vue HTML網頁生成PDF格式
阿新 • • 發佈:2018-12-12
根據公司需求 需要將vue專案中的HTML頁面轉成PDF格式。
炒雞簡單。。。
大概思路 => 就是將頁面轉換成圖片格式 .然後通過圖片的base64碼 生成PDF格式 儲存到本地。
在我們的搭建好的 vue 專案中需要兩個插架
1、下載 html2canvas和jspdf 兩個外掛
npm install --save html2canvas
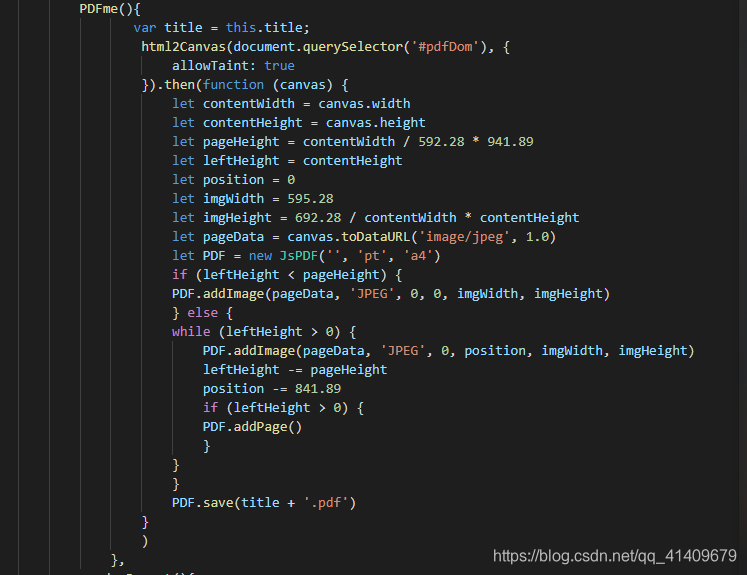
npm install jspdf --save 2、 在我們所列印的Page裡引入外掛 定義事件


3、
關於 html2Canvas 引數
allowTaint: true, //是否canvas允許汙染 有關允許canvas汙染
https://developer.mozilla.org/zh-CN/docs/Web/HTML/CORS_enabled_image
taintTest: true, //是否渲染前測試圖片
useCORS: true, //是否使用跨域

以上 !!! 當我們點選後就可儲存PDF啦。
這裡的 title 所指的是 當我們把PDF儲存到本地的名稱
其實方法很簡單 只是定義些內容其他的都交給外掛去做啦!我們只需要把引數拿進去拿到 base64流就可以了。
