webpack 打包vue專案後生成一個可修改介面地址的配置檔案。
當我們做完vue專案打包、轉測試、部署後,卻遇到修改介面地址,或修改域名。但是在npm run build 之後所生成的 dist 檔案也是寫死的了。我們就需要回來重新修改,重新打包。 no no no 一想都覺得麻煩哎。
所以最好解決方案就是有個 config 檔案方便我們管理這些。
解決方法:(共有2個方法)
1、藉助外掛 generate-asset-webpack-plugin 。在webpack.prod.conf.js中去生成configServer.json檔案,讓其在build的時候生成json檔案,然後再使用axios非同步獲取json,替換url即可。
第一步:安裝插架
npm install generate-asset-webpack-plugin --save-dev
第二步:配置 webpack.prod.config.js 檔案
·讓其打包的時候輸出可配置的檔案。
var GenerateAssetPlugin = require(‘generate-asset-webpack-plugin‘); var createServerConfig = function(compilation){ let cfgJson={ApiUrl:"http://www.adoctors.cn"}; return JSON.stringify(cfgJson); }
讓其打包的時候輸入可配置檔案
new GenerateAssetPlugin({
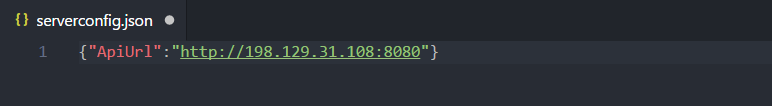
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})在我們輸入 npm run build 打包之後,在根目錄就會生成serverconfig.json檔案。

第三步:如果有需要修改域名之類的 可在 serverConfig.json 修改

第四步:獲取 ApiUrl
//在main.js中定義一個全域性函式
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一個全域性欄位儲存ApiUrl 也可以用sessionStorage儲存
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}
第五步:使用ApiUrl
//在app.vue裡面 執行this.getConfigJson();
mounted:function(){
this.getConfigJson();
}var url=this.ApiUrl+'/baidu/....ApiUrl 在這裡已經是全域性的了 所以我們可以直接用 this.ApiUrl
2、第二個方法
此方法其實就是在 vue-cli 裡把我們需要配置修改的檔案直接進行抽離,不讓 webpack 把配置檔案進行編譯。
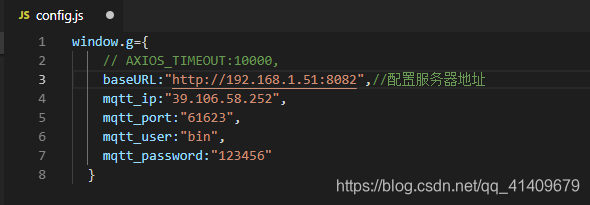
第一步:在 static 資料夾下新建一個名為 config.js 的檔案

接下來 就是配置 config 的內容啦
這裡將所有的配置注入到window物件的一個屬性裡面,我們可以自定義這個屬性

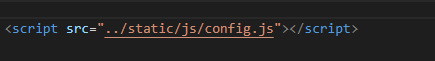
第二步:在index.html裡面引入這個config.js

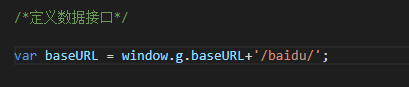
第三步:我們配置好之後就可直接呼叫


在我們打包之後 可以看到 config 檔案會原樣輸出並沒有被打包。 這樣當我我們把專案交給部署人員的時候,部署人員可以直接通過該檔案來修改配置內容啦。
這種方法是不是要比第一個方法簡單呢。
