Nginx:反向代理實現跨域請求
如今,RestFul介面服務比較流行,應用通過一套Http的API,並用json或者xml作為互動的資料格式來提供服務。這麼做有效地實現了web專案,前後端的分離。從而使得架構更加開放,這套API可以同時給多套前端專案提供服務,包括web端和APP端。
什麼是跨域?
跨域問題的由來是瀏覽器的同源策略。
所謂同源是指,域名,協議,埠相同。瀏覽器執行javascript指令碼時,會檢查這個指令碼屬於那個頁面,如果不是同源頁面,就不會被執行。跨域情況如下:
由此可知,即使前後端部署在同一臺伺服器上,如果不是起在同一個應用伺服器中,那麼跨域問題還是存在,因為兩個服務的埠不同。那麼如何來解決這個問題呢?
常用的跨域解決方法
1.jsonp 需要目標伺服器配合一個callback函式。 2.window.name+iframe 需要目標伺服器響應window.name。 3.window.location.hash+iframe 同樣需要目標伺服器作處理。 4.html5的 postMessage+ifrme 這個也是需要目標伺服器或者說是目標頁面寫一個postMessage,主要側重於前端通訊。 5.CORS 需要伺服器設定header :Access-Control-Allow-Origin。 6.nginx反向代理 這個方法一般很少有人提及,但是他可以不用目標伺服器配合,不過需要你搭建一箇中轉nginx伺服器,用於轉發請求。
Nginx反向代理實現跨域請求
個人覺得用nginx反向代理來實現跨域是最簡單的方式。原理也簡單,操作也簡單,無需修改js程式碼也無需改動服務端程式碼。只需要啟動一個nginx服務,並且配置該服務,使得頁面所有的請求都被nginx監聽。在服務上配置多個字首,然後將匹配到的http/https請求轉發到多個真實的伺服器。這樣,這個web系統上的所有url都是相同的域名、協議和埠(即這臺nginx服務所在的域名、協議和埠)。因此,對於瀏覽器來說,這些url都是同源的,沒有跨域限制。而實際上,這些url實際上由物理伺服器提供服務。這些伺服器內的javascript可以跨域呼叫所有這些伺服器上的url。
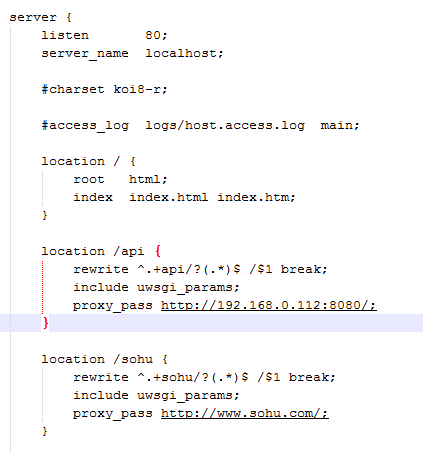
如下是我當前開發的專案中開發環境所做的nginx配置:
說明:nginx監聽80埠,所有到80埠的請求都通過nginx來轉發,預設會進到root目錄下的靜態頁面。但是當請求匹配到“/api”時,則該請求會被轉發到http://192.168.0.112:8080/這個地址上,而匹配到“/sohu”時,則介面被轉發到搜狐主頁了。
總結
nginx作為一個高效能的web伺服器,常用作反向代理伺服器。nginx作為反向代理伺服器,就是把http請求轉發到另一個或者一些伺服器上。從而輕鬆實現跨域訪問。 此外,正因為nginx能夠實現反向代理的特點,它也經常被用來實現服務之間的負載均衡。所以nginx是一個優秀,靈活的web伺服器。
其他:
本人其他一個系統的nginx配置,訂單中心繫統:
|
Nginx目錄為: 請修改以下配置: 路徑:/home/deployer/nginx-1.14.0/conf/nginx.conf 截圖時測試環境的配置 生產環境配置 : 靜態頁面登入:1處是修改為:/home/deployer/gporder/gporder-ui/gporder-ui-ump; 預設首頁:下面一行的index 為 預設首頁的設定。 動態頁面:2處請新增: if ( !-e $request_filename ){ proxy_pass http://10.245.**.200:8089; } 進入nginx的sbin目錄下, 啟動 ./nginx 停止 ./nginx -s stop 重啟 ./nginx -s reload |