Joomla - T3模板(非常好用的4屏響應式模板)
一、下載 T3 模板
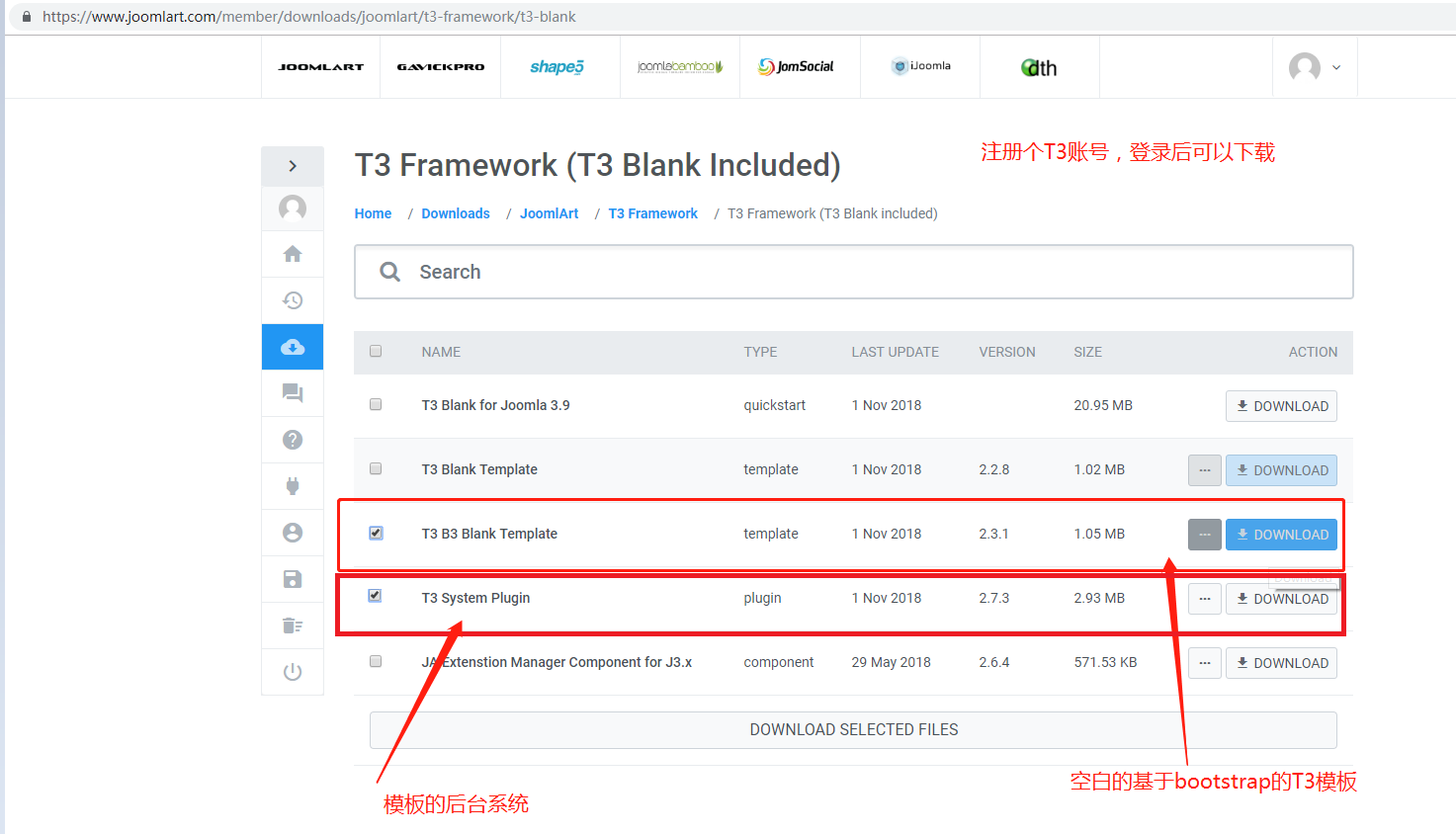
下載地址(需要註冊登入才能下載):https://www.joomlart.com/member/downloads/joomlart/t3-framework/t3-blank
下載完得到兩個壓縮包
二、安裝 T3 模板
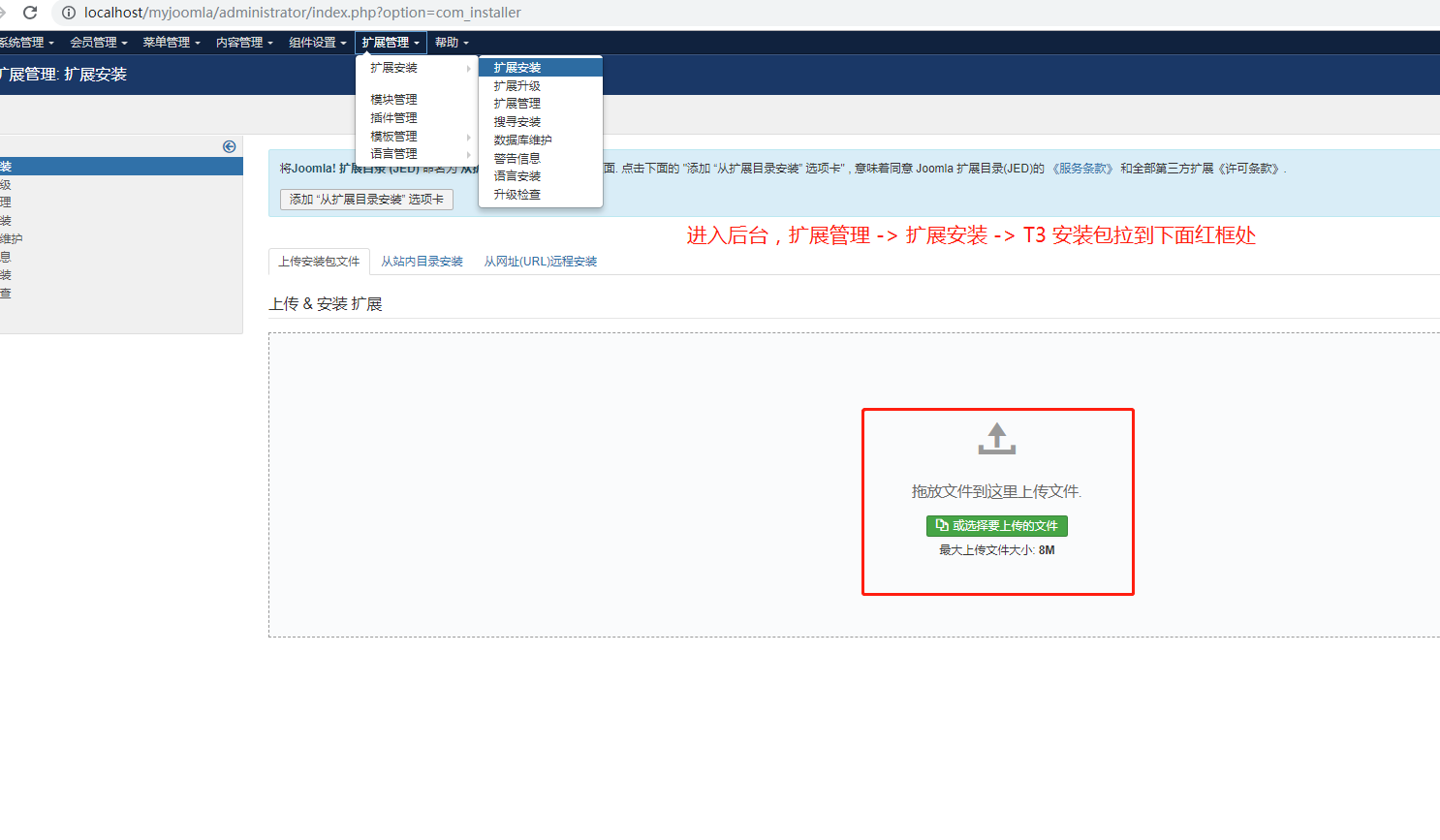
進入後臺,點選頂欄選單 擴充套件管理->擴充套件安裝->把壓縮包拉到框內安裝:
安裝成功:
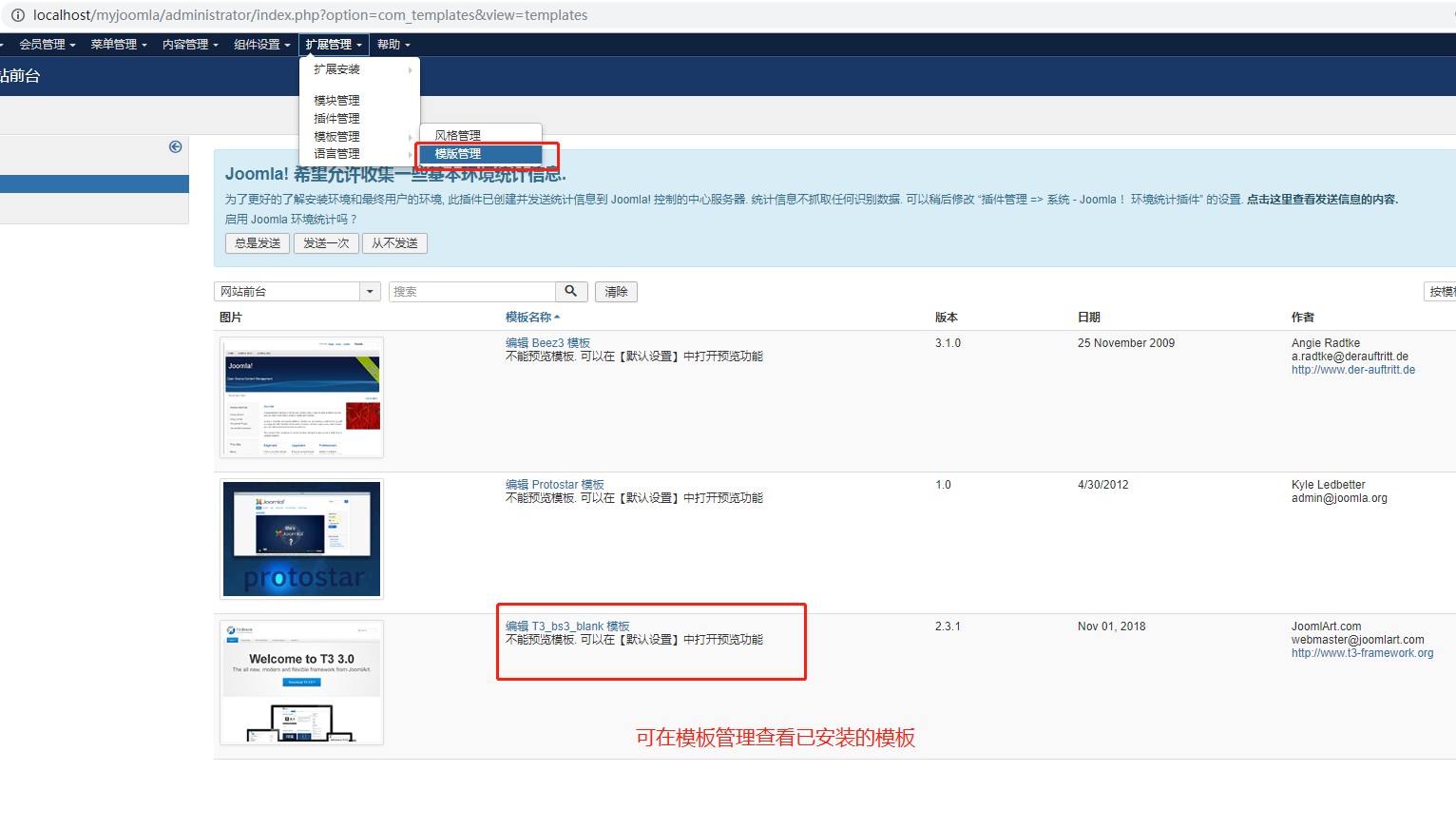
進入模板管理可檢視已安裝的模板
三、設定 T3 模板為預設模板
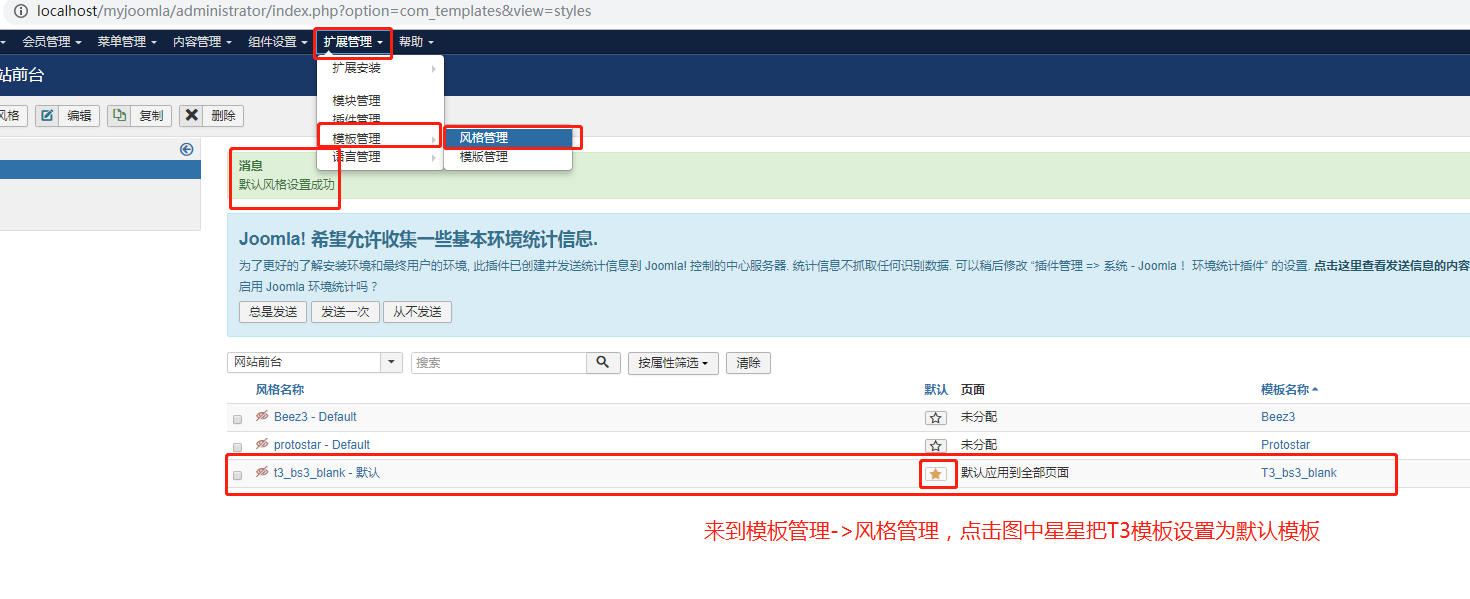
來到模板風格管理,設定T3為預設模板
四、T3 模板多屏響應設定
進入模板
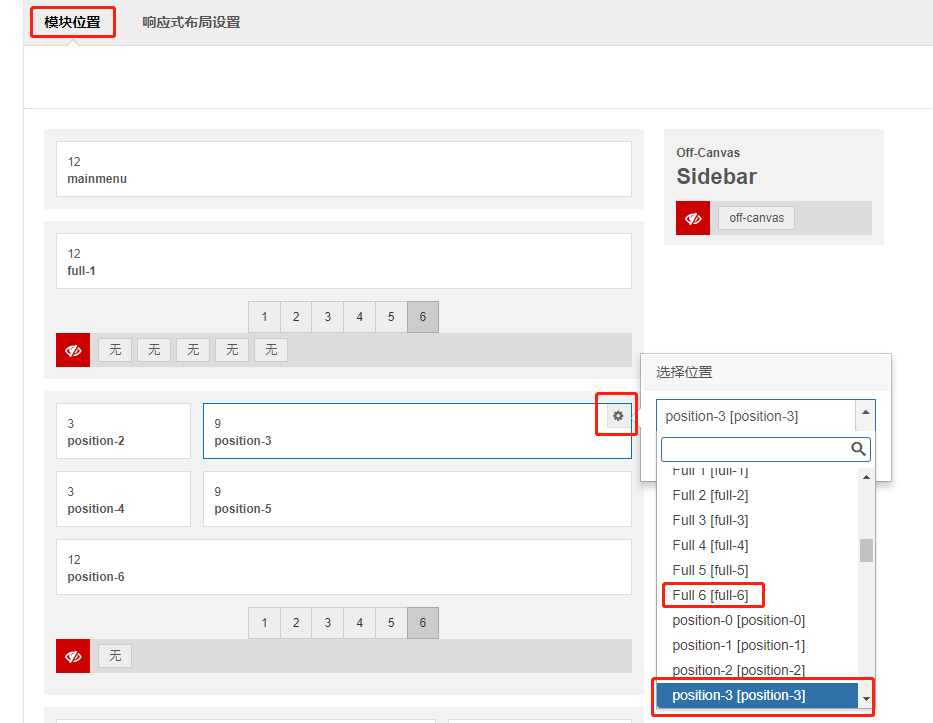
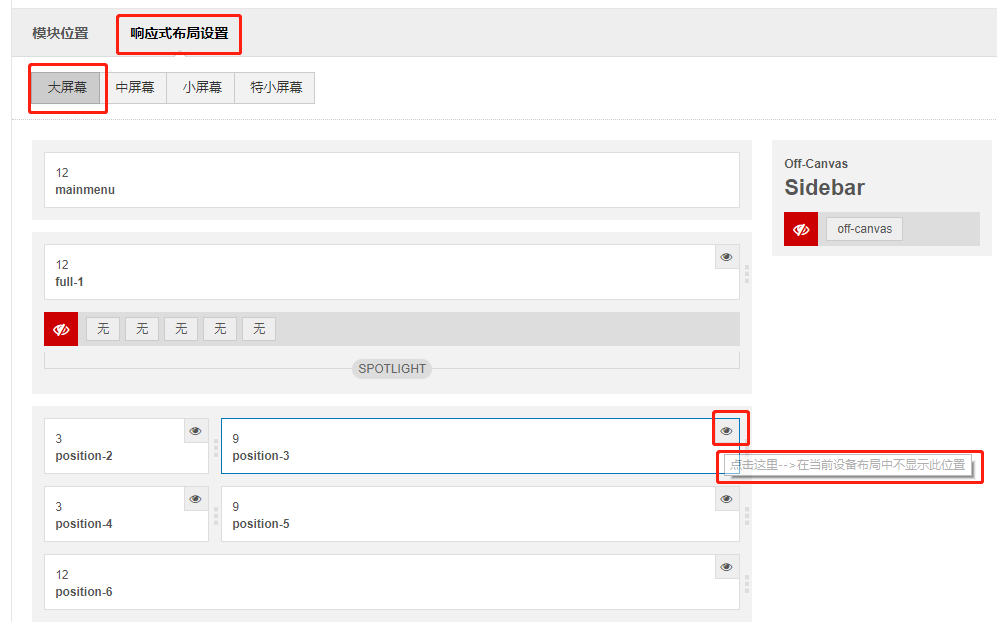
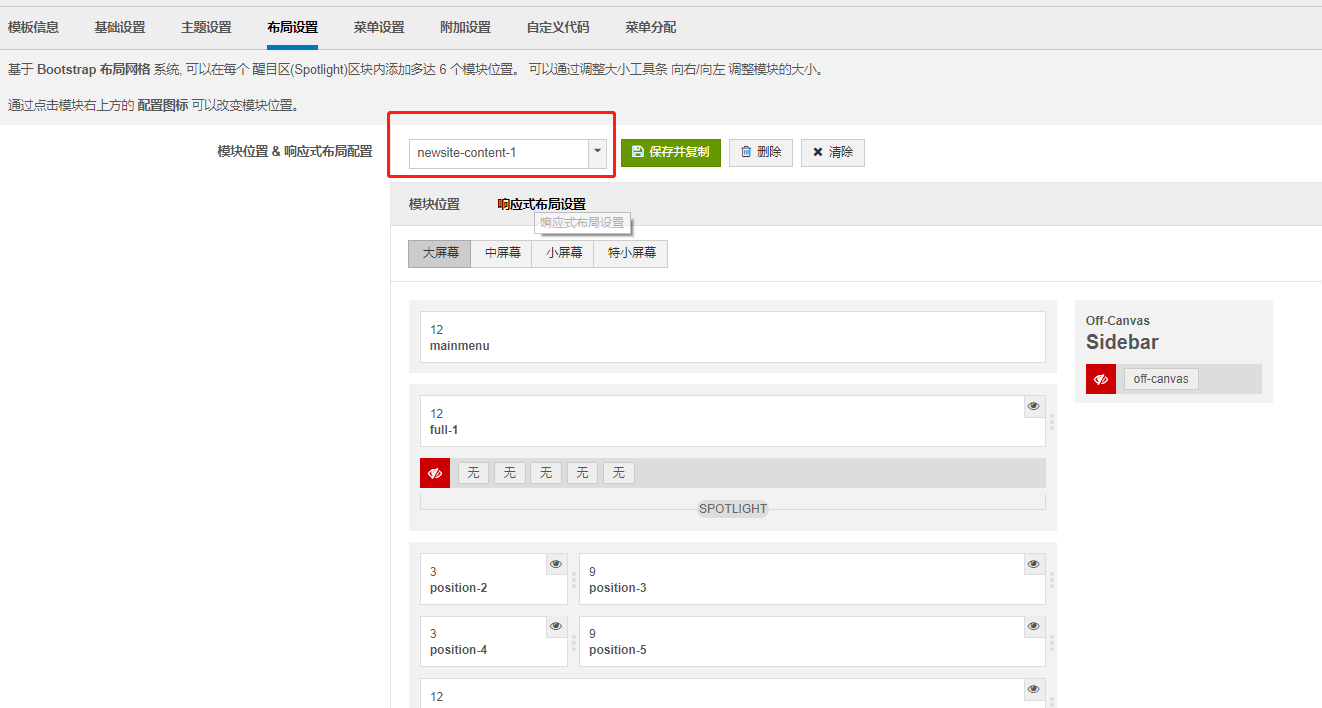
來到最好玩的佈局設定(因為安裝了漢化包,所以後臺顯示為中文,可自行上網搜尋T3漢化包下載),T3模板的佈局設定自由度非常高,可自由設定模組顯示的位置,所有模組都可以設定在哪種螢幕(大、中、小、手機螢幕等4種)顯示,各模組佔位多少也可以自由設定,以下圖為例子,mainmenu主要用來放置頂欄主選單、full-1是一種自定義的模組,模組寬度為網頁寬度,可放置全屏輪播之類的模組等
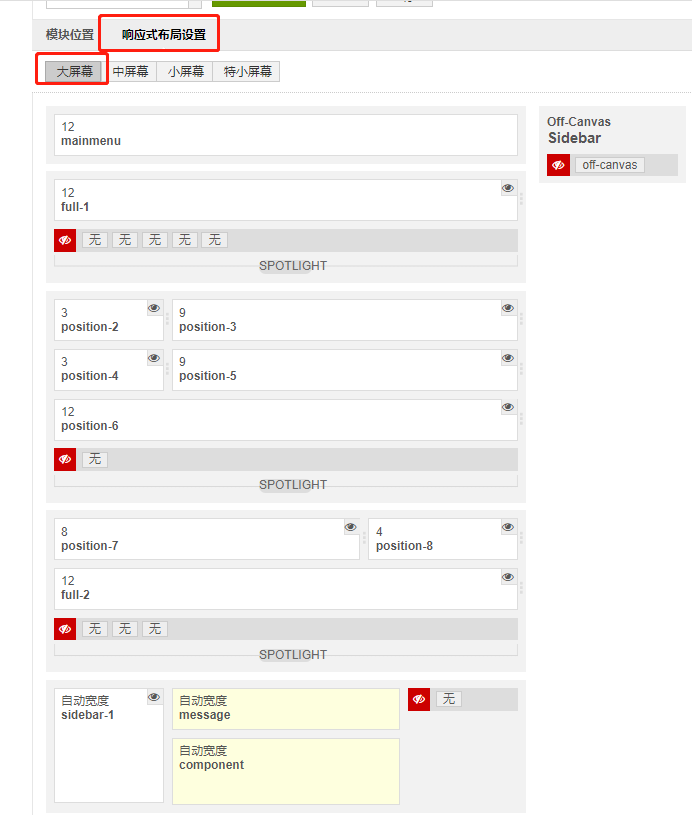
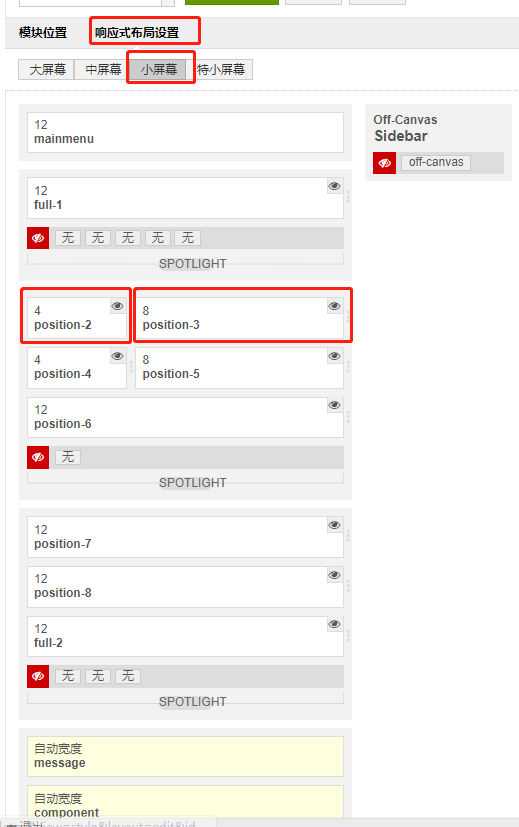
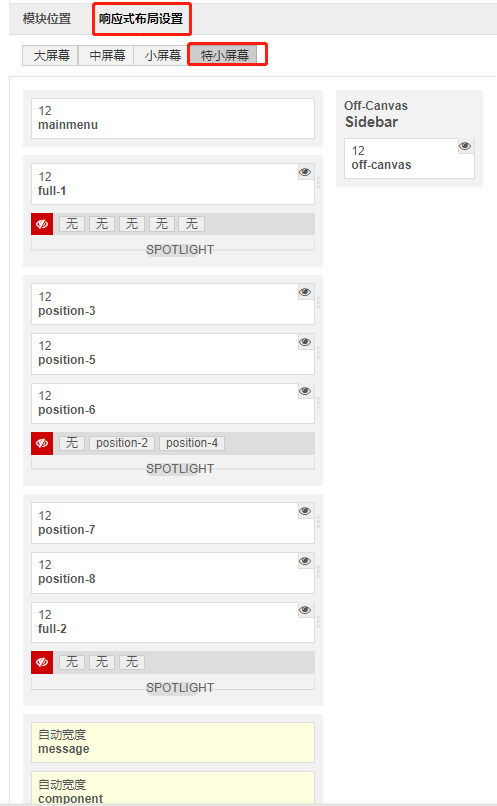
響應式佈局設定可以根據網站需求,分別設定每個模組在4種螢幕中佔位多少或是否顯示
大屏(1200px以上)
中屏(992px - 1200px)
小屏(768px - 992px )
特小屏(768px 以下 )
在模組位置中,點選“齒輪”按鈕,可選擇這此模組位置顯示哪個種類的模組
在響應式佈局設定中,點選“眼睛”按鈕,可以設定此模組位置在當前螢幕是否顯示
五、T3 模板超級選單設定
進入超級選單
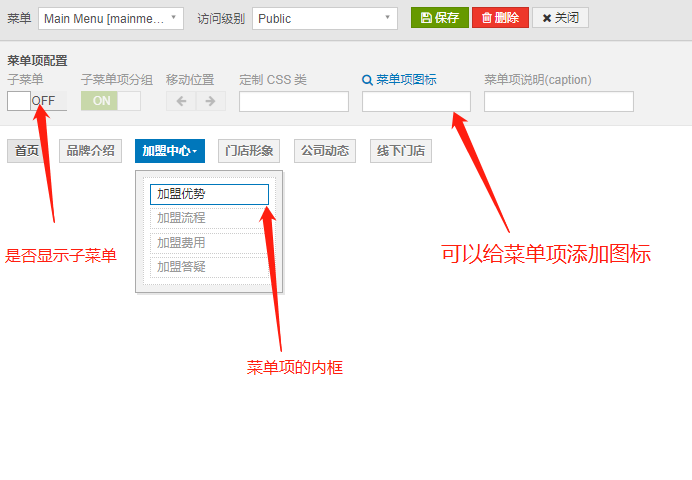
點選選單項可設定是否顯示子選單、子選單項是否分組、位置移動、選單項圖示等
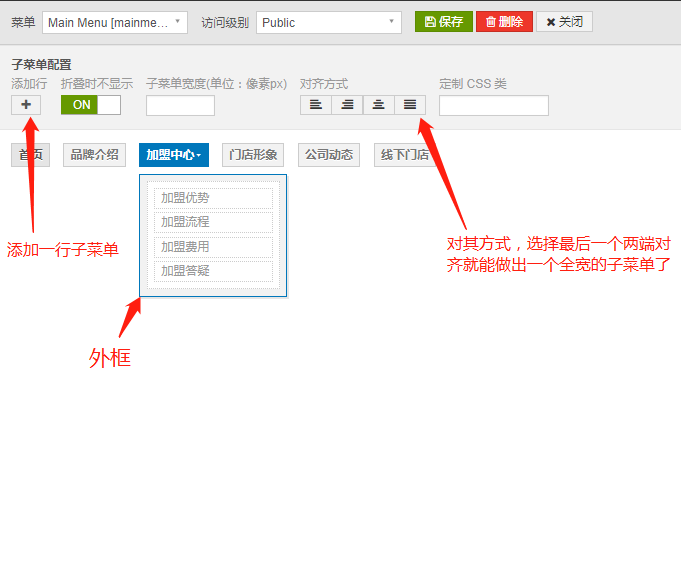
點選選單外框可設定新增行、摺疊時是否顯示、子選單的寬度、對其方式等
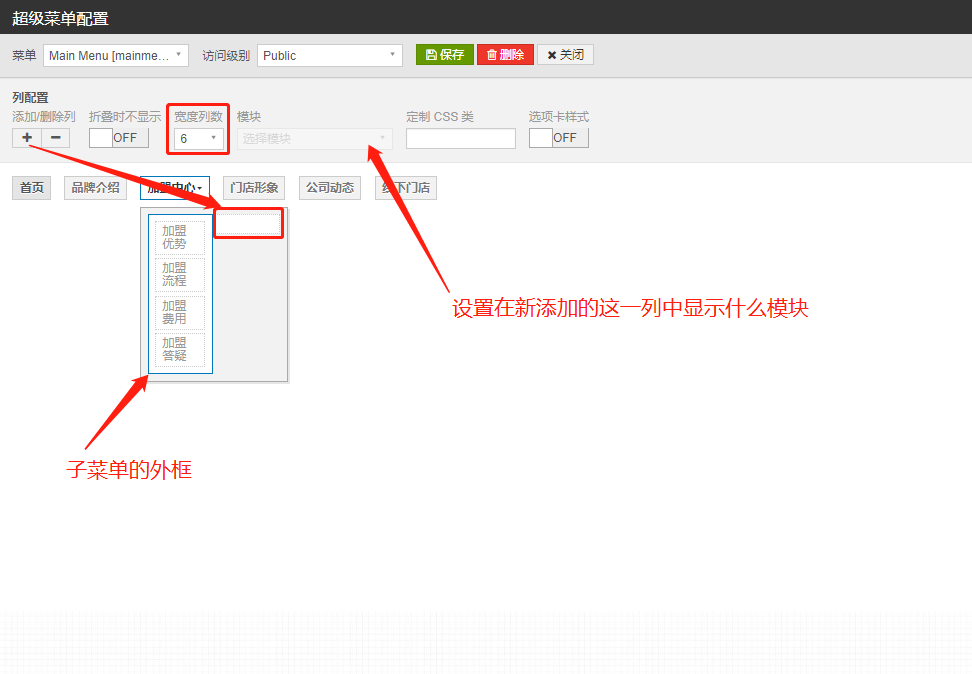
點選子選單外框可新增或刪除列、是否摺疊時不顯示、列的寬度、引入模組、是否選項卡樣式等
點選子選單內框可設定是否再巢狀子選單、子選單項是否分組、排序、圖示、說明等
六、T3 模板自定義程式碼設定
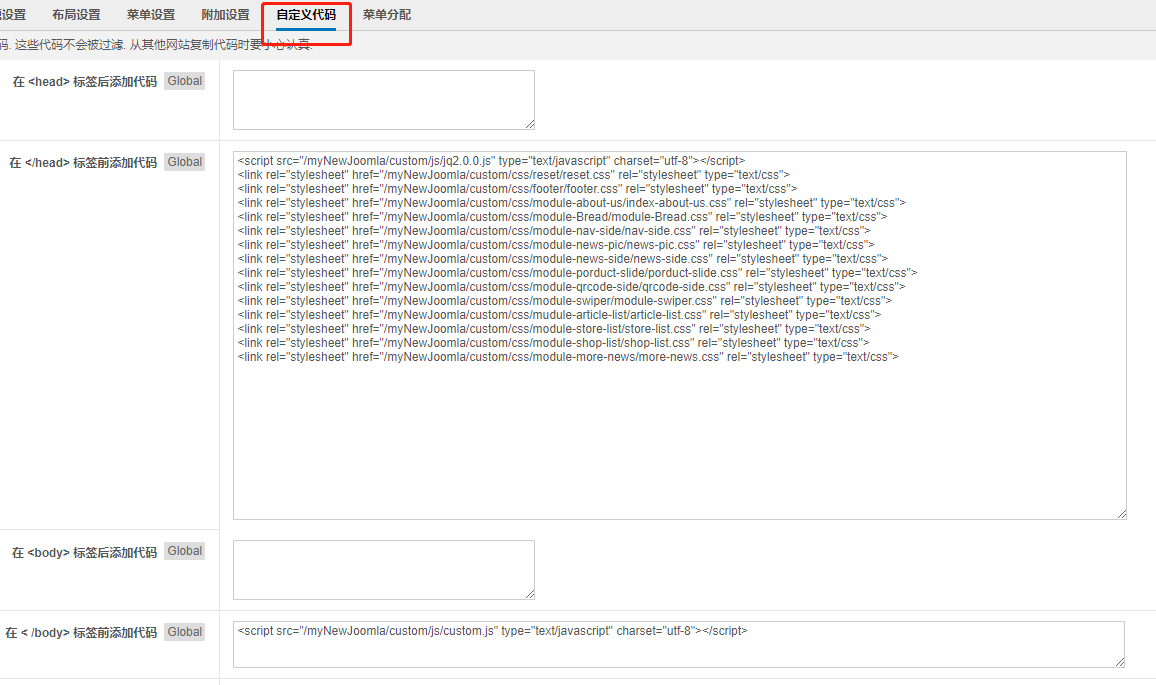
T3模組的自定義程式碼功能可以設定在頁面引用的檔案、如js、css等類庫或者額外新增的樣式等,以下例子可把css都合併成一個以減少請求量,還有一點需要注意,在T3自定義程式碼中引入的檔案都是全域性所有頁面生效的,所以必須做好名稱空間,免得汙染全域性
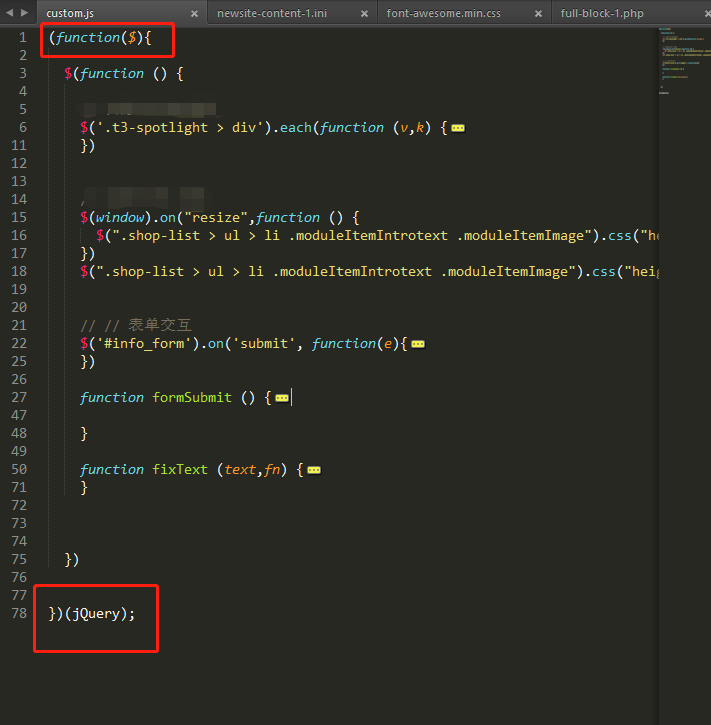
另外如果引入類似JQ等有$函式的,最好用以下方法做個名稱空間,以確保jQuery不與其他類庫或變數有衝突,這樣就不用把每個$都改成jQuery了
程式碼如下:
(function($){ // do something })(jQuery);
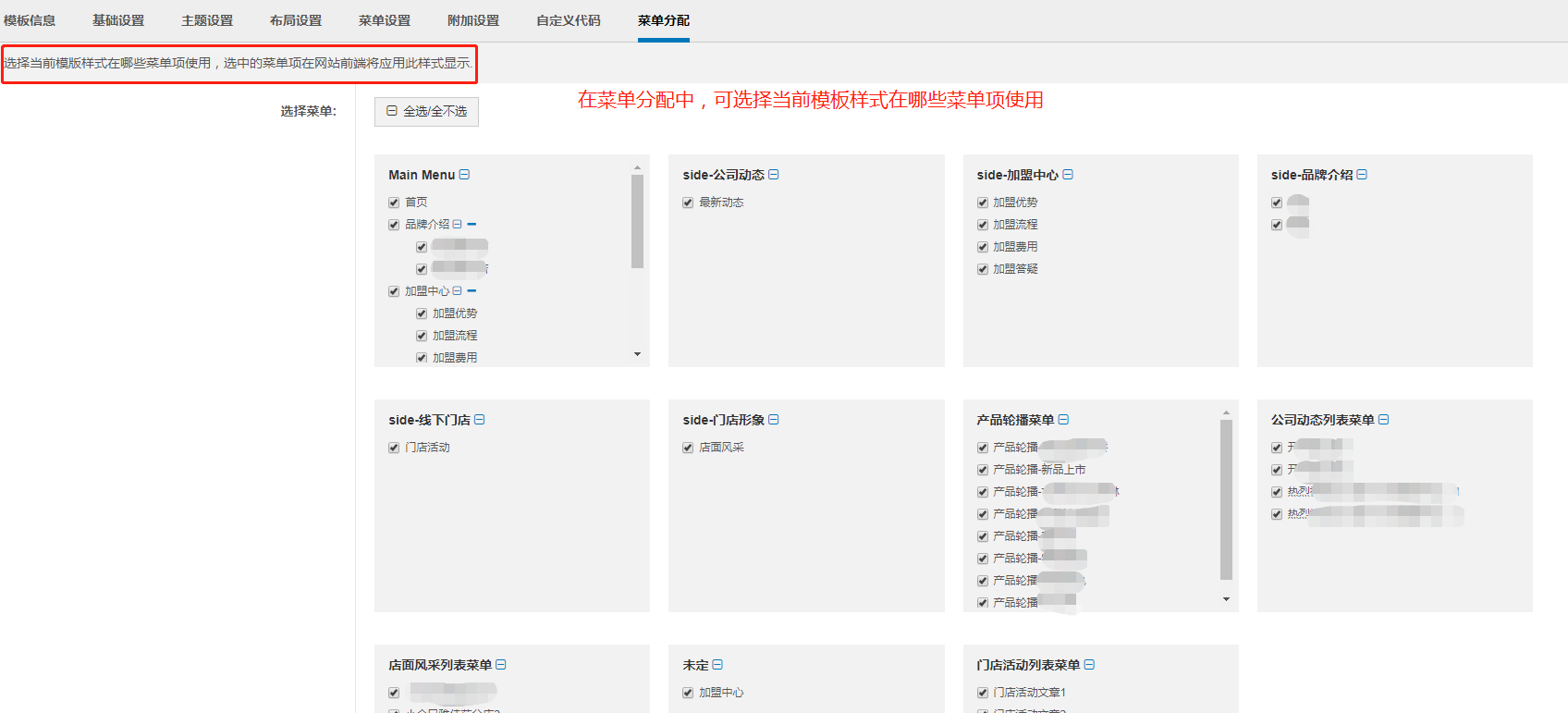
七、T3 模板選單分配
在選單分配中,可選擇當前模板樣式在哪些選單項使用,選中的選單項在網站前段將應用此樣式顯示
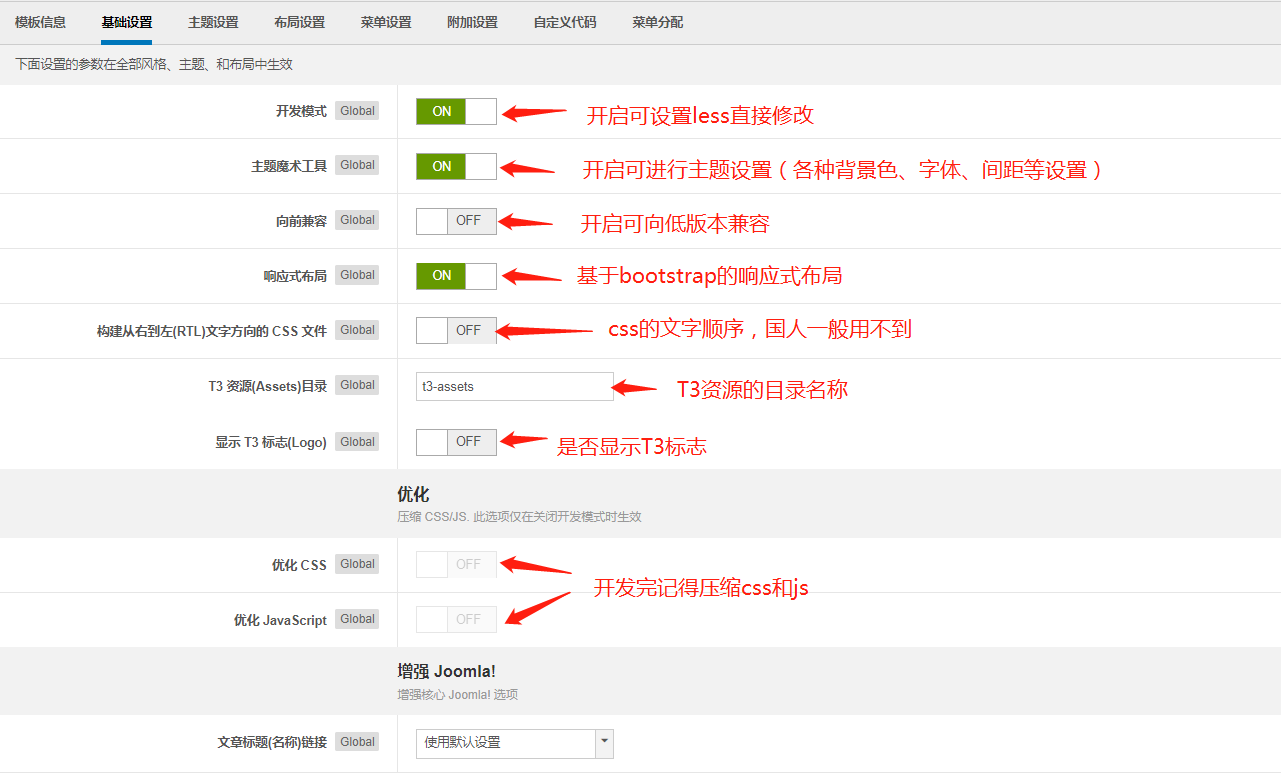
八、T3 模板基礎設定
簡單介紹下模板基礎設定
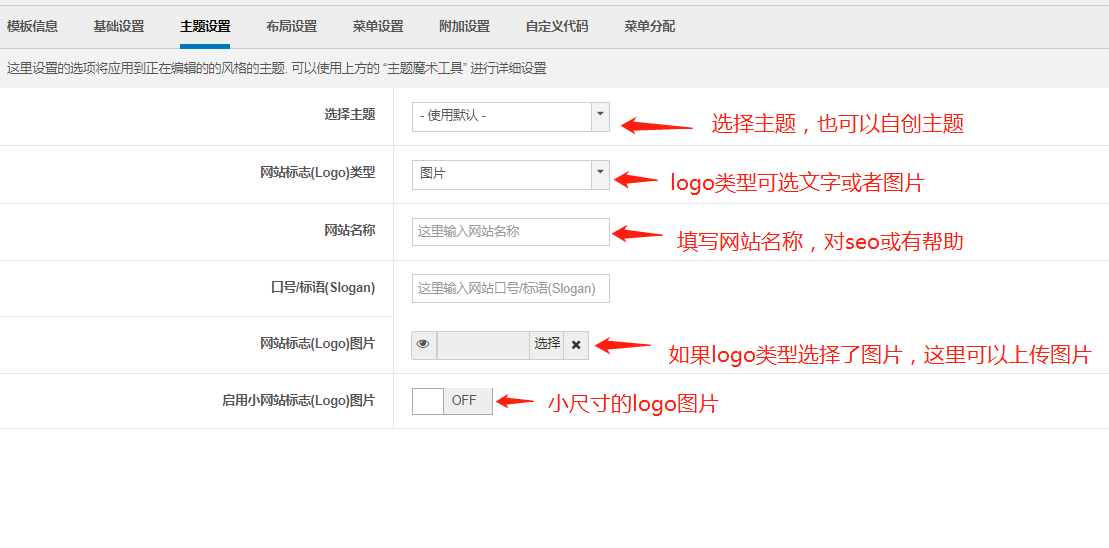
九、T3 模板主題設定
十、T3 模板附加設定
十一、T3 自定義模組
T3 模板在使用了一段時間後覺得各方面都做得不錯,但如果還是有模組位置不夠或者模組型別沒達到自己要的的問題,下面記錄一下擴充多個模組位置和新建一些自定義的模組型別
22各種複製
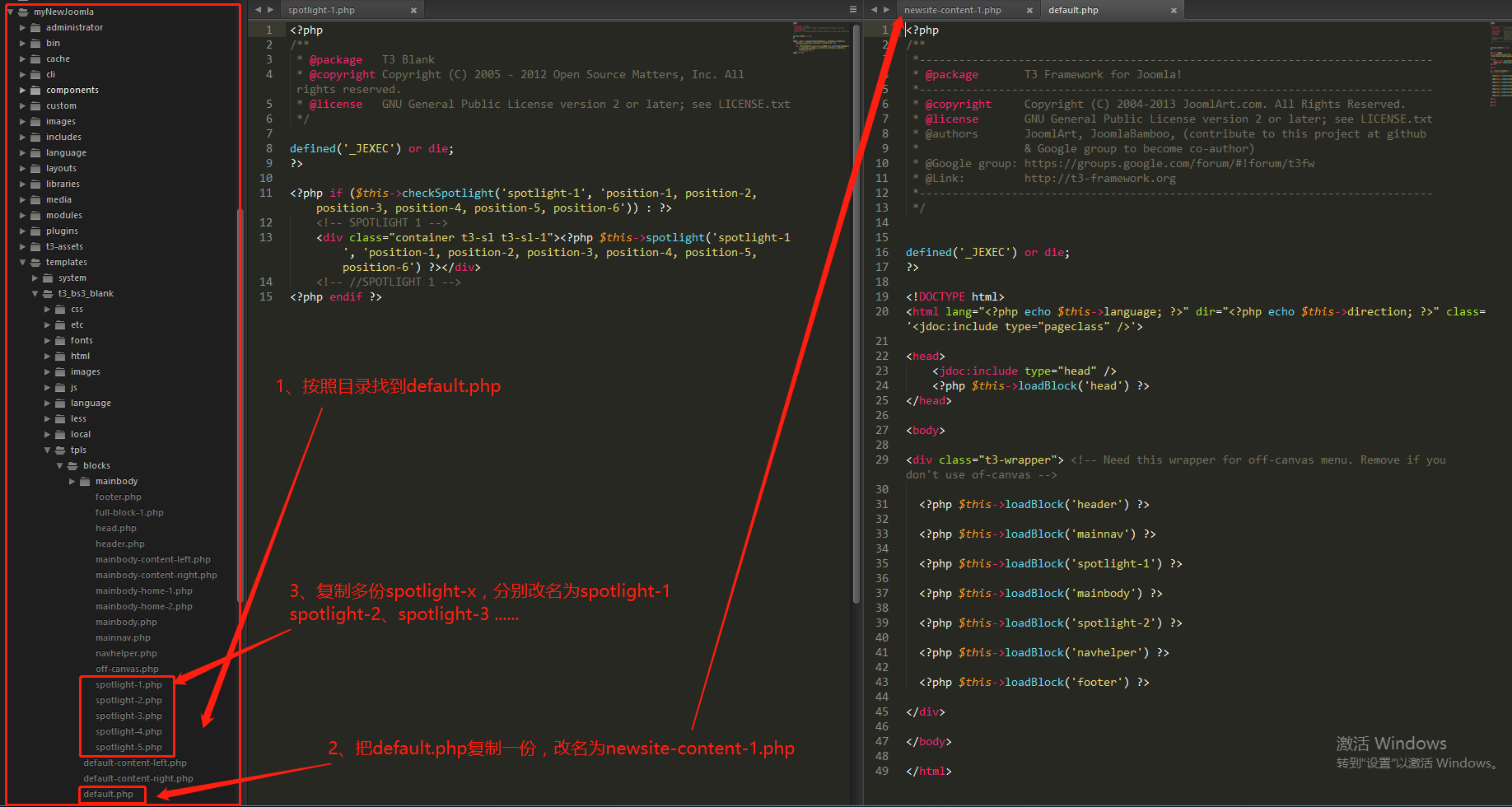
1、網站目錄: {root}\templates\t3_bs3_blank\tpls 中找到 default.php;
2、把 default.php 複製一份並重命名(自己隨意命名,例子中命名為 newsite-content-1.php);
3、網站目錄: {root}\templates\t3_bs3_blank\tpls\blocks 中找到 spotlight-1,複製多份並分別重新命名為spotlight-2、spotlight-3、spotlight-4、spotlight-5...;
以下分別為spotlight-1、spotlight-2、spotlight-3、spotlight-4、spotlight-5的圖片與關鍵程式碼:
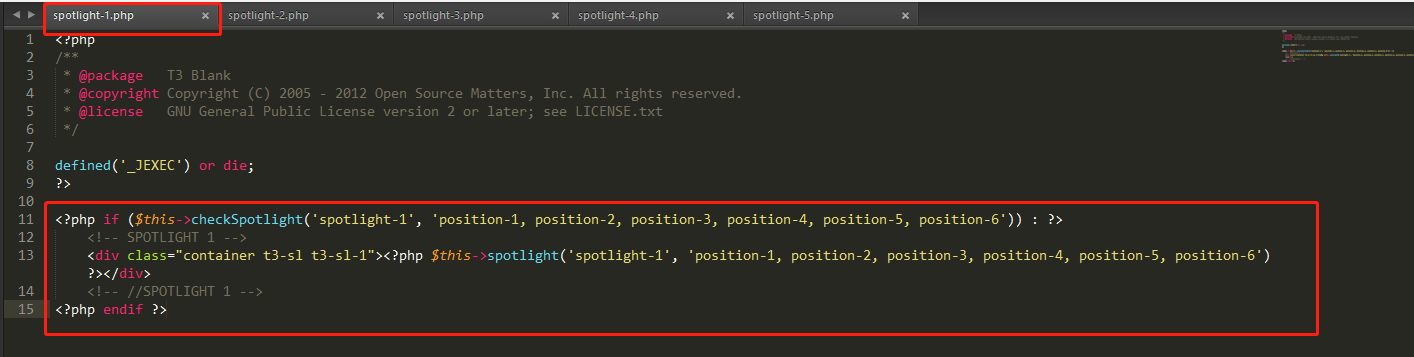
spotlight-1圖片:
spotlight-1關鍵程式碼:
<?php if ($this->checkSpotlight('spotlight-1', 'position-1, position-2, position-3, position-4, position-5, position-6')) : ?> <!-- SPOTLIGHT 1 --> <div class="container t3-sl t3-sl-1"><?php $this->spotlight('spotlight-1', 'position-1, position-2, position-3, position-4, position-5, position-6') ?></div> <!-- SPOTLIGHT 1 --> <?php endif ?>
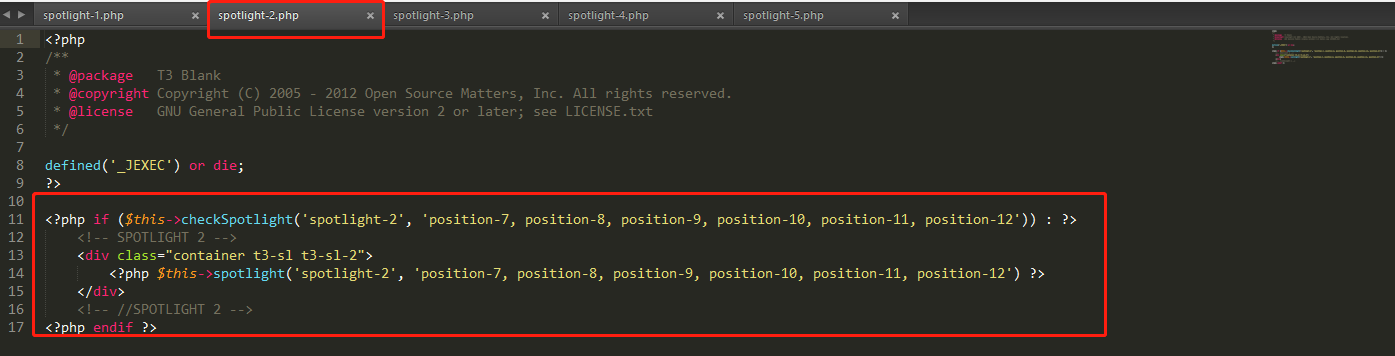
spotlight-2圖片:
spotlight-2關鍵程式碼:
<?php if ($this->checkSpotlight('spotlight-2', 'position-7, position-8, position-9, position-10, position-11, position-12')) : ?> <!-- SPOTLIGHT 2 --> <div class="container t3-sl t3-sl-2"> <?php $this->spotlight('spotlight-2', 'position-7, position-8, position-9, position-10, position-11, position-12') ?> </div> <!-- SPOTLIGHT 2 --> <?php endif ?>
spotlight-3圖片:
spotlight-3關鍵程式碼:
<?php if ($this->checkSpotlight('spotlight-3', 'position-13, position-14, position-15, position-16, position-17, position-18')) : ?> <!-- SPOTLIGHT 3 --> <div class="container t3-sl t3-sl-3"> <?php $this->spotlight('spotlight-3', 'position-13, position-14, position-15, position-16, position-17, position-18') ?> </div> <!-- SPOTLIGHT 3 --> <?php endif ?>
spotlight-4圖片:
spotlight-4關鍵程式碼:
<?php if ($this->checkSpotlight('spotlight-4', 'position-19, position-20, position-21, position-22, position-23, position-24')) : ?> <!-- SPOTLIGHT 4 --> <div class="container t3-sl t3-sl-4"> <?php $this->spotlight('spotlight-4', 'position-19, position-20, position-21, position-22, position-23, position-24') ?> </div> <!-- SPOTLIGHT 4 --> <?php endif ?>
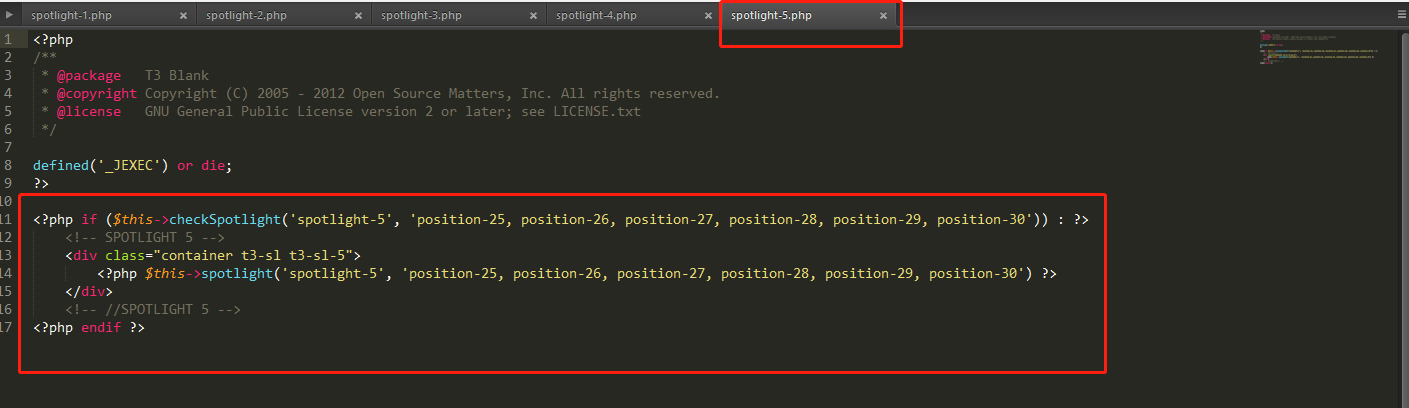
spotlight-5圖片:
spotlight-5關鍵程式碼:
<?php if ($this->checkSpotlight('spotlight-5', 'position-25, position-26, position-27, position-28, position-29, position-30')) : ?> <!-- SPOTLIGHT 5 --> <div class="container t3-sl t3-sl-5"> <?php $this->spotlight('spotlight-5', 'position-25, position-26, position-27, position-28, position-29, position-30') ?> </div> <!-- SPOTLIGHT 5 --> <?php endif ?>
擴充到position-30,一下子多了二十多個位置,應該很夠用了^_^
下面自定義一個模組佈局,這裡仿照 spotlight 做一個滿寬度的模組位置:
與上面擴充套件多個 spotlight 一樣,進入網站目錄: {root}\templates\t3_bs3_blank\tpls\blocks 中找到 spotlight-1,複製並重命名為 full-block-1.php
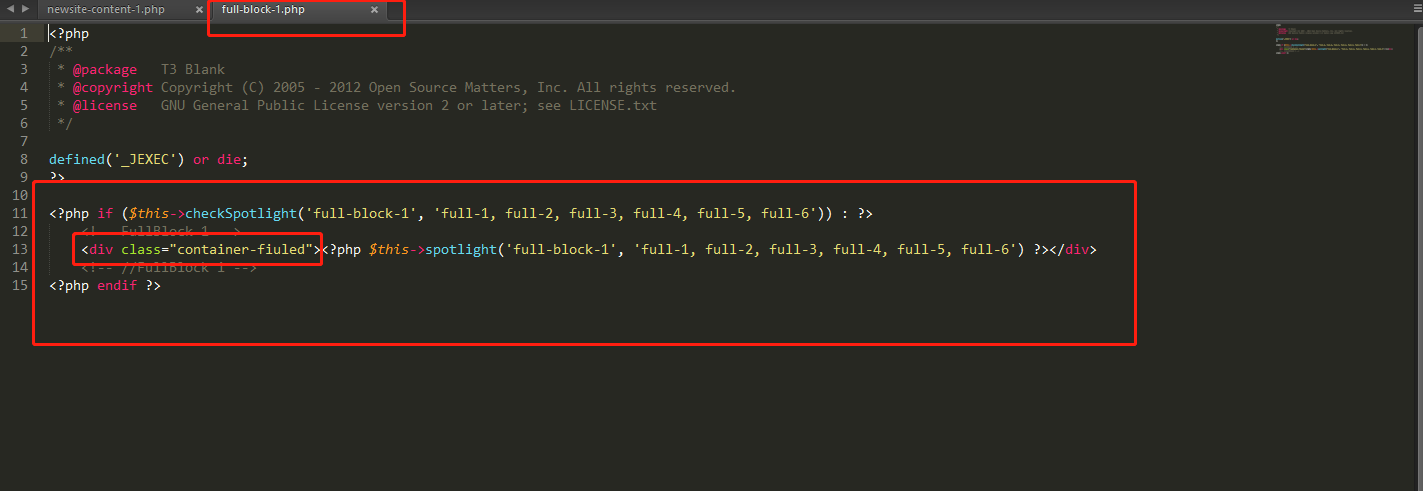
full-block-1.php圖片:
full-block-1.php關鍵程式碼:
<?php if ($this->checkSpotlight('full-block-1', 'full-1, full-2, full-3, full-4, full-5, full-6')) : ?> <!-- FullBlock 1 --> <div class="container-fiuled"><?php $this->spotlight('full-block-1', 'full-1, full-2, full-3, full-4, full-5, full-6') ?></div> <!-- FullBlock 1 --> <?php endif ?>
注意class由"container t3-sl t3-sl-1"改成了"container-fiuled",再在全域性css新增一個關於container-fiuled的樣式即可,例如:
.container-fiuled { width: 100%; /*border:10px solid red;*/ } .container-fiuled .t3-full-block-1, .container-fiuled .t3-full-block-2, .container-fiuled .t3-full-block-3, .container-fiuled .t3-full-block-4, .container-fiuled .t3-full-block-5, .container-fiuled .t3-full-block-6 { width: 100%; /*border:10px solid yellow;*/ }
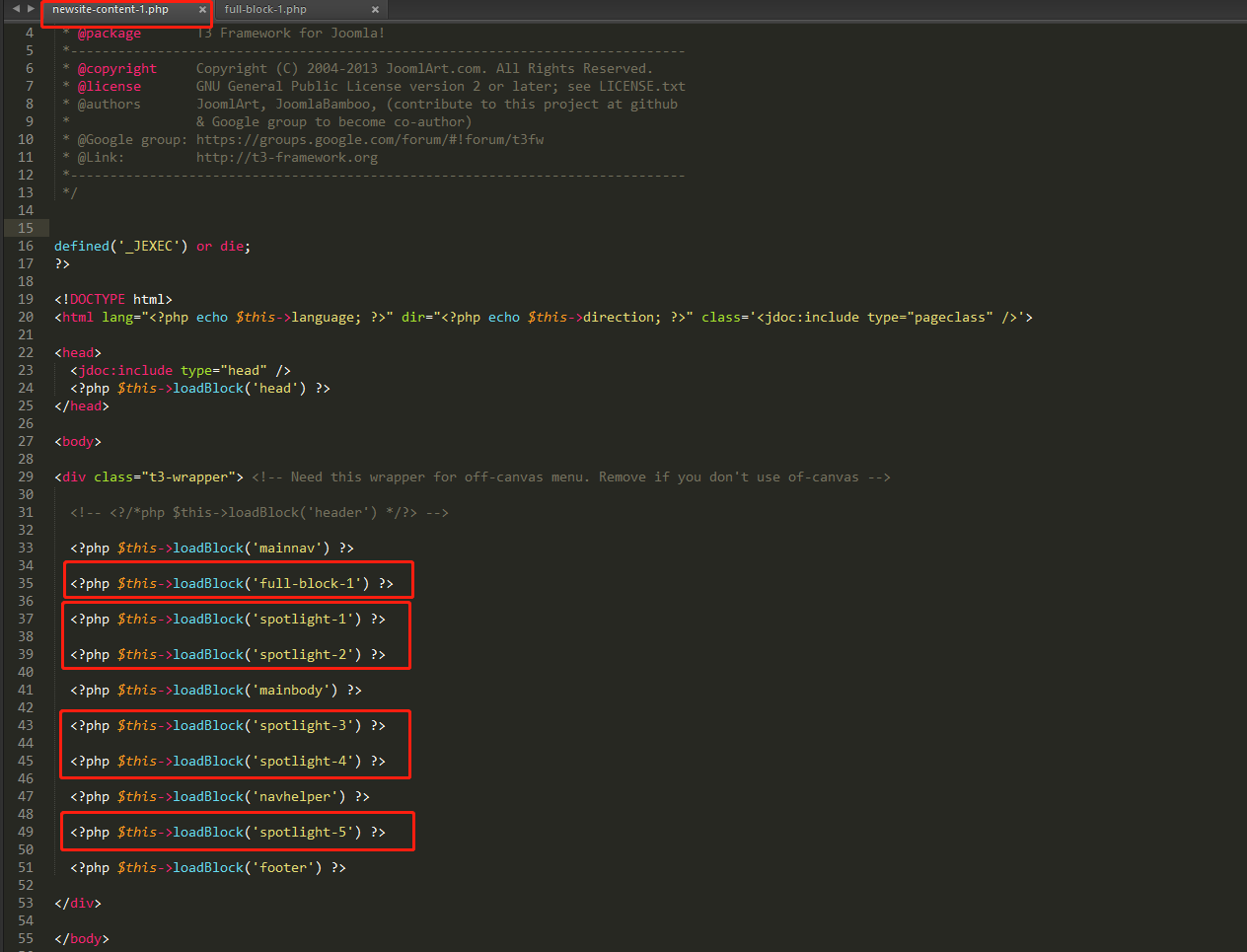
然後修改一下剛才複製 default.php 並重命名成 newsite-content-1.php 的內容:
再進入後臺選擇使用新的佈局,然後儲存即可
十二、參考資料
https://ninghao.net 搜尋 T3 相關的文章或視訊
https://ninghao.net/video/944 到 https://ninghao.net/video/958