(6/24) 外掛配置:輕鬆配置JS檔案壓縮
阿新 • • 發佈:2018-12-12
實際開發中,在專案上線之前,我們編寫的js程式碼是需要進行壓縮的,我們可以採取壓縮軟體或者線上進行壓縮,這不是我們的重點,在webpack中實現JS程式碼的壓縮才是本節的核心。
通過webpack中可實現的JS程式碼壓縮是通過外掛的方式實現的----uglifyjs-webpack-plugin(JS壓縮外掛,簡稱uglify)。
注意:雖然uglifyjs是外掛,但是webpack版本里預設已經整合,不需要再次安裝。
1.使用uglify外掛實現JS程式碼壓縮

1.1 外掛引入
首先需要在webpack.config.js中引入uglifyjs-webpack-plugin外掛
const uglify = require('uglifyjs-webpack-plugin');
1.2 配置
引入後在plugins配置裡new一個 uglify物件就可以了,程式碼如下:
plugins:[ new uglify() ],
1.3 打包
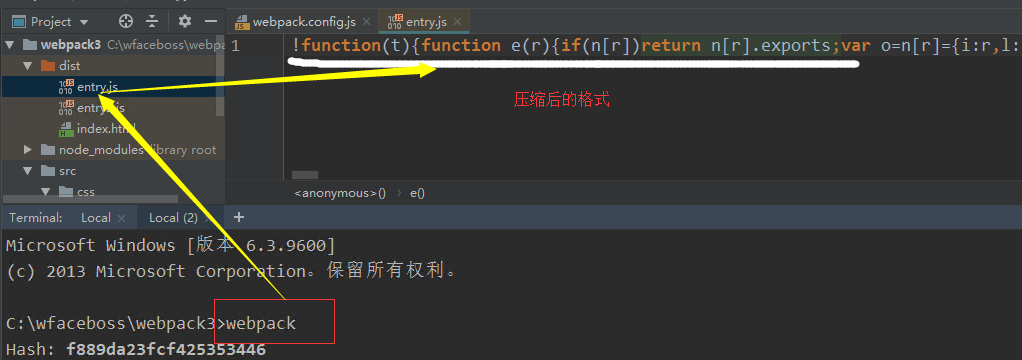
在webstorm的終端中使用webpack進行打包,得到壓縮後的JS程式碼。
webpack
壓縮後的程式碼格式:

這樣就實現了JS程式碼的壓縮。
注意:當我們想在終端中輸入了npm run server進行預覽,但發現終端中報錯了,具體原因我們在下一節進行解析。。
目前webpack.config.js檔案中的所有程式碼為:
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
module.exports={
//入口檔案的配置項
entry:{
entry:'./src/entry.js',
//這裡我們又引入了一個入口檔案
entry2:'./src/entry2.js',
},
//出口檔案的配置項
output:{
//輸出的路徑,用了Node語法
