HTML5佈局2個div一行。一個在左邊,一個在中間,並且中心線對齊
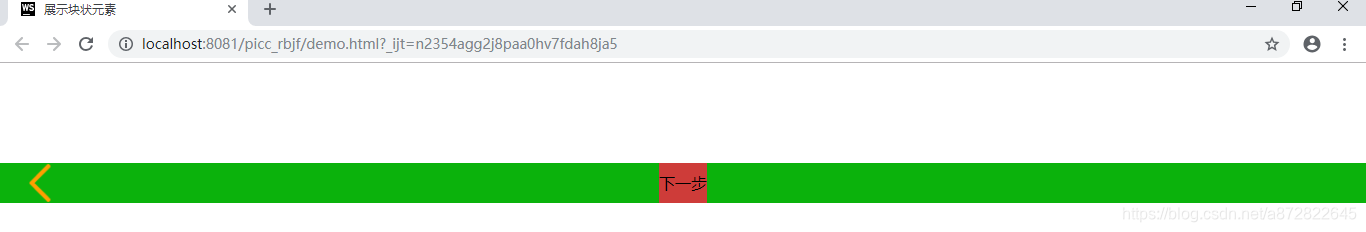
先上一下效果圖:

如圖所示:返回按鈕在左邊。下一步的按鈕在中間位置。它們在一行。並且水平對齊。
程式碼如圖:
<div style="display:flex;background: #0BB20C;position: relative;margin-top: 100px">
<img src="img/back.png" style="margin-left: 20px;position: absolute;height: 40px;line-height: 40px;">
<div style="margin:0 auto;background: #CE3C39;height: 40px;line-height: 40px;position: relative">下一步</div>
</div>圖中 關鍵程式碼如下幾處。首先最外層 佈局 為:display:flex;
內層。第一個圖示懸浮佈局。第二哥圖片相對佈局。這樣margin:0 auto;可以實現居中效果。
這裡 為了控制圖示和 div內部水平線對齊。所以需要設定height: 40px;line-height: 40px 屬性都相同。所以你們自行調整大小。。保證相同即可
相關推薦
HTML5佈局2個div一行。一個在左邊,一個在中間,並且中心線對齊
先上一下效果圖: 如圖所示:返回按鈕在左邊。下一步的按鈕在中間位置。它們在一行。並且水平對齊。 程式碼如圖: <div style="display:flex;background: #0BB20C;position: relative;margin-top: 100px"&
有一個二叉樹,現在懷疑它有一個結點有2個父節點,請寫出一個函式來判斷該二叉樹是否存在一個節點含有2個父節點。如果存在,返回true,否則返回false。
可以這樣,要檢測一個結點是否有兩個父親時,先把從該結點開始的結點與原樹分離,分成兩部分,然後再從原樹再查詢該結點,如果找到那就是有兩個結點,如果沒有則遞迴查詢。</span> struct Node{ Node *pLeft; Node *pRight; int
CSS讓2個DIV在同一行顯示的解決方法
在CSS中,div屬於塊級元素,每個塊級元素預設佔一行高度,一行內新增一個塊級元素後無法一般無法新增其他元素(float浮動後除外)。兩個塊級元素連續編輯時,會在頁面自動換行顯示。所以預設情況下,2個
2個div,hover處理,需要判斷滑鼠是否在一個div內
var timer=null; $(".saveMore").mouseover(function(){ clearTimeout(timer); $
css怎麽設置2個div同行,第一個固定寬度,第二個占滿剩余的部分
lang color abs htm cnblogs blog 固定寬度 clas 一個 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"&
Qt如何將訊息在2個沒有關係的類中從一個類傳送到另一個類中
條件: ①2個類直接沒有任何關係; ②接收訊息的類必須有一個全域性變數; ③ QMetaObject::invokeMethod((QObject*)全域性變數類, "接收的方法", Qt::AutoConnection, Q_ARG(接收的引數型別, 接收的引數)); cla
手機端多個div一行顯示寬高相同並且自動適配(純css)
一幫來說,pc端的靜態頁一般都是畫素為基本單位,基本都是卡尺卡出來的,只要是有耐心,一般沒什麼大問題 而移動端的對應的終端的螢幕的大小差異太大了,為了適配不同的螢幕這時候就不能以畫素px為單位了,更多的是相對的百分比% 一行平均顯示兩個圓並且寬高相同而且隨著螢幕的大小的變
WEB前端面試題 分別使用2個、3個、5個DIV畫出一個大的紅十字
plain rotate tle copyto XML order bar back tro [html] view plain copy <!DOCTYPE html> <!--兩個DIV--> <html>
一個類,有新增元素(add)和獲取元素數量(size)方法。 啟動兩個線程。線程1向容器中新增數據。線程2監聽容器元素數量,當容器元素數量為5時,線程2輸出信息並終止
override tac trace add syn countdown print import 數據 方式一: /** * 兩個線程要是可見的所以要加上votalile */public class Test_01 { public static void
2的n次冪,判斷一個數是否能寫成m個2相乘,LeetCode 231號問題 給定一個整數,編寫一個函式來判斷它是否是 2 的冪次方。
2的n次冪,判斷一個數是否能寫成m個2相乘,LeetCode 231號問題 給定一個整數,編寫一個函式來判斷它是否是 2 的冪次方。 示例 1: 輸入: 1 輸出: true 解釋: 20 = 1 示例 2: 輸入: 16 輸出: true 解釋: 24 = 16 示例 3:
Java:寫2個執行緒,其中一個執行緒列印1-52,另一個執行緒列印A-Z,列印順序應該是12A34B56C...5152Z。
寫2個執行緒,其中一個執行緒列印1-52,另一個執行緒列印A-Z,列印順序應該是12A34B56C...5152Z 多執行緒程式設計:使用Runnable介面例項建立執行緒。使用執行緒等待方法wait(); package com.java瘋狂講義; public
這是一個非常簡單的題目,意在考察你程式設計的基礎能力。千萬別想難了哦。輸入為一行,包括了用空格分隔的三個整數 AA、BB、CC(資料範圍均在-40−40 ~ 4040 之間)。輸出為一行,為“A+B+CA
這是一個非常簡單的題目,意在考察你程式設計的基礎能力。千萬別想難了哦。 輸入為一行,包括了用空格分隔的三個整數 A、B、C(資料範圍均在−40 ~ 40 之間)。 輸出為一行,為“A+B+C”的計算結果。 樣例輸入 22 1 3 樣例輸出 26 import java.util.
彙編基礎練習題9:在資料區定義一個位元組型變數a1,a1中有10個元素,讀取a1中的值並利用2題中的輸出子程式輸出顯示。
彙編基礎練習題9: 在資料區定義一個位元組型變數a1,a1中有10個元素,讀取a1中的值並利用2題中的輸出子程式輸出顯示。 編譯工具:Masm for Windows 整合實驗環境2012.5 (附帶一個工具下載地址https://download.csdn.net/download
今有7對數字:兩個1,兩個2,兩個3,...兩個7,把它們排成一行。 要求,兩個1間有1個其它數字,兩個2間有2個其它數字,以此類推
一、問題描述 今有7對數字:兩個1,兩個2,兩個3,…兩個7,把它們排成一行。 要求,兩個1間有1個其它數字,兩個2間有2個其它數字,以此類推,兩個7之間有7個其它數字。如下就是一個符合要求的排列:
多個div在一個div中一行水平顯示(inline-block)
在之前的程式碼做簡單的更改也能實現 html程式碼: <div class="div"> <div class="div1"> left </di
輸入一個int型整數,將其逆序輸出,每個數字後有一個空格。 將n按其逆序輸出,每個數字後有一個空格,輸出佔一行。例如,輸入12354,輸出4 5 3 2 1
#include<stdio.h>#include<math.h> int main(){ int n,a; scanf("%d",&n); while(1) { if(n>=10) { a=n%10; n=n/10; print
【Java】【反射技術】2個物件除了類名不一樣,類的定義部分完全一樣;當給定一個物件,轉換成另一個類的物件。
1.需求 有時候,在專案開發時候會遇到,特別是Web專案開發,本地工程有一個類A,web工程根據配置檔案會自動生成另外一個class B,而A和B除了類名不同, 其他諸如成員變數以及get\set方法都是相同的(就像下面的Objec1和Object2兩個類一樣),這時候,就
題目: 一個骰子,6面,1個面是 1, 2個面是2, 3個面是3, 問平均擲多少次能使1、2、3都至少出現一次。
題目:一個骰子,6面,1個面是 1, 2個面是2, 3個面是3,問平均擲多少次能使1、2、3都至少出現一次。 解:(沒學過《組合數學》的請略過) 設P(N=n)表示第n次(n>2)丟擲後1,2,3都出現的概率,問題要求n的期望E(N=n).擲1的概率p=1/6,
跳水比賽,8個評委打分。運動員的成績是8個成績去掉一個最高分, 去掉一個最低分,剩下的6個分數的平均分就是最後得分。 使用一維陣列 2.請把打最高分的評委和最低分的評委找出來。 3.找出最佳評委
package com.my; import java.io.*; /** * 1.跳水比賽,8個評委打分。運動員的成績是8個成績去掉一個最高分, 去掉一個最低分,剩下的6個分數的平均分就是最後得分。 使用一維陣列 * 2.請把打最高分的評委和最低分的評委找出來。 3.
1.建立一個Rectangle類,新增width和height兩個成員變數。 2.在Rectangle中新增兩種方法分別計算矩形的周長和麵積 3.程式設計利用Rectangle輸出一個矩形的周
/* * 1.建立一個Rectangle類,新增width和height兩個成員變數。 * 2.在Rectangle中新增兩種方法分別計算矩形的周長和麵積 * 3.程式設計利用Rectangle輸出一個矩形的周長和麵積 */ public class ke1 {//
