Flutter 不一樣的跨平臺解決方案
本文主要介紹Flutter相關的東西,包括Fuchsia、Dart、Flutter特性、安裝以及整體架構等內容。
1. 簡介
Flutter作為谷歌最近推出的跨平臺開發框架,一經推出便吸引了不少注意。關於Flutter,目前我們知道它是一個跨平臺開發框架。但是它本身並不止於此,例如Fuchsia、Dart等,我們也都需要去了解。
1.1 Fuchsia
說到Flutter,絕對繞不開Fuchsia,這個是谷歌開發的一款全新的作業系統,GitHub地址以及Google source主頁。Fuchsia核心是Magenta Kernel,一個基於LittleKernel的專案。該系統與Android相比,無論是儲存器還是記憶體之類的硬體要求都大幅降低,外界推論是一款面向物聯網的系統。筆者倒是沒有查到谷歌開發這款作業系統的目的,如果有知曉的,也煩請告知。
就像很多部落格主說的那樣,如果只是取代Android,那無疑是一種很不好的做法。任何技術的推動,都得靠背後的商業驅動,尤其是這種涉及到手機廠商利益的技術。
1.2 Flutter
Flutter是Fuchsia的開發框架,是一套移動UI框架,可以快速在iOS、Android以及Fuchsia上構建高質量的原生使用者介面。 目前Flutter是完全免費、開源的,GitHub地址。其官方程式語言為Dart,也是一門全新的語言。所以說,上手成本比較高,對於移動端開發人員,語言以及框架都是全新的,整個技術棧的積累也都得從頭開始。
可以看下其官方介紹的特性:
- 快速開發:Flutter的熱過載可以快速地進行測試、構建UI、新增功能並更快地修復錯誤。
- 富有表現力,漂亮的使用者介面:自帶的Material Design和Cupertino(iOS風格)widget、豐富的motion API、平滑而自然的滑動效果。
- 響應式框架:使用Flutter的現代、響應式框架,和一系列基礎widget,輕鬆構建您的使用者介面。
- 訪問本地功能和SDK:Flutter可以複用現有的Java、Swift或ObjC程式碼,訪問iOS和Android上的原生系統功能和系統SDK。
- 統一的應用開發體驗:Flutter擁有豐富的工具和庫,可以幫助開發者輕鬆地同時在iOS和Android系統中實現想法和創意。
- 原生效能:Flutter包含了許多核心的widget,如滾動、導航、圖示和字型等,這些都可以在iOS和Android上達到原生應用一樣的效能。
其實從官方特性來看,唯一有點吸引力的就是統一的應用開發體驗。一套程式碼執行在多個平臺,做到真正的跨平臺。像熱載入,目前Android開發本身就支援了,響應式框架以及訪問本地功能和SDK,對於Native來說,本身並沒有多大的吸引。至於漂亮的使用者介面,國內的商業專案,哪一個會去按照Material Design去設計。
跨平臺本身,往往意味著效能受損,通用性解決不了的問題,又得回到Native去實現。所以這些因素也是跨平臺從移動端誕生之初就開始提,到現在也沒有被很好解決的一個原因。至於谷歌能夠做到什麼程度,或者說開發者該保持什麼期許,我覺得都不好說,或許谷歌解決了一個多年的難題,或者又像被谷歌放棄掉的其他專案一樣。拋開商業層面,對於技術人員,我們更多的是應該去關注它的思想,谷歌是如何去解決這些實際存在很久的問題的,至於技術本身的發展,這個是個人開發者無法去左右的,技術的更迭,保持一種學習的狀態,然後努力鍛鍊身體,就能夠保證不被淘汰掉。
1.3 Dart
Dart是谷歌開發的計算機程式語言,於2011年10月份釋出,可以被用於web、伺服器、移動端和物聯網等領域的開發。Flutter採用Dart,原因很多,拋開商業層面的Java版權問題,單純從技術層面:
- Dart是AOT(Ahead Of Time)編譯的,編譯成快速、可預測的原生代碼,使Flutter幾乎都可以使用Dart編寫;
- Dart也可以JIT(Just In Time)編譯,開發週期快;
- Dart可以更輕鬆地建立以60fps執行的流暢動畫和轉場;
- Dart使Flutter不需要單獨的宣告式佈局語言;
- Dart容易學習,具有靜態和動態語言使用者都熟悉的特性。
Dart最初設計是為了取代JavaScript成為web開發的首選語言,最後的結果可想而知,到Dart 2的釋出,專注於改善構建客戶端應用程式的體驗,可以看出定位的轉變。用過Java、Kotlin的人,可以很快的上手Dart。
一門語言的成敗,拋開背後的商業推動,我想很重要的一點在於其生態,生態的好壞,主要包括開發者以及第三方庫的數目,目前看,Dart的生態還是比較差。對於個人開發者,可以根據心情來選擇,但是對於商業應用,有更復雜的考量標準。Dart背後有谷歌的推動,能發展到什麼程度,還得看其商業運作能力了。
2. 配置
此部分針對Mac平臺,Windows平臺的安裝配置,Linux平臺的安裝配置。由於筆者主要做移動端開發,如果想使用Flutter進行iOS和Android全平臺的開發,環境也建議是Mac平臺,畢竟iOS只能在Mac下進行模擬除錯。
2.1 安裝Flutter
git clone -b beta https://github.com/flutter/flutter.git
export PUB_HOSTED_URL=https://pub.flutter-io.cn //國內使用者需要設定
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //國內使用者需要設定
export PATH=`pwd`/flutter/bin:$PATH
2.2 iOS設定
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
2.3 Android設定
下載Android Studio,安裝Flutter外掛,會將Dart外掛也一起安裝。
2.4 體驗Flutter
IDE建議選擇Android Studio,安裝了Flutter外掛後,Flutter的開發跟Android 開發類似,附帶三種模版工程、斷點除錯等。
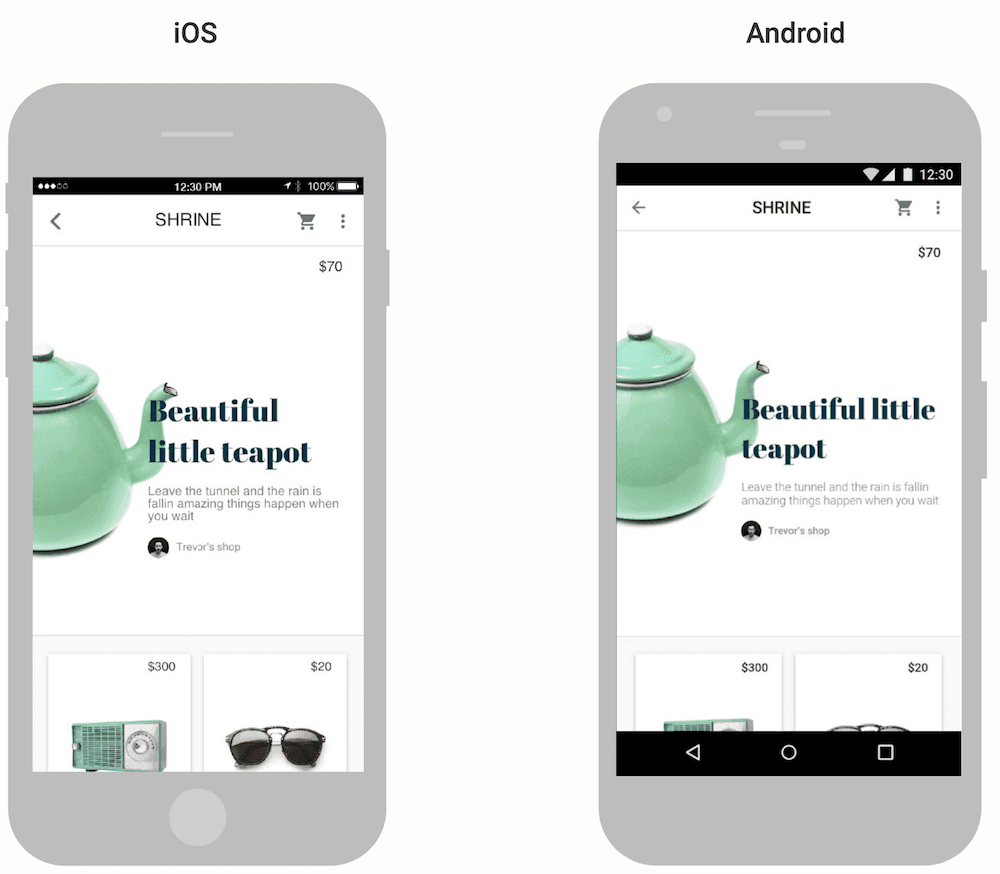
在Android Studio裡面新建一個Flutter Application的專案,選擇模擬器或者直接連線真機執行,就可以看到一個簡單的Flutter應用了,可以在Android和iOS不同平臺下看看差異。
3. Flutter架構
Flutter是一款移動應用程式SDK,一份程式碼可以同時生成iOS和Android兩個高效能、高保真的應用程式。

Flutter對於移動開發人員,最誘惑的能力是其完全的跨平臺特性,不同於RN這種一處學到處寫,它是一處寫到出跑,但是他跟其他的跨平臺有何區別呢?
3.1 跨平臺解決方案
市面上的跨平臺解決方案,可以大致歸結為兩類:
- 使用平臺支援的web技術:這些解決方案基本上載入了應用程式中的移動瀏覽器,並在該瀏覽器中執行所有的邏輯,例如PhoneGap。
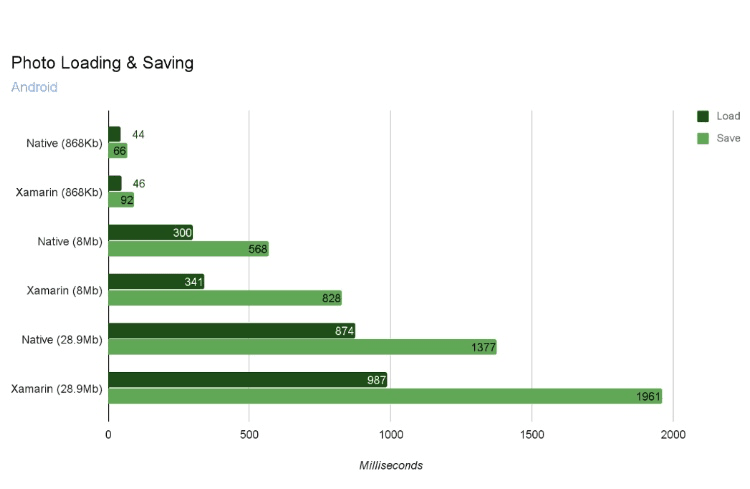
- 本地跨平臺:程式設計師編寫的程式碼自動轉換為Native程式碼,這種方式的優點是近乎原生的效能,例如RN、Weex、Xamarin等。
這些方案是否真正的解決了跨平臺問題呢?從目前的狀況來看,很顯然是沒有的,因為它們都始終逃不開效能、包大小、流暢性、記憶體、平臺特性等問題。

RN單獨擰出來說,是因為它們並不是追求的一次寫到處跑,FB自己也知道不現實,所以把口號改成一次學到處寫,去考慮平臺的特性,去考慮這個被跨平臺方案經常忽略的問題。但是RN也並沒有被廣泛的接納,從阿里開始使用到放棄,裡面的很多坑都繞不過去。寫一次到處跑確實很誘人,從企業角度講,可以節省大量的人力,但是卻忽略了一個很基礎的問題,不同平臺是否希望如此,蘋果是否會願意自己的生態被打破,不同平臺的特性是否應該被歸為一致。
3.2 Flutter的跨平臺解決方案
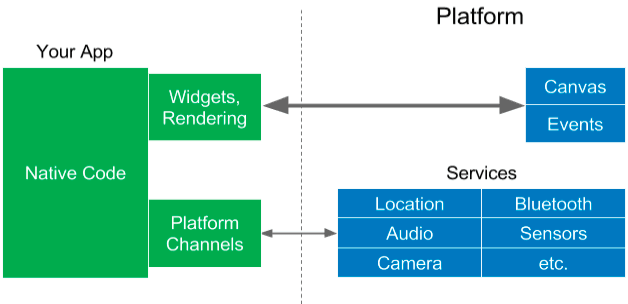
上面簡單說了傳統跨平臺解決方案,我們再回過頭看看Flutter的解決方案,Flutter跨平臺最核心的部分,是它的高效能渲染引擎(Flutter Engine)。Flutter不使用瀏覽器技術,也不使用Native的原生控制元件,它使用自己的渲染引擎來繪製widget。
說到widget,就要說一句Flutter的一切皆為widget理念。widget是Flutter應用程式使用者介面的基本構建塊。每個widget都是使用者介面一部分的不可變宣告。與其他將檢視、控制器、佈局和其他屬性分離的框架不同,Flutter具有一致的統一物件模型:widget。在更新widget的時候,框架能夠更加的高效。
對於Android平臺,Flutter引擎的C/C++程式碼是由NDK編譯,在iOS平臺,則是由LLVM編譯,兩個平臺的Dart程式碼都是AOT編譯為原生代碼,Flutter應用程式使用本機指令集執行。
Flutter正是是通過使用相同的渲染器、框架和一組widget,來同時構建iOS和Android應用,而無需維護兩套獨立的程式碼庫。

Flutter將UI元件和渲染器從平臺移動到應用程式中,這使得它們可以自定義和可擴充套件。Flutter唯一要求系統提供的是canvas,以便定製的UI元件可以出現在裝置的螢幕上。
3.3 Flutter框架
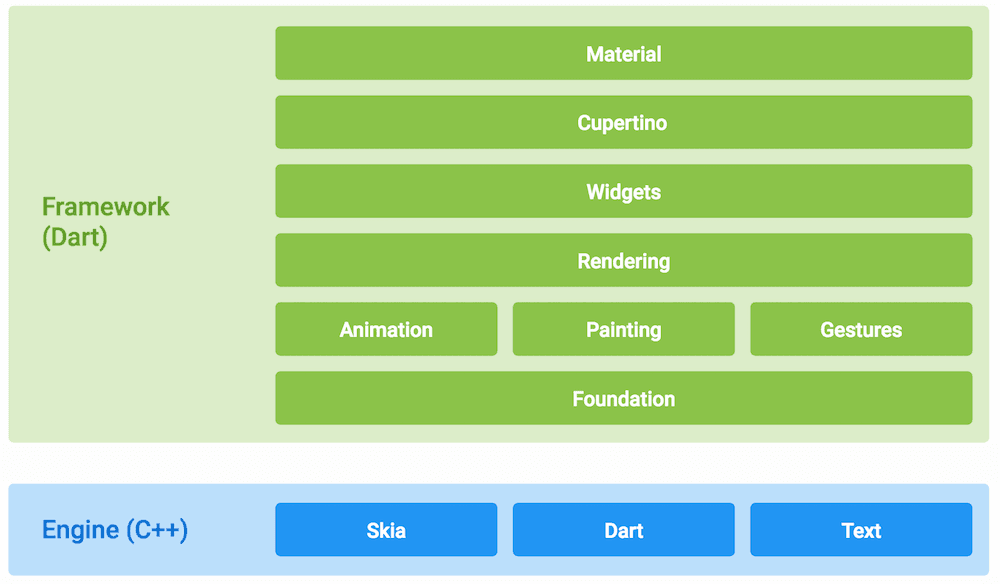
Flutter框架是一個分層的結構,每個層都建立在前一層之上。

框架沒什麼可介紹的(主要是詳細介紹我也沒找到啥資料,大寫的尷尬),看著很簡單,就分為兩個部分,Framework和Engine部分,其中Framework提供了各種基礎的元件庫,Engine部分渲染各種widget,兩者共同作用,使得執行效能高效穩定。
4. Flutter調研
4.1 生態
在Flutter官方的Pub平臺上,純Flutter Package大概有兩千多個,基本上常見的庫還是都有的,例如網路、圖片、音視訊播放等等。但是對於目前Android以及iOS的生態,還是遠遠的不足的,對於一些複雜的UI或者一些不是特別通用的功能,就得自己去實現。
4.2 包大小
根據官網的介紹,一個最小的Android版本的Flutter應用。release版本大小約6.7MB,其中核心引擎大約3.3MB,框架+應用程式程式碼大約是1.25MB,LICENSE檔案(包含在app.flx中)是55k,必需的Java程式碼.dex為40k,並且約有2.1MB的ICU資料。考慮到目前網路環境,包大小的增加,還也在可以接受的範圍。
4.3 Crash
iOS執行官方的例子,會有時候crash掉,因此我們將一個開源的Flutter應用,添加了Bugly上報,在Android平臺進行了眾測。

參與人次大概150人左右,啟動次數大概500次左右,沒有出現一次Crash資料上報,由於app很簡單,並不能說明很多問題,但是眾測使用者反饋了約12條資訊,其中1條是類似於ANR,無法操作,其餘的部分則是卡頓相關的反饋。
4.4 流暢性
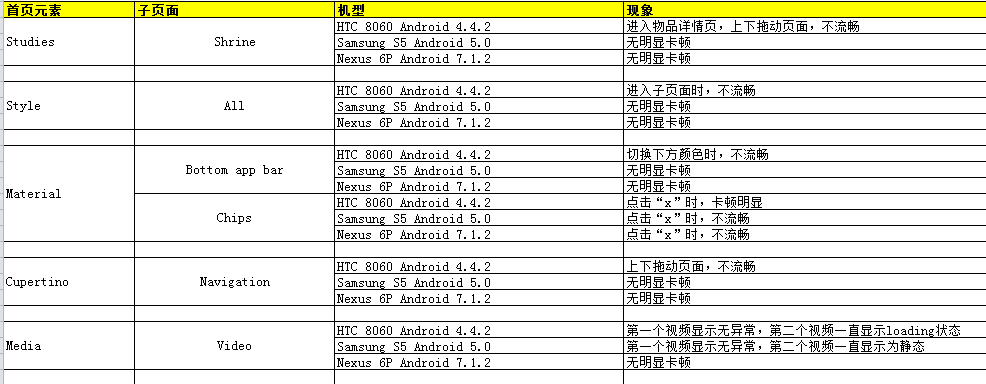
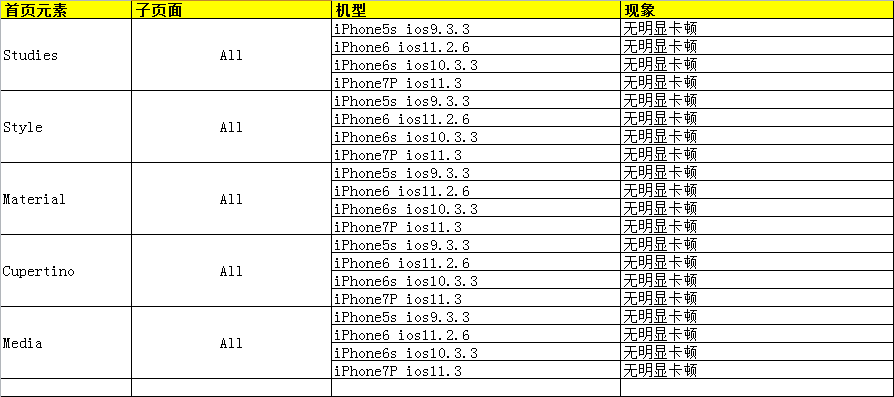
將官方的例子發給測試同學,讓在iOS以及Android平臺的不同機子上運行了下。在iOS上基本上流暢執行,沒有出現卡頓的現象,在Android部分裝置上,出現了卡頓的現象。


由於沒有複雜的例子,其實這個流暢性的測試,意義不是特別大,官方簡單的控制元件展示demo程式,本身就很簡單,但是在Android上還是出現了不少問題,只能說明整體還有非常大的優化空間。
4.5 編寫複雜程度
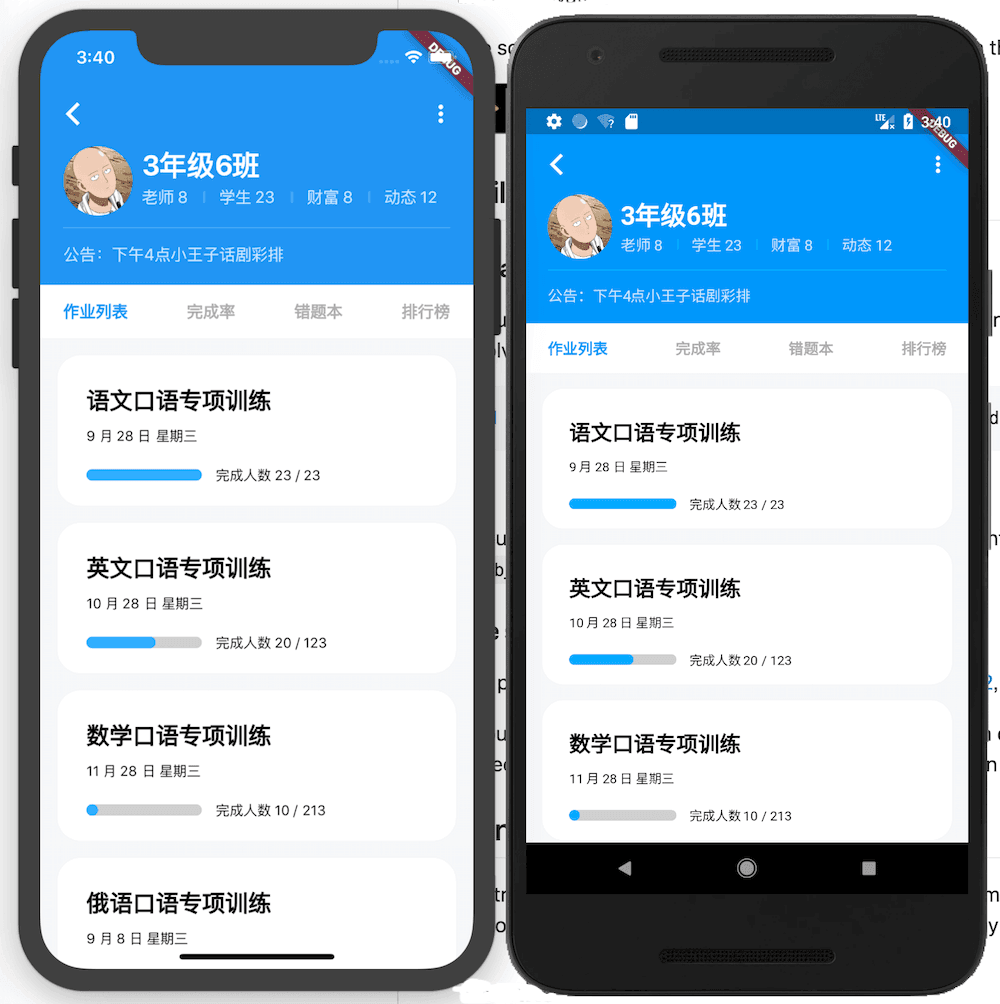
試著照著一張設計稿進行了簡單的純佈局程式碼工作,初次接觸用起來還是比較複雜,尤其是那恐怖的巢狀層級,對程式碼維護來說絕對是個問題,而且由於Flutter的widget機制,很多元件只支援最基本的操作,例如一些擴充套件的屬性,都得自己去實現,況且現在元件庫還不是非常的豐富。程式碼量也比較多,整個程式碼大概有500行左右,還只是不涉及到一些互動以及資料繫結等。

從執行效果看,還是比較的不錯,兩者還原的效果都挺不錯的。
4.6 結論
如果是個人而言,我覺得可以放心大膽的去學習嘗試,如果自己開發app的話,可以寫一套程式碼,在多個平臺執行釋出。
如果是商業團隊,這個就要自行取捨,目前而言,Flutter生態還是非常的不完善,相關的資料也非常少。目前處於beta 3階段,多久能到release,能否到release,都是個未知數,而且,用Flutter,最大的風險,就是專案整體的不可把控,一旦出現一些坑,如果能填好,那還行,如果涉及到無法解決的問題,就只能放棄。因此看自己團隊人力以及時間合理安排比較合適。目前看阿里的鹹魚團隊在研究Flutter。
如果單純從Flutter本身能夠解決的問題的方面出發,使用Flutter確實能夠產生一定的收益,節省開發成本,如果考慮到目前坑比較多的狀況,加上踩坑的時間,可能就無法去評估了。
總體來說,Flutter確實是一個比較不錯的東西,如果谷歌能夠把它發展的比較完善,對於個人以及小團隊來說,確實是個福音。
5. 後話
筆者建了一個Flutter學習相關的專案,Github地址,裡面包含了筆者寫的關於Flutter學習相關的一些文章,會定期更新,也會上傳一些學習Demo,歡迎大家關注。
