vue filter( ) 過濾陣列方法
要顯示一個數組的過濾或排序副本,而不實際改變或重置原始資料(非變異方法)。可以使用filter( ) 方法。
<div id="div"> <li v-for="n in evenNumbers">{{ n }}</li> </div> <script> varvm=new Vue({ el:"#div", data:{ numbers: [ 1, 2, 3, 4, 5 ] }, computed:{ evenNumbers: function () { return this.numbers.filter(function (number) { return number<4 }) } } }) </script>
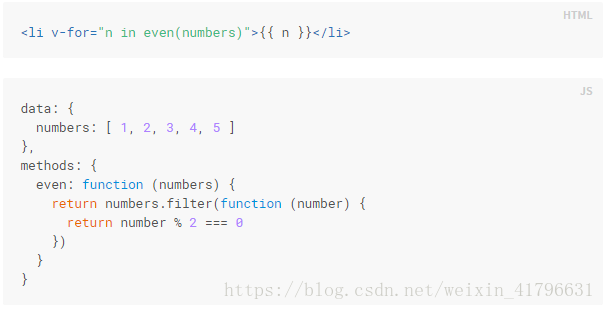
在計算屬性不適用的情況下 (例如,在巢狀 v-for 迴圈中(多重v-for 巢狀)) 你可以使用一個 method 方法:
相關推薦
vue filter( ) 過濾陣列方法
要顯示一個數組的過濾或排序副本,而不實際改變或重置原始資料(非變異方法)。可以使用filter( ) 方法。 <div id="div"> <li v-for="n in evenNumbers">{{ n }}</li> <
用filter過濾陣列物件,並統計過濾的專案
var data=[ {id:1001,icon:"img/1.png",name:"餐飲0",num:1,price:10,a:1}, {id:1002,icon:"img/2.png",name:"餐飲1",num:1,price:20,a:2}, {
filter過濾陣列
var tag = { name: '小紅', id: '101' } var arr = [{ name: '小紅', id: '101' },
巧用reduce、filter過濾陣列中的相同的元素
陣列元素是一個字串:(function(){ 'use strict'; var r, arr = ['apple', 'strawberry', 'banana', 'pear', 'apple', 'orange', 'orange', 'strawbe
js--陣列的filter()過濾方法的使用
前言 你還在通過for迴圈遍歷陣列嗎?你還在遍歷之後一項一項的通過if判斷過濾你需要的資料嗎?你還在寫著一大堆程式碼實現一個簡單的過濾資料功能嗎?那麼,今天他來了。他就是這裡要介紹的es6中陣列filter()過濾方法的使用,理解比較淺顯,希望在工作和學習中遇到的時候方便查詢。 正文 語法及定義
Java Filter過濾xss註入非法參數的方法
nbsp rst let efi fin author ssa html 空串 http://blog.csdn.NET/feng_an_qi/article/details/45666813 Java Filter過濾xss註入非法參數的方法 web.xml:
django中models的filter過濾方法
ont sta 表達 AI 包含 lte isnull ear end __gt 大於__gte 大於等於 __lt 小於 __lte 小於等於 __in 存在於一個list範圍內 __startswith 以...開頭 __ist
vue中對陣列值變化的監聽與重新響應渲染的方法
在我們專案開發過程中,例項中的資料型別可以是物件、陣列等。在物件中,某個屬性值發生更改時,我們可以通過物件的深度監聽,以達到重新渲染頁面的需求。或者查閱博主的文章 https://blog.csdn.net/weixin_37861326/article/details/81034231;
淺談Vue響應式(陣列變異方法)
很多初使用Vue的同學會發現,在改變陣列的值的時候,值確實是改變了,但是檢視卻無動於衷,果然是因為陣列太高冷了嗎? 檢視官方文件才發現,不是女神太高冷,而是你沒用對方法。 看來想讓女神自己動,關鍵得用對方法。雖然在官方文件中已經給出了方法,但是在下實在好奇的緊,想要解鎖更多姿勢的話,那就必須先要深
js遍歷物件、遍歷陣列、js陣列方法大全、區分map()和forEach()以及filter()、區分for...in...和for...of...
1、給物件新增屬性:使用 object.prop 或object['prop'] 給物件新增屬性 let obj={}; obj.name="zhangsan"; obj["age"]=23; obj["class"]="語文"; console.log(obj
從vue渲染想到的陣列方法
1 <div id="app"> 2 <ul> 3 <li v-for='item in goods'>{{item}}</li> 4 </ul> 5 6
穿梭框(filter過濾方法,sort排序 v-model)
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>穿梭框</title> <link rel="stylesheet" href="bo
Vue filter方法 ‘ | ’(通道)————時間格式化
html裡: <div id="app" v-cloak> <p>{{ timeDate | formatDate }}</p> </div>index.js:var padDate=function(va){
Java Filter過濾xss注入非法引數的方法
http://blog.csdn.net/feng_an_qi/article/details/45666813 web.xml: <filter> <filter-name>XSSFiler&l
急速微信過濾開通方法
急速微信過濾開通方法 相信大家都聽說過這句話:要賣產品,先賣自己。其實微商在做微信營銷的同時也是在賣自己。 許多新手小白們都迫不及待的進入其中, 幻想著賺到人生的第一桶金。我只能說應該先拿桶冰水澆澆你的熱情,能賺到錢是沒錯,但其中的水也深,別一不小心淹死了! 什麽是微商?
VUE 配置和基本方法的應用
12px 商品列表 sets config err emp har 別名 單獨 個人寫的一個框架 $ npm install learnvue 粗略的介紹一下這個項目 進入 learnve文件 執行 $ npm install $ npm start 項目
vue-cli引入jquery方法
ase req mod span vue-cli 引入 import ons new 方法一: 一,在package.json裏加入, dependencies:{ ”jquery“:”^2.3.4“ } 二,在webpack.base.conf.js裏加入
angularjs中是否選擇所有和$filter過濾orderBy排序
class spl clas tran 列表 -c derby 過濾 elf HTML代碼: <table class="table table-bordered table-list table-striped no-margin-bottom"> &l
vue-14-過濾
-1 func cas filter 函數 表達 nbsp string message 過濾器可以用在兩個地方:mustache 插值和 v-bind 表達式 <!-- in mustaches --> {{ message | capitalize }}
VUE -- stylus入門使用方法
命令行 spa ssi 又能 round file targe cat literal sizes() 15px 10px sizes()[0] // => 15px stylus介紹 是個什麽鬼?對於開發來說,CSS的弱點在於靜態化。我