字串操作:擷取表單網址裡的資訊變成物件
阿新 • • 發佈:2018-12-12
字串的方法
1.str.indexOf("?")返回?這個字串的位置,也就是第幾位
2.str.slice(num)擷取從num開始到結束的字串,
str.slice(num1,num2)擷取從num1開始到num2的字串,
3.str.split("&")把字串裡有&截斷。
首先我要獲取?後面的的字串,我通過indexOf知道了?的位置
然後我把?之後的字串截取出來了
然後用split函式去掉&然後把去掉&之後的字串儲存在數組裡,長度為3的一維陣列
然後利用for迴圈和split把一維陣列變成沒有=的二維陣列
然後把二維陣列賦值給物件
我還判斷值是否為數字,是數字就把型別轉變成number
附上整段程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> var str = "http://www.baidu.com?name=jack&age=30&sex=0" functionfun(str){ var num = str.indexOf("?"); var str1 = str.slice(num+1); var str2 = str1.split("&"); for (var j = 0;j<str2.length;j++) { str2[j]=str2[j].split("="); } var obj = {};for (var i = 0;i<str2.length;i++) { if (!isNaN(str2[i][1])) {//判斷值是否是數字,如果是數字就轉換成number型別 str2[i][1] = Number(str2[i][1]); }else{ str2[i][1]=str2[i][1]; } obj[str2[i][0]]=str2[i][1];//物件的賦值,和陣列一樣,只是物件的索引不是數字,而是字串 } // console.log(obj); return obj;//返回物件 } console.log(fun(str)); </script> </body> </html>
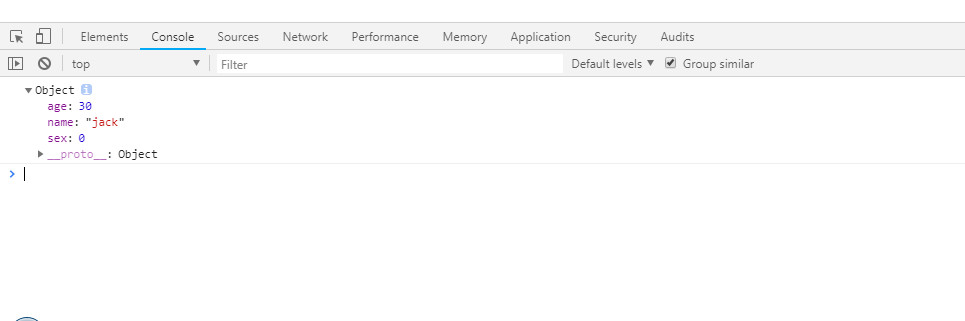
效果圖如下: