Java製作一個簡易的懸浮窗/PPT懸浮窗
電腦日常使用過程中,我們常常可以看到許多軟體有懸浮窗,方便快捷,甚至有的還可以在PPT裡面使用。這是怎麼實現的呢?今天我就來分享一下Java製作一個簡單懸浮窗的方法,可以在PPT裡面使用。
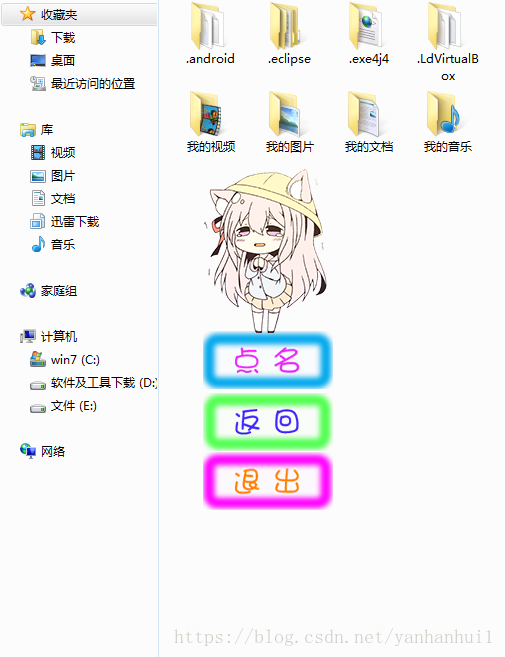
執行效果:
其實懸浮窗製作很簡單,最重要的一點就是需要它總在最前顯示,只需要使用JFrame類裡面的一個方法即可實現;然後就是要去掉視窗邊框,並設定視窗透明方便後面新增我們的貼圖,自定義視窗形狀等等。
程式碼如下:
JFrame jf=new JFrame(); //先例項化一個視窗物件 jf.setUndecorated(true); //視窗去邊框 jf.setAlwaysOnTop(true); //設定視窗總在最前 jf.setBackground(new Color(0,0,0,0)); //設定視窗背景為透明色
去掉邊框的視窗無法移動,我們要通過如下程式碼實現視窗拖動:
先在當前類裡面建立兩個整型全域性變數分別作為我們滑鼠所在位置的x,y座標:
static int mouseAtX;
static int mouseAtY;再通過新增視窗監聽器的方法,監聽滑鼠按住視窗時的位置等,來實現拖動視窗:
jf.addMouseListener(new MouseAdapter() //設定視窗可拖動 { public void mousePressed(MouseEvent e) { mouseAtX = e.getPoint().x; mouseAtY= e.getPoint().y; } }); jf.addMouseMotionListener(new MouseMotionAdapter() { public void mouseDragged(MouseEvent e) { jf.setLocation((e.getXOnScreen()-mouseAtX),(e.getYOnScreen()-mouseAtY));//設定拖拽後,視窗的位置 } });
然後新增我們的貼圖,按鈕和主題,最好是背景透明的png格式圖片,這樣可以達到自定義你的懸浮窗外表的效果(因為視窗背景已經被設定成透明瞭,邊框也去掉了):
示例圖片:
//按鈕1 ImageIcon run=new ImageIcon("res\\button\\pptrun.png"); //例項化影象物件以作為按鈕貼圖 JButton PPTrun=new JButton(run); //將上面的影象物件設定為按鈕貼圖 PPTrun.setContentAreaFilled(false); //設定按鈕背景透明 PPTrun.setBorderPainted(false); //去掉按鈕邊框 PPTrun.setBounds(8, 311, 130, 58); //設定按鈕大小及位置 //按鈕2 ImageIcon back=new ImageIcon("res\\button\\pptback.png"); //例項化影象物件以作為按鈕貼圖 JButton PPTback=new JButton(back); //將上面的影象物件設定為按鈕貼圖 PPTback.setContentAreaFilled(false); //設定按鈕背景透明 PPTback.setBorderPainted(false); //去掉按鈕邊框 PPTback.setBounds(8, 373, 130, 58); //按鈕3 ImageIcon exit=new ImageIcon("res\\button\\pptexit.png"); //例項化影象物件以作為按鈕貼圖 JButton PPTexit=new JButton(exit); //將上面的影象物件設定為按鈕貼圖 PPTexit.setContentAreaFilled(false); //設定按鈕背景透明 PPTexit.setBorderPainted(false); //去掉按鈕邊框 PPTexit.setBounds(8, 432, 130, 58); //設定按鈕大小及位置 ImageIcon c=new ImageIcon("res\\character\\1.png"); //例項化影象物件以作為視窗主題貼圖 JLabel l=new JLabel(c); //把上面的主題貼圖新增到標籤物件裡面去 l.setBounds(0, 136, 144, 177); //設定標籤物件大小及位置
當然,在這裡有一點很重要 ,那就是setBounds()方法的使用。
這個方法是用於設定元件在窗口裡面的位置及大小的方法。
這個方法在swing裡面的所有元件都適用(JButton按鈕,JLabel標籤,JTextField輸入框等等),上面的程式碼也有,用法如下:
object.setBounds(x座標,y座標,元件寬,元件高);這裡object是我們建立的物件(如JButton按鈕,JLabel標籤,JTextField輸入框等等),x、y座標都是相對於視窗內部的座標,(0,0)在視窗的最左上方,元件寬、高的單位都為畫素。在建立帶有圖片的JLabel物件或JButton按鈕物件時,尤其要注意把JLabel或JButton的寬、高設定得與圖片一致,否則圖片無法顯示完全,像我這裡圖片大小為:144x177
因此在上面可以看到我的JLabel物件setBounds裡面的寬和高分別是144和177。
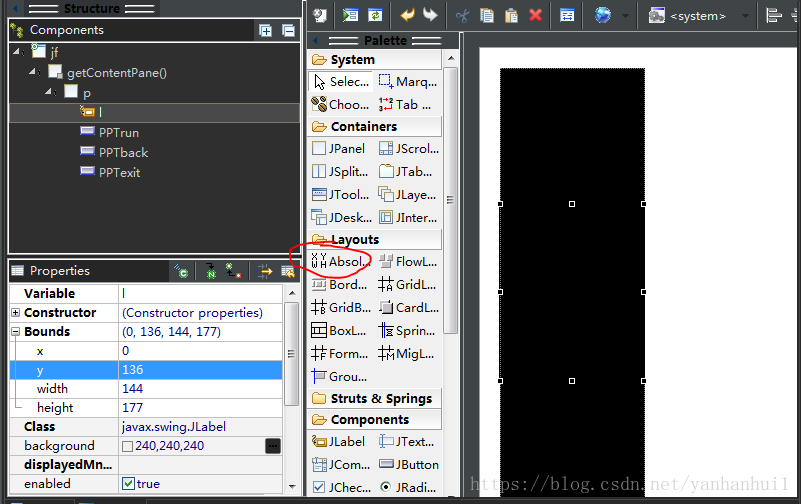
不過手動輸入資料並一次次除錯是很難的,我這裡使用了WindowBuilder外掛,在裡面拖動元件即可方便地設定元件位置,也會生成對應程式碼。不過還是要注意最好後面手動將寬高改的和圖片一致。
使用windowbuilder外掛裡面的Absolute layout佈局應用到視窗即可,這裡不再過多贅述外掛使用方法,請自行百度。
最後使用JPanel面板物件規整我們的各個元件再新增到窗口裡面:
JPanel p=new JPanel();
p.setLayout(null);
//新增各個元件
p.add(l);
p.add(PPTrun);
p.add(PPTback);
p.add(PPTexit);
p.setOpaque(false); //設定面板物件背景透明
jf.getContentPane().add(p); //把面板物件新增到窗口裡面
jf.show(); //顯示視窗記得JPanel也要設定背景透明!
這樣我們的懸浮窗就做好了,還可以在PPT裡面顯示!
完整程式碼如下:
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class FloatWindow{
static int mouseAtX;
static int mouseAtY;
public static void main(String[] args) {
Toolkit kit=Toolkit.getDefaultToolkit();
Dimension sc=kit.getScreenSize();
JFrame jf=new JFrame();
jf.setSize(145,500);
jf.setLocation(sc.width/45,sc.height/9);
jf.setUndecorated(true); //視窗去邊框
jf.setAlwaysOnTop(true); //設定視窗總在最前
jf.setBackground(new Color(0,0,0,0)); //設定視窗背景為透明色
jf.addMouseListener(new MouseAdapter() //設定視窗可拖動
{
public void mousePressed(MouseEvent e)
{
mouseAtX = e.getPoint().x;
mouseAtY= e.getPoint().y;
}
});
jf.addMouseMotionListener(new MouseMotionAdapter()
{
public void mouseDragged(MouseEvent e)
{
jf.setLocation((e.getXOnScreen()-mouseAtX),(e.getYOnScreen()-mouseAtY));//設定拖拽後,視窗的位置
}
});
//按鈕1
ImageIcon run=new ImageIcon("res\\button\\pptrun.png"); //例項化影象物件以作為按鈕貼圖
JButton PPTrun=new JButton(run); //將上面的影象物件設定為按鈕貼圖
PPTrun.setContentAreaFilled(false); //設定按鈕背景透明
PPTrun.setBorderPainted(false); //去掉按鈕邊框
PPTrun.setBounds(8, 311, 130, 58); //設定按鈕大小及位置
//按鈕2
ImageIcon back=new ImageIcon("res\\button\\pptback.png"); //例項化影象物件以作為按鈕貼圖
JButton PPTback=new JButton(back); //將上面的影象物件設定為按鈕貼圖
PPTback.setContentAreaFilled(false); //設定按鈕背景透明
PPTback.setBorderPainted(false); //去掉按鈕邊框
PPTback.setBounds(8, 373, 130, 58);
//按鈕3
ImageIcon exit=new ImageIcon("res\\button\\pptexit.png"); //例項化影象物件以作為按鈕貼圖
JButton PPTexit=new JButton(exit); //將上面的影象物件設定為按鈕貼圖
PPTexit.setContentAreaFilled(false); //設定按鈕背景透明
PPTexit.setBorderPainted(false); //去掉按鈕邊框
PPTexit.setBounds(8, 432, 130, 58); //設定按鈕大小及位置
ImageIcon c=new ImageIcon("res\\character\\1.png"); //例項化影象物件以作為視窗主題貼圖
JLabel l=new JLabel(c); //把上面的主題貼圖新增到標籤物件裡面去
l.setBounds(0, 136, 144, 177); //設定標籤物件大小及位置
JPanel p=new JPanel();
p.setLayout(null);
p.add(l);
p.add(PPTrun);
p.add(PPTback);
p.add(PPTexit);
p.setOpaque(false);
jf.getContentPane().add(p);
jf.show();
}
}本教程到這裡就結束了,感謝大家觀看!