板,用於顯示有關應用程式的狀態資訊。在示例中有兩個按鈕和一個狀態列。如果點選它們,每個按鈕都會顯示一條訊息。狀態列控制元件是QMainWindow控制元件的一部分。
// statusbar.h
#pragma once
#include <QMainWindow>
#include <QPushButton>
class Statusbar : public QMainWindow {
Q_OBJECT
public:
Statusbar(QWidget *parent = 0);
private slots:
void OnOkPressed();
void OnApplyPressed();
private:
QPushButton *okBtn;
QPushButton *aplBtn;
};
// statusbar.cpp
#include <QLabel>
#include <QFrame>
#include <QStatusBar>
#include <QHBoxLayout>
#include "statusbar.h"
Statusbar::Statusbar(QWidget *parent)
: QMainWindow(parent) {
//QFrame放入QMainWindow的中心區域。中心區域只能使用一個控制元件。
QFrame *frame = new QFrame(this);
setCentralWidget(frame);
QHBoxLayout *hbox = new QHBoxLayout(frame);
// 建立兩個QPushButton並將它們放入一個水平框中。
okBtn = new QPushButton("OK", frame);
hbox->addWidget(okBtn, 0, Qt::AlignLeft | Qt::AlignTop);
aplBtn = new QPushButton("Apply", frame);
hbox->addWidget(aplBtn, 1, Qt::AlignLeft | Qt::AlignTop);
// 要顯示狀態列,呼叫QMainWindow的statusBar()方法。
statusBar();
connect(okBtn, &QPushButton::clicked, this, &Statusbar::OnOkPressed);
connect(aplBtn, &QPushButton::clicked, this, &Statusbar::OnApplyPressed);
}
//showMessage()方法在狀態列上顯示訊息。最後一個引數指定訊息在狀態列上顯示的毫秒數。
void Statusbar::OnOkPressed() {
statusBar()->showMessage("OK button pressed", 2000);
}
void Statusbar::OnApplyPressed() {
statusBar()->showMessage("Apply button pressed", 2000);
}
// main.cpp
#include <QApplication>
#include "statusbar.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
Statusbar window;
window.resize(300, 200);
window.setWindowTitle("QStatusBar");
window.show();
return app.exec();
}

QCheckBox
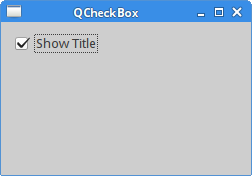
QCheckBox是一個具有兩種狀態:開啟和關閉的控制。如果選中該複選框,則會在框中以勾號表示。示例中在視窗上顯示一個複選框,如果選中該複選框,則會顯示該視窗的標題,否則它是隱藏的。
// checkbox.h
#pragma once
#include <QWidget>
class CheckBox : public QWidget {
Q_OBJECT
public:
CheckBox(QWidget *parent = 0);
private slots:
void showTitle(int);
};
// checkbox.cpp
#include <QCheckBox>
#include <QHBoxLayout>
#include "checkbox.h"
CheckBox::CheckBox(QWidget *parent)
: QWidget(parent) {
QHBoxLayout *hbox = new QHBoxLayout(this);
QCheckBox *cb = new QCheckBox("Show Title", this);
// 示例啟動時,將選中該複選框。
cb->setCheckState(Qt::Checked);
hbox->addWidget(cb, 0, Qt::AlignLeft | Qt::AlignTop);
connect(cb, &QCheckBox::stateChanged, this, &CheckBox::showTitle);
}
// 確定複選框的狀態並相應地呼叫setWindowTitle()。
void CheckBox::showTitle(int state) {
if (state == Qt::Checked) {
setWindowTitle("QCheckBox");
} else {
setWindowTitle(" ");
}
}
在視窗上顯示一個複選框,並將其連線到showTitle()插槽。
// main.cpp
#include <QApplication>
#include "checkbox.h"
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
CheckBox window;
window.resize(250, 150);
window.setWindowTitle("QCheckBox");
window.show();
return app.exec();
}

QListWidget
QListWidget是用於顯示項列表的控制元件。在示例中將演示如何從列表新增、重新命名和刪除專案。
// listwidget.h
#pragma once
#include <QWidget>
#include <QPushButton>
#include <QListWi
