echarts中x、y軸的設定
1.設定軸的顏色和傾斜度
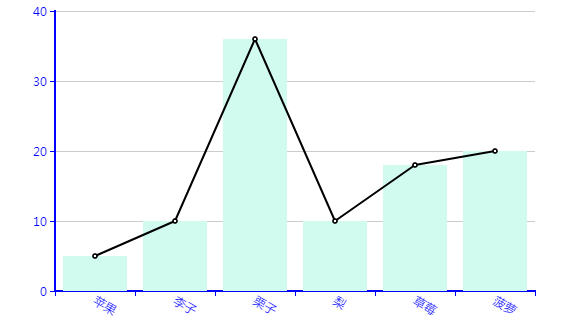
先貼出圖

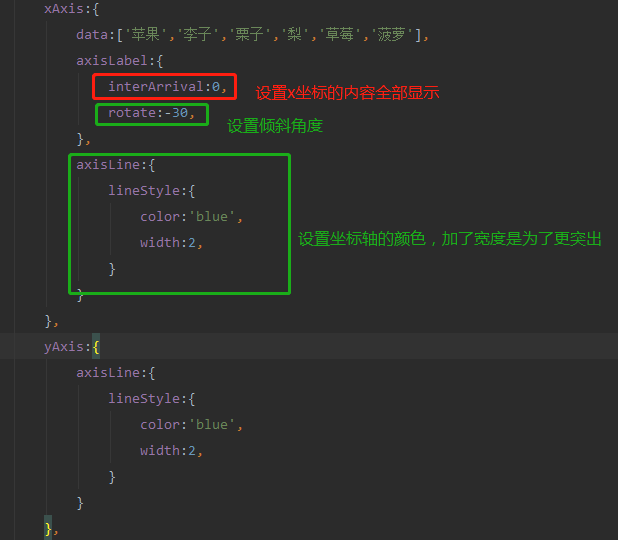
在上面的例子中,設定了x,y軸的顏色,還設定了x軸的傾斜角度,程式碼如下

2.設定軸的大小
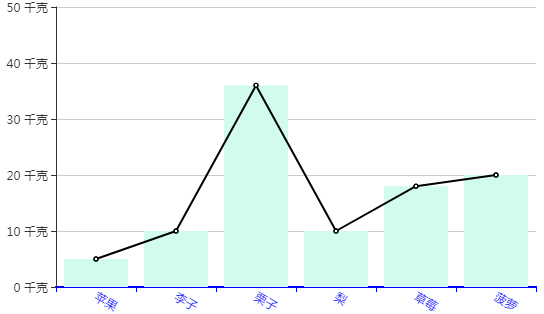
效果圖如下

程式碼設定如下

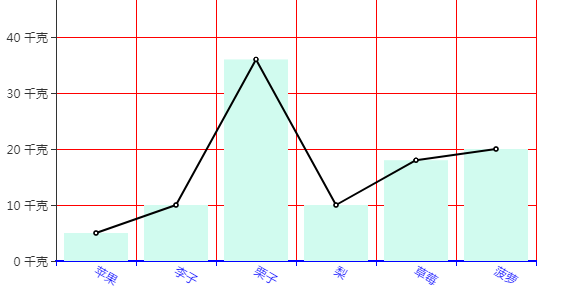
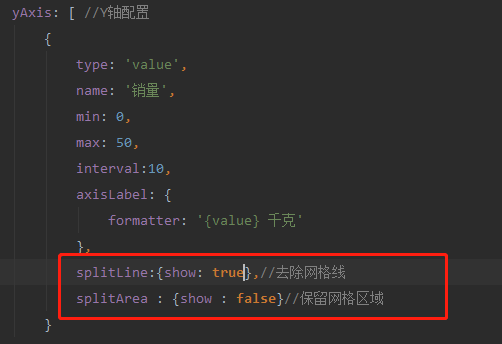
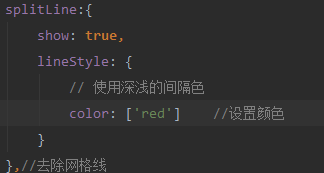
3.網格設定



4.自定義y軸
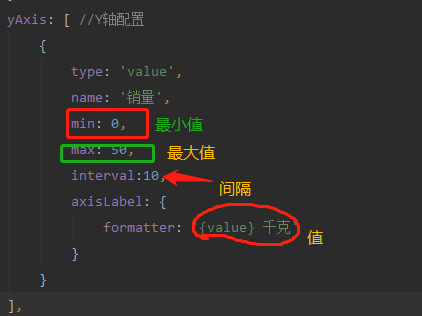
效果圖如下

程式碼實現如下

相關推薦
echarts中x、y軸的設定
1.設定軸的顏色和傾斜度 先貼出圖 在上面的例子中,設定了x,y軸的顏色,還設定了x軸的傾斜角度,程式碼如下 2.設定軸的大小 效果圖如下 程式碼設定如下 3.網格設定 4.自
echarts滑鼠懸停顯示、X、Y軸設定,dataZoom(X軸拖拽效果)
1. 滑鼠點選觸發ajax,獲取data資料 $("#echartsContent).off("click",function(){ var code=$("#codeInput").val(); var startTime=$("#startTime").
基於MPAndroidChart庫製作K線圖(二) —— 自定義x、y軸
目錄 基於MPAndroidChart庫製作K線圖(一) —— 基礎圖 基於MPAndroidChart庫製作K線圖(二) —— 自定義x、y軸 基於MPAndroidChart庫製作K線圖(三) —— 手勢高
ECharts顏色漸變、Y軸文字左對齊
Echarts柱狀圖、條形圖,Y軸文字左對齊--如圖option = { title: { text: 'Y軸文字左對齊', left:'center',
【Java】echarts,highcharts中多個y軸對應的一個x軸的數量的Java對應排序程式碼(一個key下的多個value值對應key的位置)
1.首先,可以很輕鬆的從後臺資料庫獲取多個list。list如下: 2.根據其中一個的list的排序,獲取出x軸的陣列。(echarts,highcharts的X,Y軸一般為陣列) Java程式碼: String x[] = new String[li
echarts-去掉X軸、Y軸和網格線
$(function(){ function randomDataArray() { var d = []; var arr = [3,5,7,9,10,1,2,4,8,6]; var len = 10; for(var i=0;i<l
echarts 修改 X軸、Y軸及圖例的文字樣色及大小
最近做資料視覺化,一直跟圖表打交道,遇到了一個修改 圖例(legend)及軸上文字的顏色及大小的需求 legend: { left: 'left', data: ['2的指數', '3的指數'], textStyle: {
MATLAB讀取fig檔案中的資料(得到x、y資料)
https://zhidao.baidu.com/question/256057475.html 注意大小寫!! 假設你的圖片是figure1,使用下面的語句即可得到圖上點的座標 h=open('A.fig'); a=get(h); b=get(a.Children); c=get(b.Ch
echart關於x,y軸資料和刻度的顯示問題,以及座標中網格的顯示問題
1、x,y軸資料和刻度的顯示,主要由以下兩個配置項決定axisLine:{//axisLine決定是否顯示座標刻度 show:false/true }, axisLabel :{//決定是否顯示資料 show:false/true, }
X軸、Y軸label文字過長的四種處理方式
1、傾斜顯示 2、換行顯示 3、豎直顯示 4、隔兩行顯示 5、原始碼 var axisLabel1 = { // 方法1:傾斜顯示 interval: 0, //強制全部顯示,1表示隔一個;2隔兩個 rotate: "45
對圖片進行X,Y軸的翻轉,黑白色轉變
截取 sys logs 高度 基本 ctu 初始 || indexof 做完了修改圖片的程序。用的Winfrom做的。昨天基本完成,記錄一下使用的東西。 首先是將需要加載的圖片放入picturebox控件,這裏用到了openfiledialog 打開文件對話框 s
前端-CSS(x、y、z)座標的含義,以及變換的使用
css裡的3d理念 使用css3的3d transform,就可以在平面的網頁裡新增炫酷的三維視覺效果,這很令人愉悅。 需要注意的是,3d transform只是css的一部分,它並不是一個三維引擎(3d engine)。三維引擎一般是這樣的(遊戲引擎
sobel求X、Y方向梯度API實現
OpenCV+VS 程式碼如下:#include <cvInclude.h> #include <iostream> using namespace cv; /*********************************************
numpy的shape 和 gt的x、y坐標之間容易引起誤會
nump int import idt code 坐標 表示 origin 之間 用numpy來看shape,比如np.shape(img_data),會得到這樣的結果(600,790,3) 註意:600不是橫坐標,而是表示多少列,790才是橫坐標 用numpy測試就可以看
pyrealsense2根據點雲定點x、y、z座標
廢話不多說,直接上程式碼 import pyrealsense2 as rs import numpy as np import cv2 # Declare pointcloud object, for calculating pointclouds and texture mappin
Java:兩個乒乓球隊進行比賽,各出三人。甲隊為A、B、C三人,乙隊為X、Y、Z 三人,已經抽籤決定了比賽名單。已知A 不和X 比,C 不和X、Z 比,請問比賽名單是什麼。
兩個乒乓球隊進行比賽,各出三人。甲隊為A、B、C三人,乙隊為X、Y、Z 三人,已經抽籤決定了比賽名單。已知A 不和X 比,C 不和X、Z 比,請問比賽名單是什麼。 package com.jredu.ch0402.exer; /** * 兩個乒乓球隊進行比賽,各出三人。
ArcGIS 10.2匯入X、Y座標(經度、緯度),生成Shapefile點資料
用過CASS的人都知道,野外數字測圖得到的點資料(平面座標)可以直接匯入到CASS中,進一步繪製地形圖。那麼,帶有座標的資料能不能在ArcGIS中實現點圖層的生成呢?答案是必須的! 本文以氣象臺站shp資料的生成為例,詳細介紹ArcGIS 10.2中
echarts中Y軸名稱與值的設定
option = { title : { text: '二手車銷量前十的品牌', /* subtext: '純屬虛構',*/ x:'center' }, color: ['#3398DB'], tool
echarts中y軸刻度設定顯示為整數
yAxis: [ { type: 'value', name: '銷量', // min: 0, // max: 250, // interval: 10, //間隔 minInterval: 1, /
echarts 修改legend字型顏色、x軸或y軸文字字型顏色改變
修改legend字型顏色: legend: { y:'55%', textStyle:{
