高品質的Bootstrap3.0主題模板
未來的網頁設計趨勢,我想響應式設計是熱門,設計的時候都需要考慮其它裝置瀏覽,比如手機、iPad平板電腦等手持裝置。這樣雖然加大了設計師和前端人員的工作量,但卻有著很好的使用者體驗。並且我們可以使用一些響應式設計框架或是模板來製作網站,這樣就可以提高一些效率。
今天我們整理了blacktie網站分享的高品質Bootstrap 3.0框架製作的主題模板,適合不同需求的網站,有虛擬名片、個人簡歷、個人網站、作品集展示等型別,我想這些會是設計師、插畫師、自由職業者或者想要一個個人主頁的使用者的最愛!喜歡的趕快下載,都是免費哦!
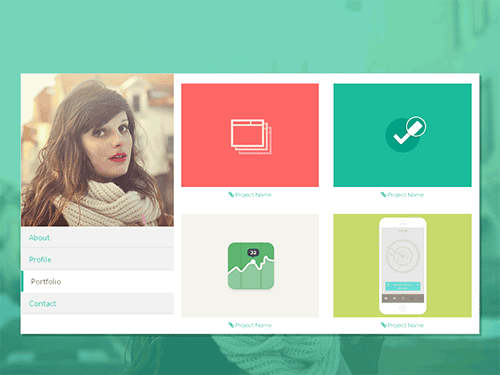
Bootstrap模板:Victoria

Victoriay主題是一個迷你而又高雅的

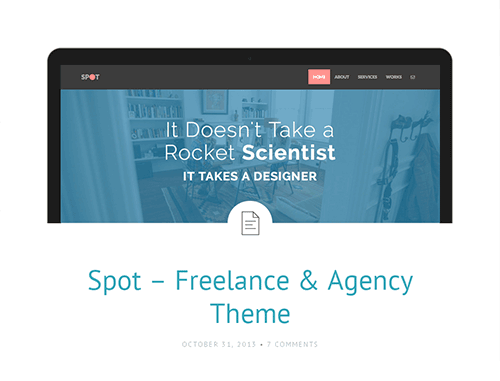
Bootstrap模板:Spot

Spot 是一個大氣的扁平化設計Bootstrap主題模板,主題內嵌font-awesome 4.0圖示字型,在不同裝置平臺(手機、平臺、桌面)整體瀏覽體驗良好。
展示方式:單頁。

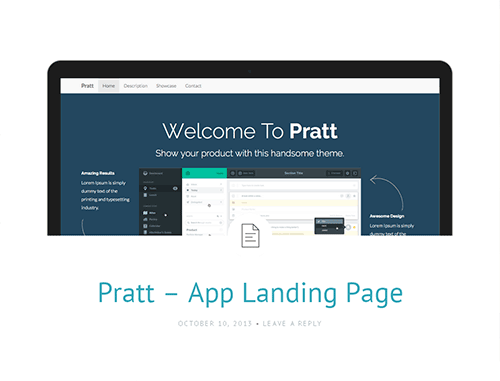
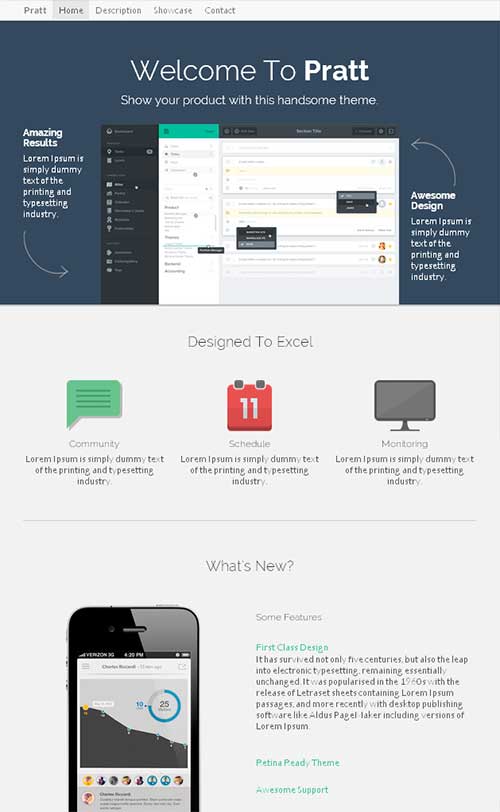
Bootstrap模板:Pratt

Pratt 使用BS 3.0框架,主題為手機應用著陸頁,Pratt模板修改十分簡單,如果用在Coming soon頁面也十分適用哦。
展示方式:單頁面網站。

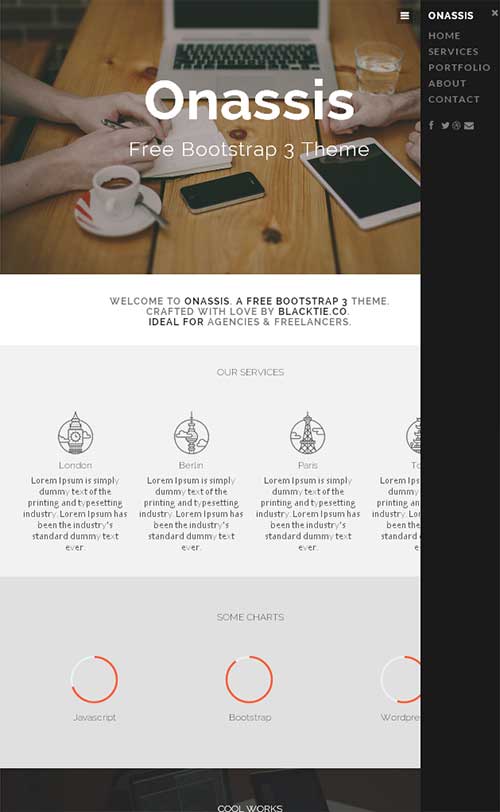
Bootstrap主題:Onassis

Onassis 單頁面網站主題,適用於自由職業者或代理機構網站,選單使用側邊欄滑動方式展示,現在很流行這樣,如果你喜歡這類側邊欄,請瀏覽《好用的側邊欄選單/面板jQuery外掛》一文。
展示方式:單頁。

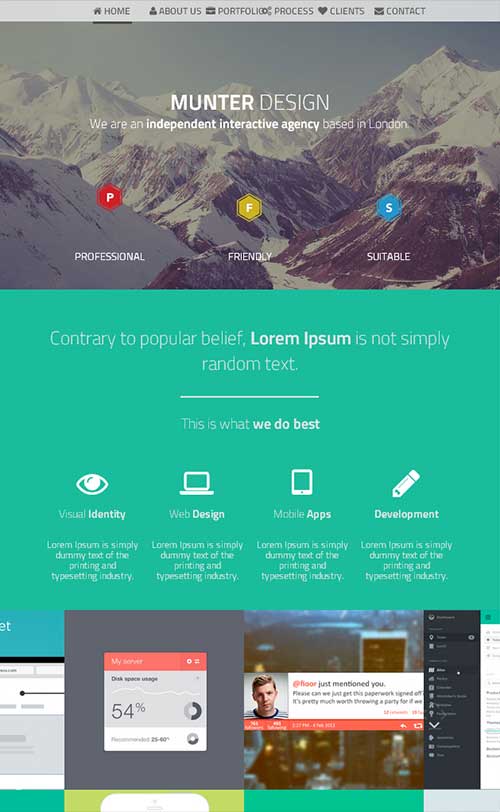
Bootstrap主題:Munter

Munter 單頁主題,主題設計細節不錯,含漂亮的作品展示,如果用來展示你的作品集,我想這個是不錯的選擇。
展示方式:單頁,支援響應式

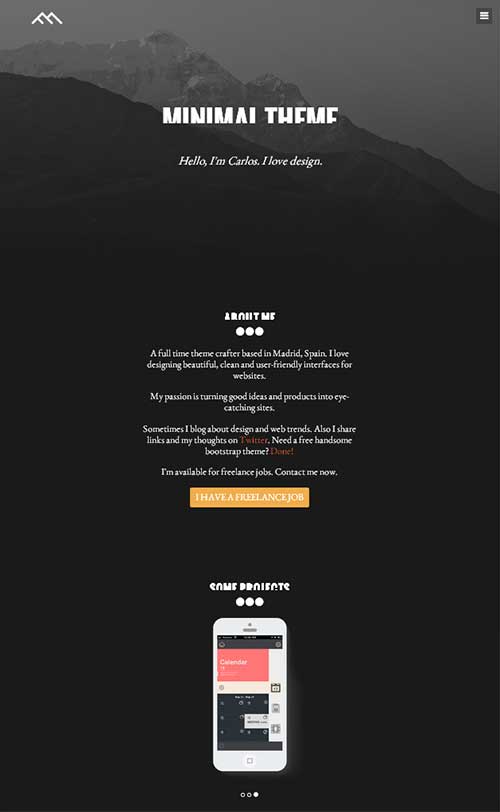
Bootstrap模板:Minimal

Minimal 這個Bootstrap3.0框架製作的主題設計很精美,在桌布、手機、平臺上瀏覽也很好看,難道這就是配色的魅力?
作為設計師,是不是還沒有個人網頁呢?這個就適合你啦!空間域名可以找設計達人網Commy購買,設計師們享受有折扣優惠。

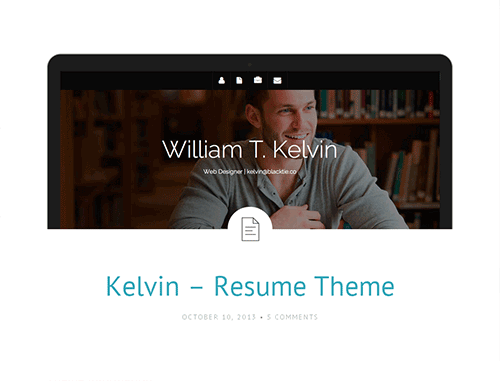
Bootstrap主題:Kelvin

Kelvin 這個算是線上個人簡歷,功能多多,有個人簡介、工作經歷、作品展示以及聯絡方式,資訊齊全,修改簡單啊!

