FormData用 jquery獲取表單物件 或者用原生的js語法
阿新 • • 發佈:2018-12-12
FormData用 jquery獲取表單物件 或者用原生的js語法
$('#modal_form').validate({ submitHandler: function(form) { var formobj = document.getElementById("modal_form"); //用原生的js語法獲取form表單dom // var formobj = $("#modal_form").get(0); //用 jquery獲取form表單dom var res = new FormData(formobj); $.ajax({ url: "<?php echo $this->config->app_url_root.'/Goods/ajax_add_brand'?>", type: "POST", dataType:"json", data: res, cache: false, contentType: false, //一定要寫 processData: false, //一定要寫 success: function(e) { e = JSON.parse(e); console.log(e); } }); return false; }, rules: { brand_name: "required", brand_desc: "required", site_url: { required: true, url: true } } });
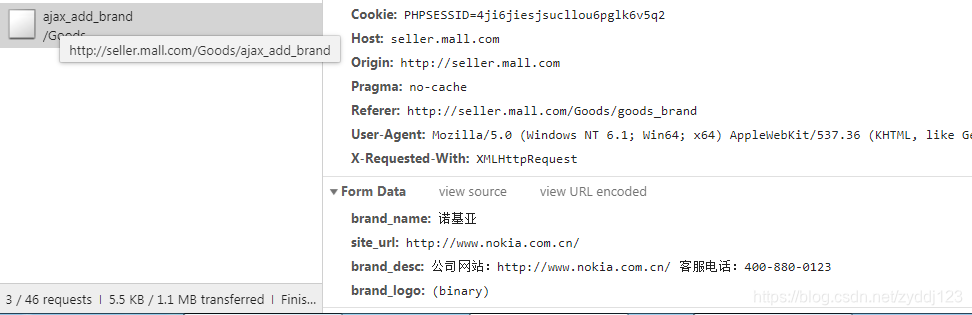
圖示: