自定義ExpandableListView分割線
阿新 • • 發佈:2018-12-12
最近為了符合UI的要求,所以重新定義了ExpandableListView中的child的layout,佈局,而且為了以後可以更好的對分割線進行控制,所以對分割線進行了重新定義。
思路如下 ,
以前分割線的樣式比較單一,而且要適應美工的要求有些困難,所以我把它寫入到了一個layout裡面,我們可以在Expandablelistview的介面卡中進行處理,首先我們可以先正常的進行資料的填充,但是在佈局中將分割線都設定為空,
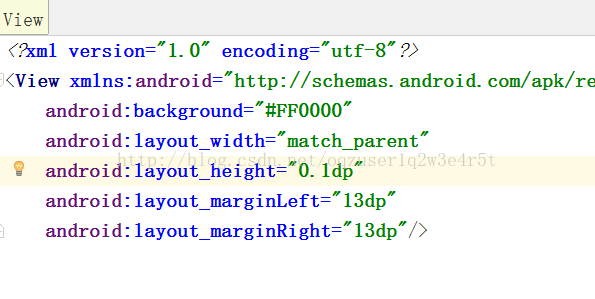
也就是這個效果,而在自定義的分隔線View 中,
public MyExpandableSpliteLine(BaseExpandableListAdapter expandableListView) { this(expandableListView, R.layout.group_divider, R.layout.child_divider); } public MyExpandableSpliteLine(BaseExpandableListAdapter expandableListView, int groupline, int childline) { this.elv = expandableListView; this.groupline = groupline; this.childline = childline; }
首先 得先梳理一下Expandable的執行流程
@Override public int getChildTypeCount() { return elv.getChildTypeCount() + 1; } @Override public int getGroupTypeCount() { return elv.getGroupTypeCount() + 1; }
@Override public int getGroupType(int groupPosition) { return isView(groupPosition) ? elv.getGroupType(groupPosition / 2) : getGroupTypeCount() - 1; } @Override public int getChildType(int groupPosition, int childPosition) { return isView(groupPosition) && !isView(childPosition) ? elv.getChildType(groupPosition / 2, childPosition / 2) : getChildTypeCount() - 1; }
//用來區分當前想要繪製的View 是 View還是分割線View private boolean isView(int index) { return index % 2 == 0; }
//在填充至新的adapter時候,要注意 count已經翻倍啦 因為新添加了分割線的View
@Override public int getGroupCount() { int groupCount =elv.getGroupCount(); return groupCount * 2; } @Override public int getChildrenCount(int groupPosition) { int childCount = elv.getChildrenCount(groupPosition); return childCount * 2; }
@Override public Object getGroup(int groupPosition) { if (isView(groupPosition)) return elv.getGroup(groupPosition / 2); else return groupPosition; }
@Override public Object getChild(int groupPosition, int childPosition) { return elv.getChild(groupPosition, childPosition); } @Override public long getGroupId(int groupPosition) { return getCombinedGroupId(groupPosition); } @Override public long getChildId(int groupPosition, int childPosition) { return getCombinedChildId(groupPosition, childPosition); } @Override public boolean hasStableIds() { return elv.hasStableIds(); }
最後對View 進行繪製的時候 我們只需要區分
@Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { if (isView(groupPosition))//判斷當前View為GroupView,直接getGroupView就行 return elv.getGroupView(groupPosition , isExpanded, convertView, parent);
//根據type來判斷,當前是分割線View if (convertView == null && getGroupType(groupPosition) == getGroupTypeCount() - 1) return LayoutInflater.from(parent.getContext()).inflate(this.groupline, parent, false); else return convertView; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { if (isView(groupPosition) && !isView(childPosition)) return elv.getChildView(groupPosition, childPosition, isLastChild, convertView, parent); if (getChildType(groupPosition, childPosition) == getChildTypeCount() - 1) return LayoutInflater.from(parent.getContext()).inflate(childline, parent, false); else return convertView; }
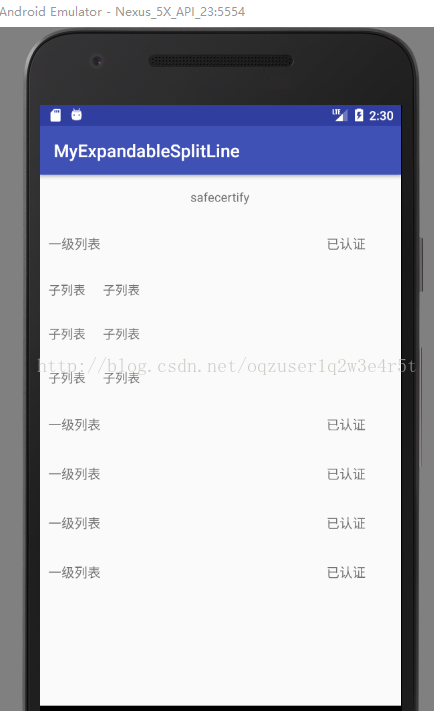
執行結果如下:
初步判定原因,應該出現在這裡
@Override public int getGroupCount() { int groupCount =elv.getGroupCount(); return groupCount * 2; }
@Override public int getChildrenCount(int groupPosition) { int childCount = elv.getChildrenCount(groupPosition); return childCount * 2; }
childview中也包括分割線View ,如果是分割線View的話,我們能獲取到的childcount應該是0
@Override public int getChildrenCount(int groupPosition) { if (isView(groupPosition)) { int childCount = elv.getChildrenCount(groupPosition % 2); return childCount * 2; } else return 0; }
//groupposition當前已經翻倍,也就是說不再是0,1,2,3,4,5樣式
//而是0,2,4,6....所以在獲取的時候groupPosition/2 這一點在處理點選事件時候也會涉及
@Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { if (isView(groupPosition))//判斷當前View為GroupView,直接getGroupView就行 return elv.getGroupView(groupPosition/2, isExpanded, convertView, parent);
//根據type來判斷,當前是分割線View if (getGroupType(groupPosition) == getGroupTypeCount() - 1) return LayoutInflater.from(parent.getContext()).inflate(this.groupline, parent, false); else return convertView; }
最後效果圖:
有些粗糙 需要改進的地方也很多 還得努力!
Github地址:https://github.com/uvfv1991/MyExpandableListViewLine