原生javascript製作時鐘
阿新 • • 發佈:2018-12-12
用JavaScript來製作實時的時鐘
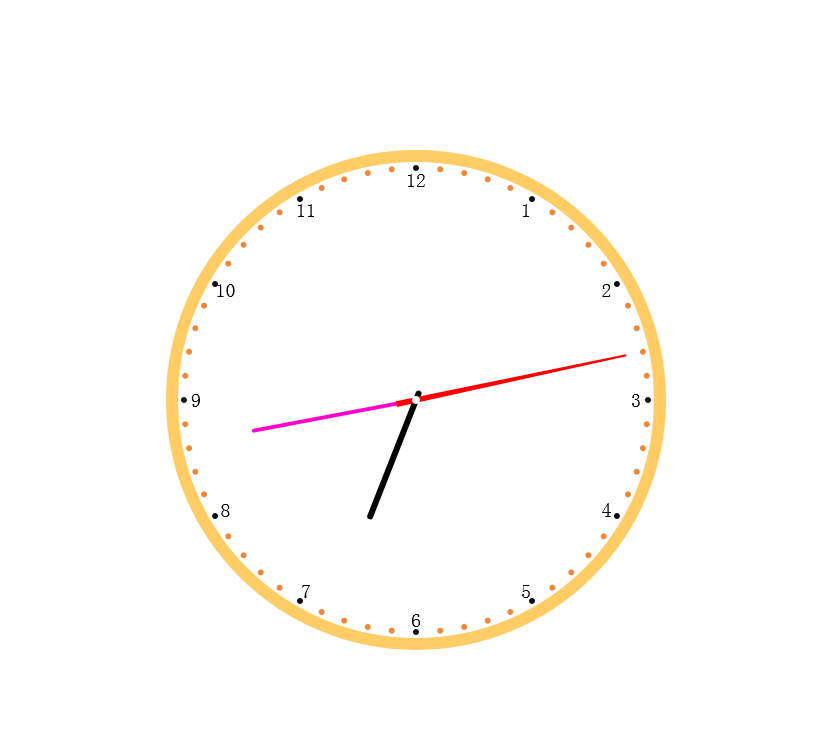
效果圖如下:

接下來,我會一步一步向大家介紹如何製作,並將裡面的一些值得注意的事項提出來。
首先是把框架搭構起來,
<div>
<canvas id="canvas" width="500px" height="500px"></canvas>
</div>
<!--
在外面套一個div主要的作用是將畫布居中,這樣看起來好看一些
-->
然後給出div和canvas的樣式:
div{ text-align: center; margin-top: 150px; } /*canvas{ border: 1px solid #000; }*/ /*給畫布一個邊框,主要用於調整畫布的位置*/
獲取畫布的寬度與高度,這樣我們以後更改的時候後面的內容就可以自動改變了,把程式碼寫活,
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //獲取畫布寬和高 var width = canvas.width; var height = canvas.height; //獲取圓的半徑 var r = width / 2;
而且將整個畫布的原點(0,0)的位置改變,這樣有利於後面位置的計算。
translate(x,y);將x與y點的座標重新定義為畫布的原點。
context.translate(r,r);
原點已經確定好之後就可以畫圓了
context.arc(0,0,r - 6,0,Math.PI * 2);
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 引數 | 描述 |
|---|---|
| x | 圓的中心的 x 座標。 |
| y | 圓的中心的 y 座標。 |
| r | 圓的半徑。 |
| sAngle | 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。 |
| eAngle | 結束角,以弧度計。 |
| counterclockwise | 可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針。 |
然後選擇繪製方式,繪製方式有兩種:
1 context.stroke()-----描邊
2 context.fill()-----填充
//描邊 context.arc(100,100,50,0,2* Math.PI); context.strokeStyle = "#00FFFF"; context.stroke(); //填充 context.beginPath(); context.arc(300,300,50,0,2* Math.PI); context.closePath(); context.fillStyle = "#FF00FF"; context.fill();
效果圖:

值得注意的是,在開始第二個繪製路徑的時候,必須加上
context.beginPath(); 和
context.closePath();
不然的話,就會對後面樣式的繪製產生影響。
接下來就是將12個數字放到圓的相應的位置,這樣一來,我們就要計算每一個位置的x座標與y座標。
這就要用到Math.sin()和Math.cos()函式。
//獲取x,y座標,並將12個數字寫到相應的位置 var hournum = [3,4,5,6,7,8,9,10,11,12,1,2]; for(var i = 0; i< hournum.length; i++){ //時針旋轉的角度(弧度制) var rad = 2 * Math.PI / 12 * i; var x = (r - 30) * Math.cos(rad); //獲取x座標 var y = (r - 30) * Math.sin(rad); //獲取y座標 context.fillText(hournum[i],x,y); } //畫60個點 for(var j = 0; j< 60; j++){ //分針旋轉的角度(弧度制) var rad = 2 * Math.PI / 60 * j; var x = (r - 18) * Math.cos(rad); //獲取x座標 var y = (r - 18) * Math.sin(rad); //獲取y座標 context.beginPath(); if(j % 5 === 0){ //在3 6 9 12位置,將小圓點的顏色設定為深一些的顏色,可以和其他位置的顏色進行區分 context.fillStyle = "#0f0f0f"; }else{ context.fillStyle = "#f0883a"; } context.arc(x,y,3,0,Math.PI * 2); context.closePath(); context.fill(); }
後面就是時針,分針,秒針的繪製,三者基本上是大同小異,我這就給出時針的具體的繪製方法:
//畫時針 function drawHour(hour,minu){ context.save(); //儲存當前環境 context.beginPath(); var rad_h = 2 * Math.PI / 12 * hour; var rad_m = 2 * Math.PI / 12 / 60 * minu; //時針的旋轉受分針的影響 context.rotate(rad_h + rad_m); context.lineWidth = 6; //時針的寬度 context.moveTo(0,7); //時針的起始點 context.lineTo(0,-r / 2); //時針的結束點 context.lineCap = "round"; //設定端點形狀 如果設定了線帽,就不能有閉合路徑 context.strokeStyle = "#000"; context.stroke(); context.restore(); //返回之前所儲存的環境 }
至於釘子的繪製方法就是畫一個圓,上面已經有了繪製圓的方法,這裡就不給出詳細的介紹了。
接著是獲取系統時間和,對上面函式的呼叫。
//獲取實時時間 function timer(){ context.clearRect(0,0,width,height); //清空之前所畫的圖形 var now_time = new Date(); //獲取當前系統時間 var hour = now_time.getHours(); //獲取當前時 var minu = now_time.getMinutes(); //獲取當前分 var sec = now_time.getSeconds(); //獲取當前秒 fun(); drawHour(hour,minu); drawMinu(minu,sec); drawSec(sec); draw(); context.restore(); //返回之前所儲存的環境 }
最後就是設定一個定時器,時間間隔設為1000ms呼叫一次,這樣時鐘就實現了。
setInterval(timer,1000);
這裡給大家說一下值得注意的地方:
1. 兩個函式的運用:
save() ---- 儲存當前環境狀態
restore() ----- 返回之間儲存過得環境狀態
2. 在計算座標的時候,兩個函式的"()"裡面是弧度制,也就是π的形式。
