vue+定時器 自動變化的進度條
阿新 • • 發佈:2018-12-13
一、定時器的寫法:(本例運用的是setInterval)
(1)對定時器使用的基本理解
定時器名 = setInterval(“要執行的函式名”,定時時間毫秒); //定時器
clearInterval(“定時器名”); //取消定時器(2)本例中應用的模式
var id=setInterval(()=>{ a=this.processbar(); console.log("a is"+a+typeof a); if(a===100){ clearInterval(id); console.log("執行了clearInterval函式"); } },100);
二、vue製作的前提環境
三、本例內容定時器應用的方式
不說廢話,上程式碼:
<div class="progress-bar">
<div class='box'>
<div class='clip' id="context" :style="[Width]"></div>
</div>
<span><span id="number">{{num}}</span><i>%</i></span>
</div>定時器使用部分 :結合vue的生命週期中的mounted使用。
mounted(){
console.log("mounted");
var a=0;
var id=setInterval(()=>{
a=this.processbar();
console.log("a is"+a+typeof a);
if(a===100){
clearInterval(id);
console.log("執行了clearInterval函式");
}
},100);
},基本配置方面:
data () { return { msg: 'layout', num: 0, //方法一 test:false, Width:{ "width":"0px", } } }, methods:{ processbar(){ this.num++; this.Width={ "width": this.num +'px', } if(this.num > 100){ this.num = 100; } console.log("this.num is" +typeof this.num); return this.num; } }
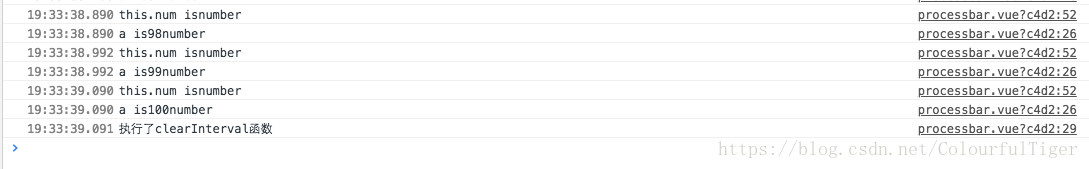
效果圖:
可以看到定時器起作用了,同時當資料為100時,取消定時器的函式也起到效果了。