Joomla - K2元件(文章管理擴充套件)
一、下載 K2
進入 https://getk2.org/ ,點選DOWNLOAD K2 下載K2
二、安裝 K2
進入看後臺,點選頂欄主選單 擴充套件管理 -> 擴充套件安裝 ,把安裝包拉到框內自動安裝
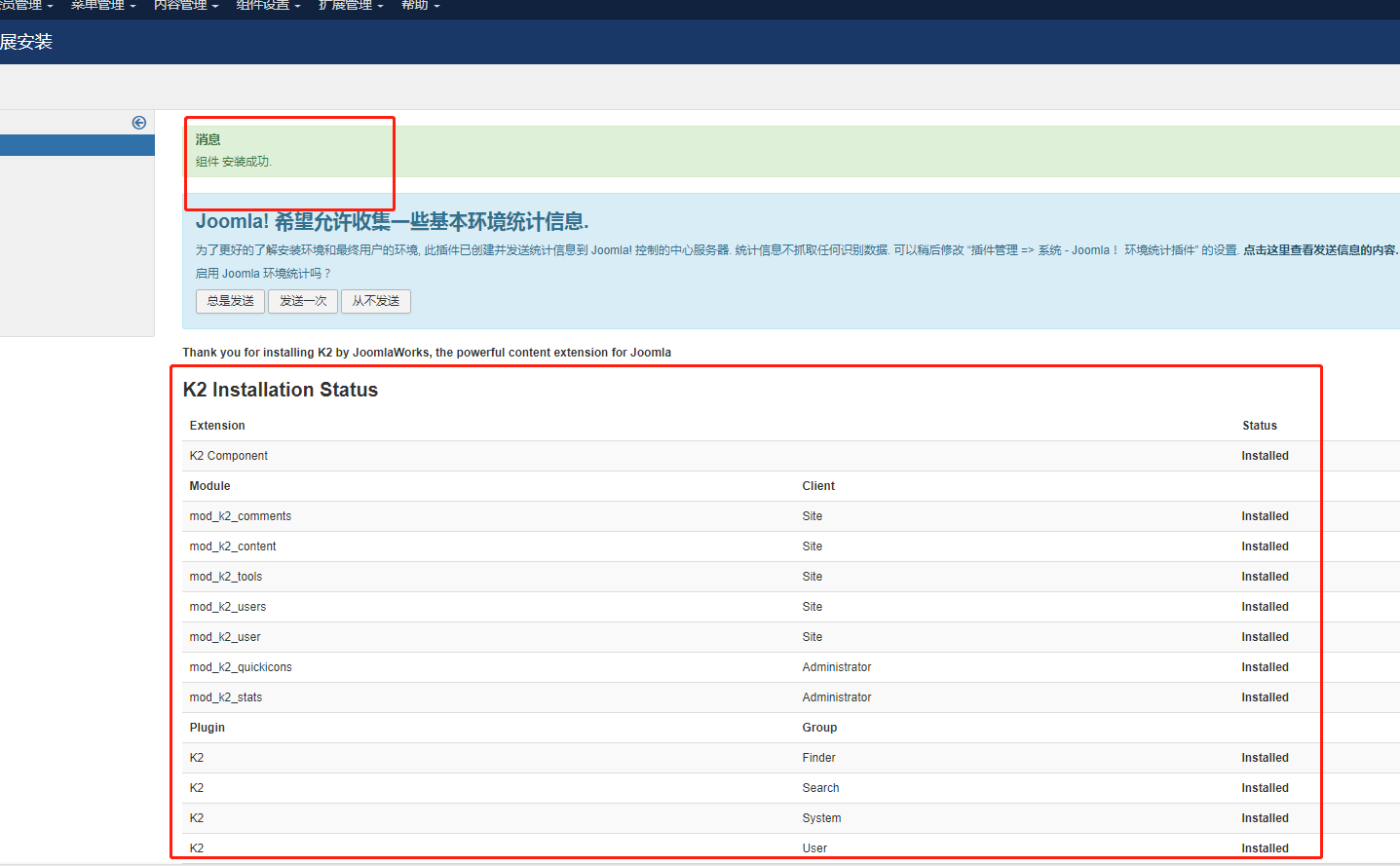
安裝成功顯示如下頁面
三、新建文章類別
K2 中,每篇文章都必須有一個對應文章類別,如果要新建一篇不同類別的文章,必須提前新建一個文章類別與文章對應,一個文章類別中可以有多篇文章,但每篇文章只能有一個對應的文章類別
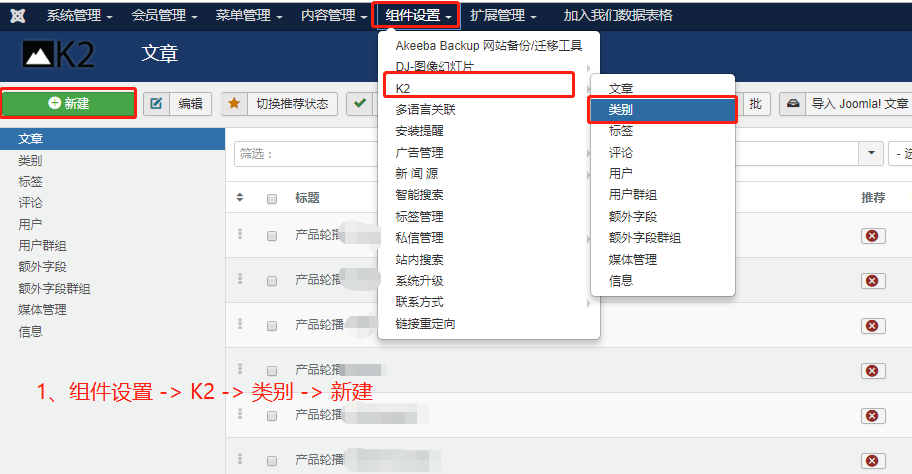
進入後臺,點選頂欄主選單 元件設定 -> K2 -> 類別 -> 在文章類別介面中點選新建(圖中例子已安裝漢化包,如未漢化可自行網上搜索並安裝)
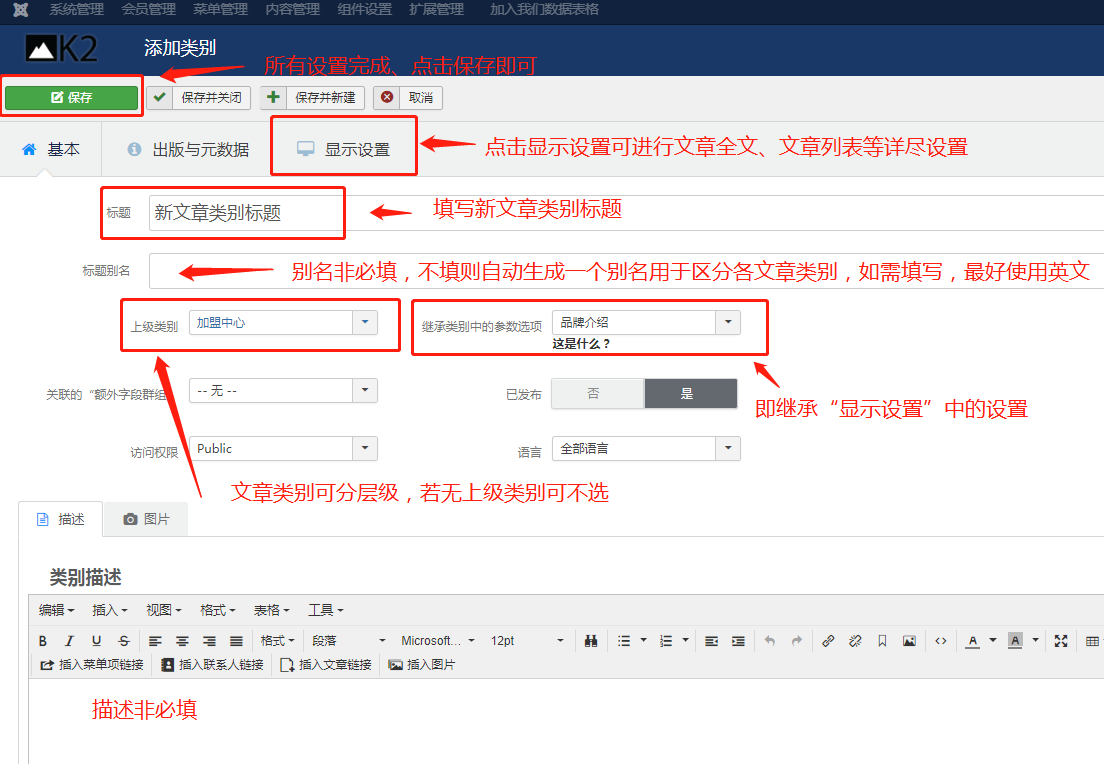
下圖為新建文章類別介面,必填項為標題,其他都可選填
下圖為顯示設定頁面,可對文章佈局的各元素顯示與否進行設定
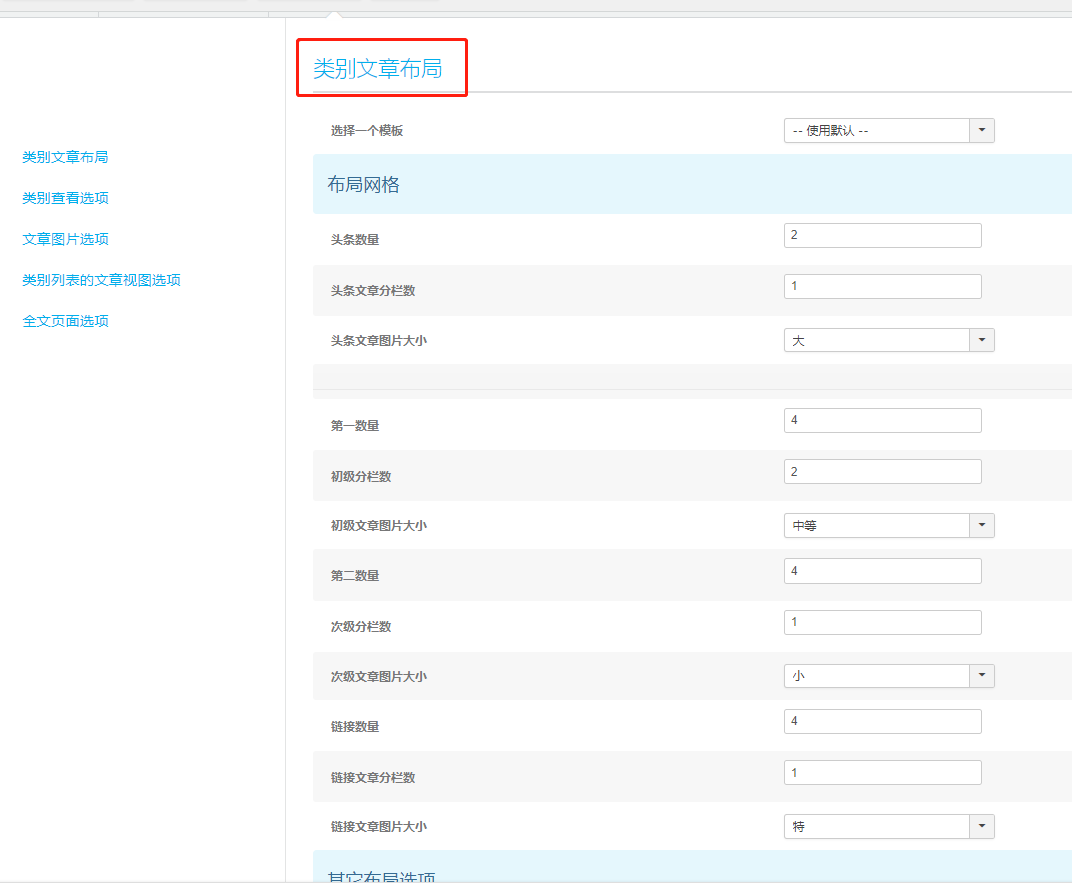
類別文章佈局
其他佈局選項
類別檢視選項
文章圖片選項
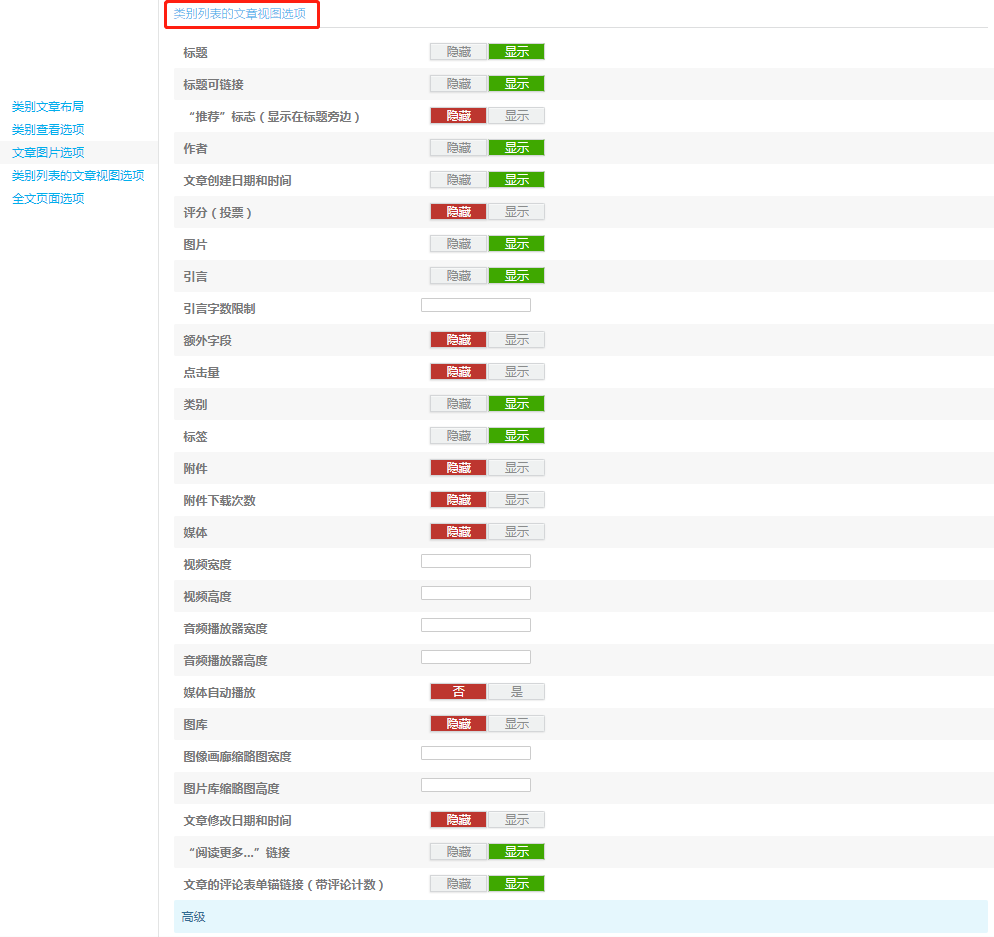
類別列表的文章檢視選項,文章列表各佈局元素顯示設定
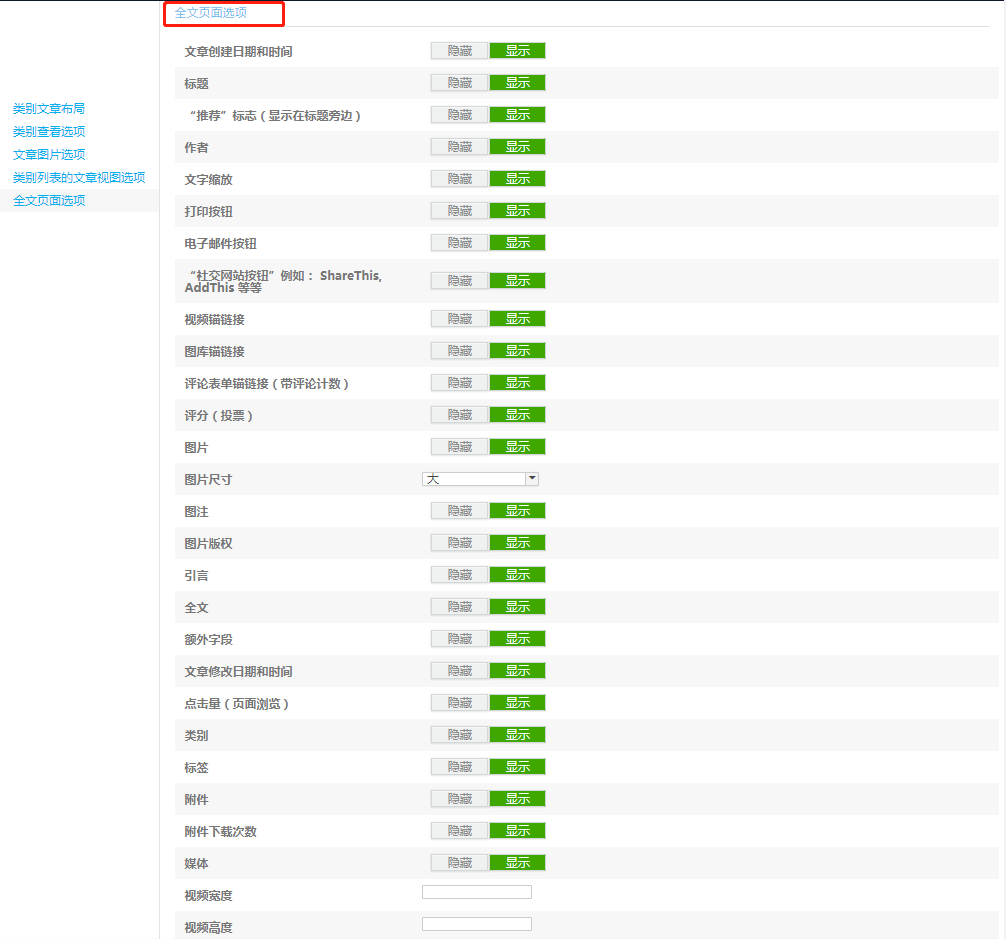
全文頁面選項-上
全文頁面選項-下
四、新建文章
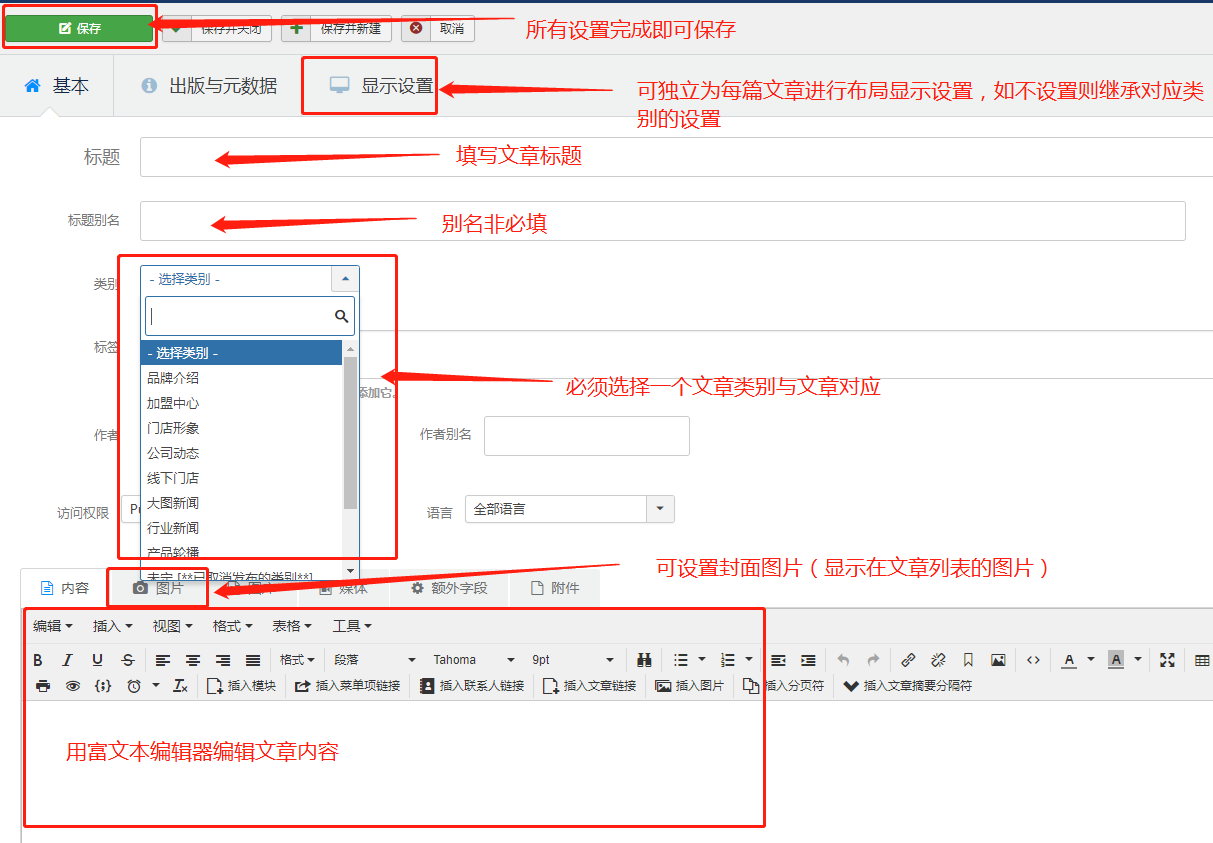
進入後臺,點選頂欄主選單 元件設定 -> K2 -> 文章(專案) -> 在文章(專案)介面中點選新建
以下為新增文章介面
五、結合選單在前端頁面展示文章
編輯好了的文章想要在前端頁面中顯示,必須要有一個對應的選單承載文章
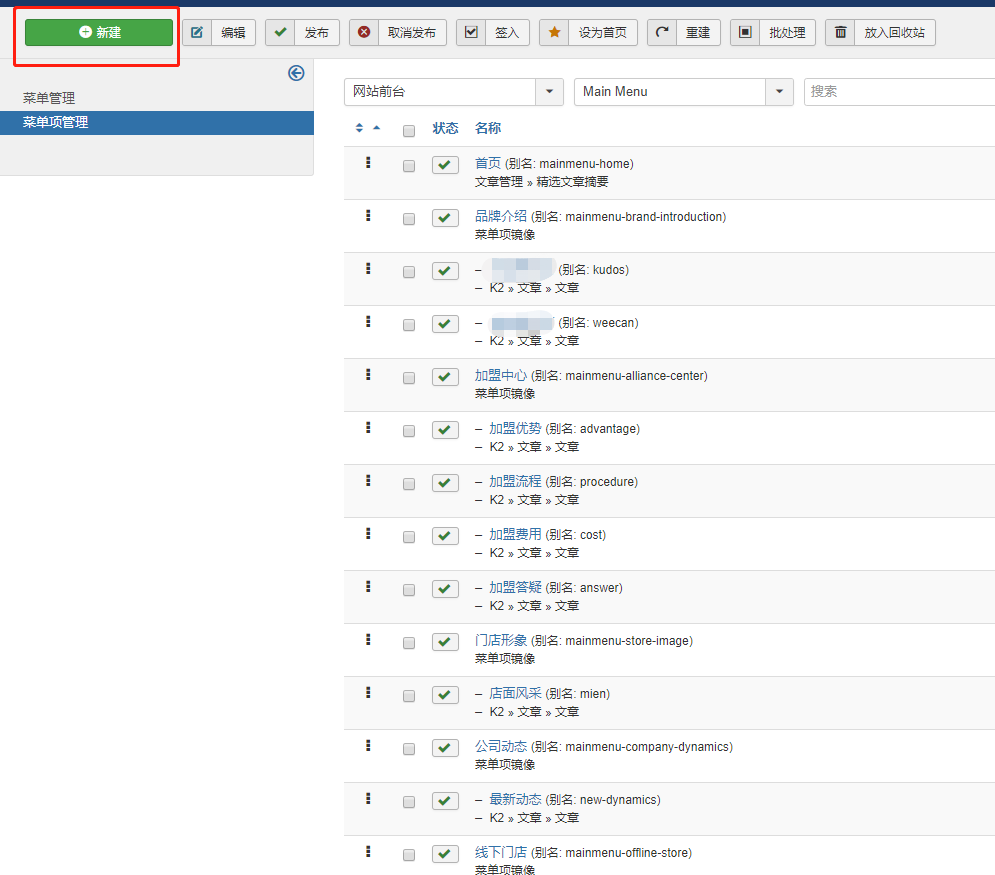
進入後臺,點選頂欄主選單 -> 選擇一個選單 -> 在選單項頁面點選新建
新建一個選單項
六、列表模組
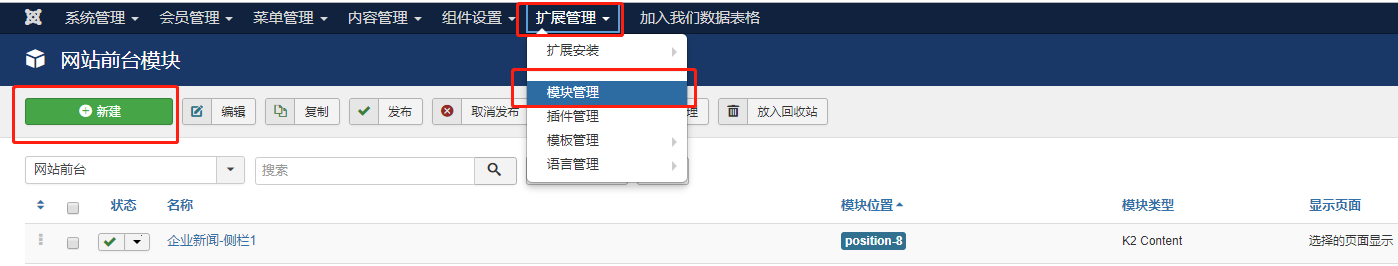
需要在前端頁面中顯示一個文章列表,可以建立一個模組,型別選擇 K2 的 Content型別
選擇型別
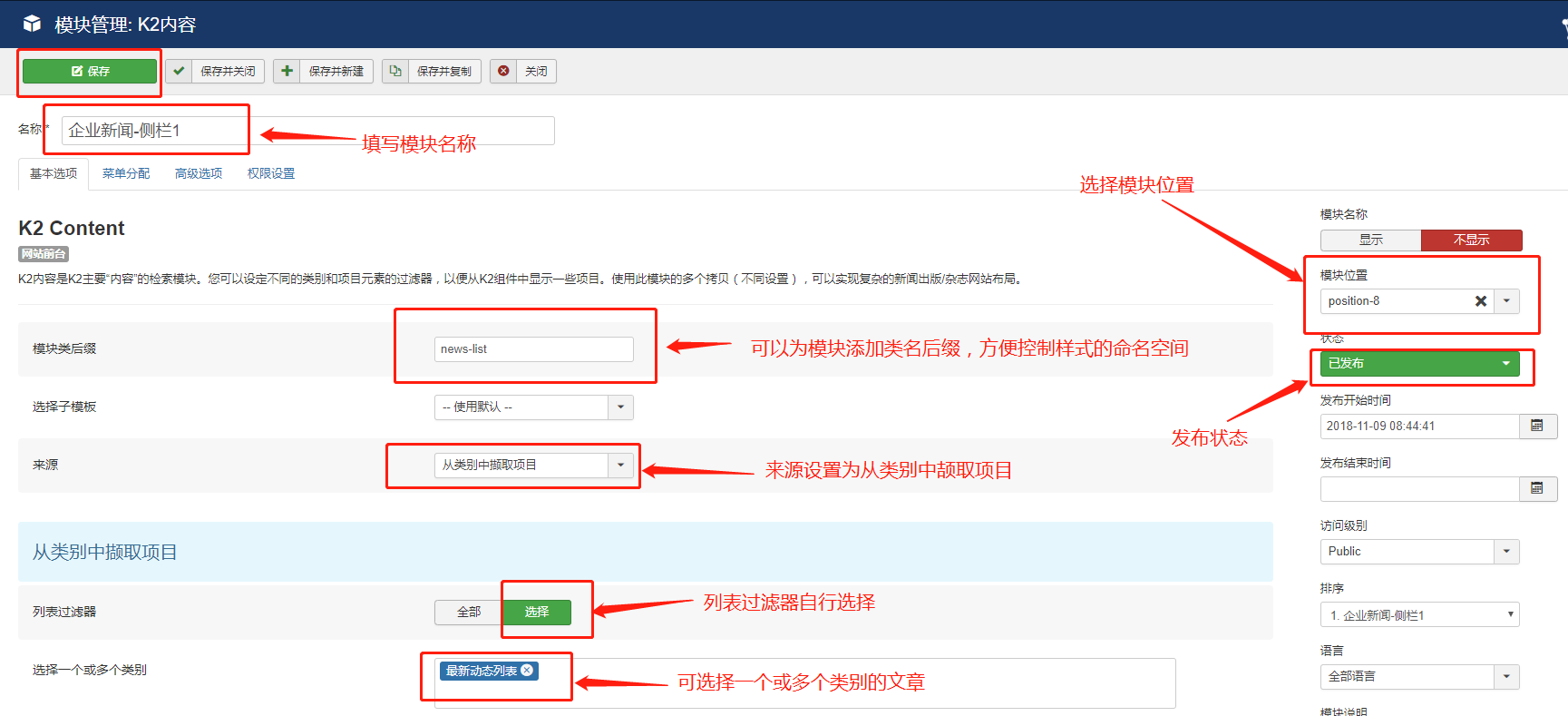
設定模組
七、修改列表樣式
儲存模組後,可到前端介面相應位置檢視
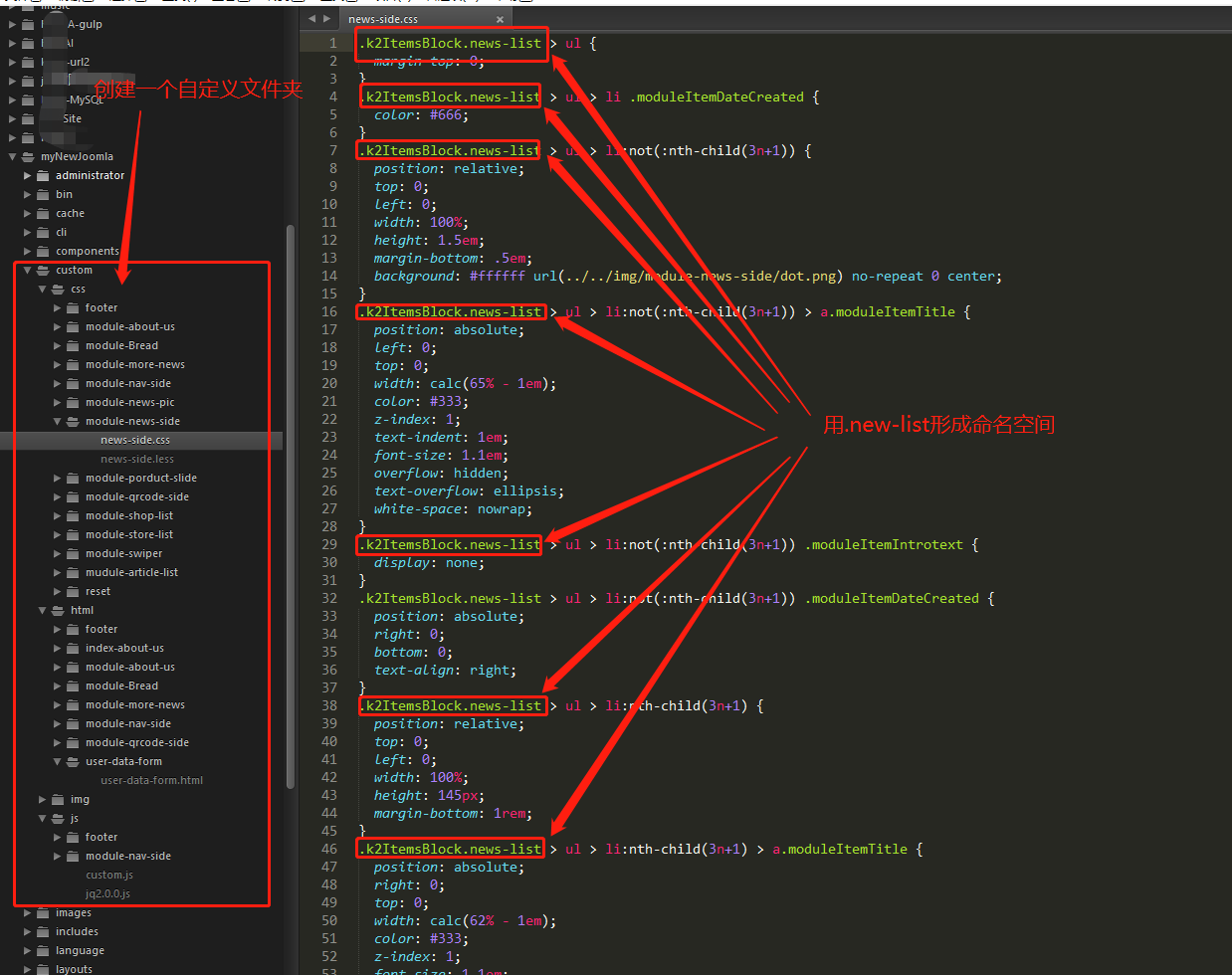
自定義css樣式表
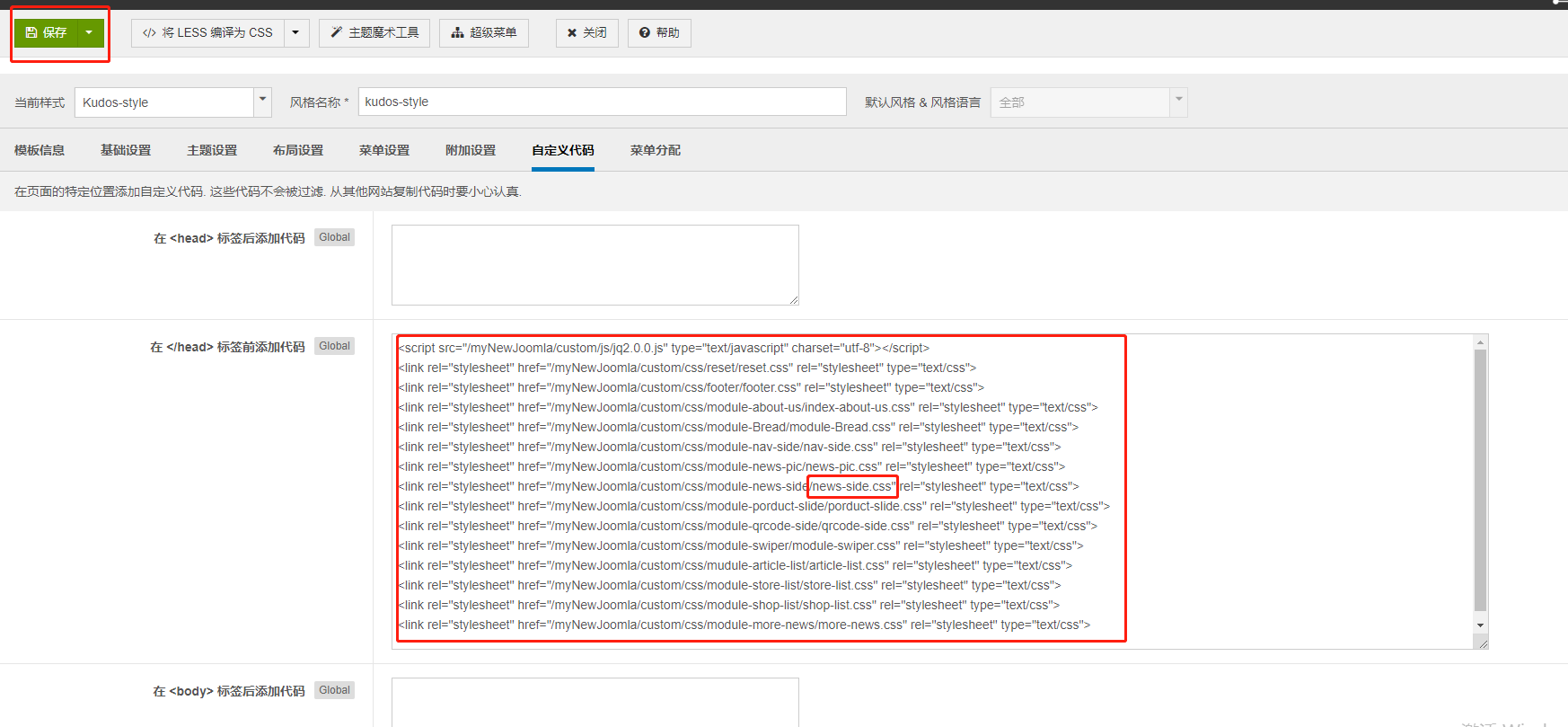
在 T3 模板後臺中</header>標籤前引入自定義樣式,需要注意的是引入後的 CSS 為全域性樣式,必須定義好每個 CSS 的名稱空間,最後優化的時候最好把 CSS 合併為一兩個檔案,以減少請求量
引入樣式後儲存,即可在前臺看到更改好的文章列表樣式
本部落格中,對 K2 的使用目前為止只介紹了比較簡單的用法,更多高階的功能,比如修改子模版、自定義欄位、使用者群組、使用者閱讀許可權等等由於篇幅關係,無法一一道明,不過掌握了以上使用方法也可以做出各種官網、部落格、論壇等簡單網站~!