HTML表格———表格題目位置、摺疊邊框、隔行增色、跨行跨列、巢狀表格
建立基本表格
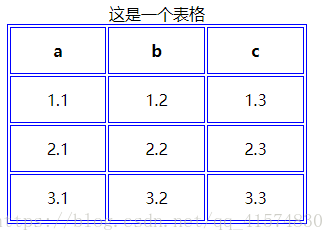
<table> <caption>這是一個表格</caption> <tr> <th>a</th> <th>b</th> <th>c</th> </tr> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table>
<table>標籤是建立一個表格
<tr>標籤是建立一行
<caption>標籤是建立表格的題目
<th>標籤是每行或者每列的歸屬,也是一個表格格子
<td>標籤是表格的一個格子
表格題目位置
表格題目預設是在表格上方居中,當然,表格也可以在下邊:
table{
caption-side:bottom;
}單元格"外邊距"
有沒有發現,上邊我們建立的表格各個單元格的"外邊距"似乎讓我們不滿意,這樣雜亂分散我們的注意力啊!
單元格確實有內邊距和邊框,但是,單元格的外邊距和我們已經學過的盒模型不太一樣。
一、border-spacing
針對表格,我們不能單獨設表格的單元格"外邊距",可以為表格所有單元格設定一個共同的間距---"border-spacing"。
border-spacing: 0;
當然,我們還可以控制水平間距與垂直間距:
border-spacing:10px 30px;這樣,10px就是水平間距了,30px就是垂直間距咯。。。
二、摺疊邊框 border-collapse
除了border-spacing,還有一種方法摺疊邊框
border-collapse:collapse;表格隔行增色
要是先不說隔行增色,是不是先想到的是給那一行<tr>標籤增加一個類名,然後給這個類增加背景顏色啊,這樣的話。。可以。。。但是怎麼能不改變html就實現隔行增色呢?
這種方法稱為nth-child偽類,偽類知道吧,提醒一下a:link就是偽類
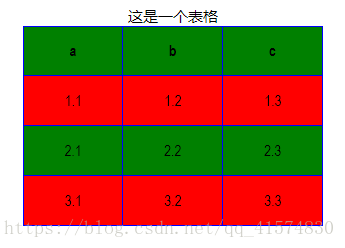
tr:nth-child(even){
background-color:red;
}
tr:nth-child(odd){
background-color:green;
}哈哈哈哈大紅大綠,時尚時尚最時尚的,但是是不是實現了隔行變色了呢?
還有一種更靈活的nth-child偽類使用方法
tr:nth-child(2n){
background-color:red;
}
tr:nth-child(2n+1){
background-color:green;
}n為0,則2n+1為第一個段落,n為1則2n為第二個段落,就這樣推。。。。
發散一下思維,那這種方法是不是還可以用在包含在一個容器裡的幾個段落?。。。把<tr>換成<p>就可以,你自己試試吧。
單元格跨多行/多列 rowspan/colspan
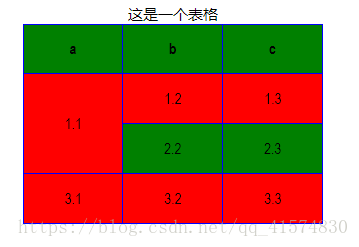
來,我們給第二行第一個單元格跨兩行
<tr>
<td rowspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>是不是跨行了,注意啊,我把它跨行佔得那個單元格給刪了哦,要不就混亂了。。。
接下來,跨個列:
<tr>
<td colspan="3">1.1</td>
</tr>表格裡邊套表格
很簡單吧,就在那個單元格里再寫一個<table>......</table>
<tr>
<td>3.1</td>
<td>3.2</td>
<!--<td>3.3</td>-->
<td>
<table>
<tr>
<th>AAA</th>
<td>bbb</td>
</tr>
<tr>
<th>CCC</th>
<td>ddd</td>
</tr>
</table>
</td>
</tr>就這樣,要是寫樣式時,舉個例子,這樣
table table th{
background-color:red;
}