移動使用者免費領取15G流量(秒到)
愛刷抖音、頭條、火山小視訊、西瓜視訊的福利來啦,移動使用者15G流量免費領取!!!是的,免費領取!!!
我們來看看領取方式:
1.去應用中心下載“今日頭條APP”
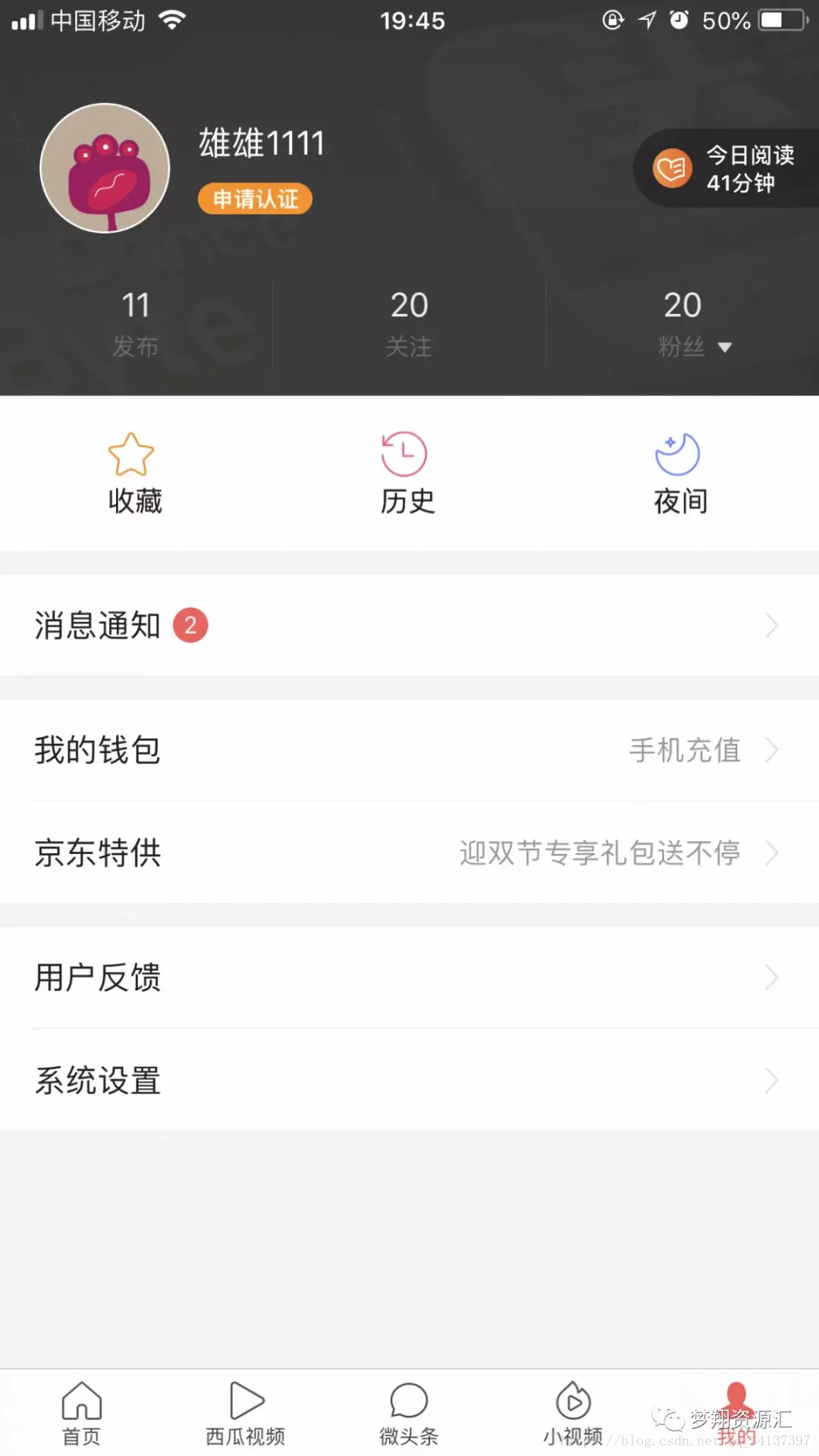
2.然後開啟頭條,先註冊登陸,點選“我的”。
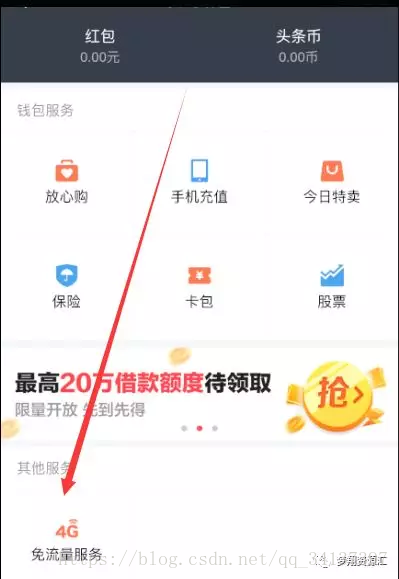
3.點選“我的錢包”,會發現下面的4G免流量服務
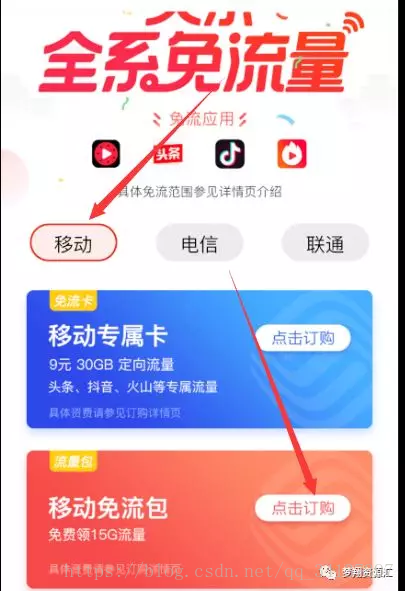
4.選中“移動”,然後點選下面的“點選訂購”

需要注意: 活動規則 1、每使用者可免費領取一次15GB頭條抖音體驗包,當月領取,立刻生效,當月有效。 2、體驗包結束後不自動續訂。 3、本次活動僅限中國移動使用者參與。
相關推薦
移動使用者免費領取15G流量(秒到)
愛刷抖音、頭條、火山小視訊、西瓜視訊的福利來啦,移動使用者15G流量免費領取!!!是的,免費領取!!! 我們來看看領取方式: 1.去應用中心下載“今日頭條APP” 2.然後開啟頭條,先註冊登陸,點選“
《大話設計模式》——讀後感 (8)好菜每回味不同——建造者模式之基礎案例(1)
ted builds src ret 分離 args 類圖 rec 方法 建造者模式:是將一個復雜的對象的構建與它的表示分離,使得同樣的構建過程可以創建不同的表示。 建造者模式通常包括下面幾個角色: 1. builder:給出一個抽象接口,以規範產品對象的各個組成成分的
移動端vue項目構建(二)配置環境 vue-router路由 VUX ui框架 axios請求等等~~
公眾號 文件 ons keyword bubuko 使用方法 sass outer click 首先說一下,此項目的配置環境插件,因為是移動端所以有一部分考慮的都是移動端 : 路由 vue-router 路由 路由是vue項目中很重要的東西,構建的時候一路回車就是選好了。
Appium+python移動端自動化測試-環境搭建(一)
過程 .com oid pytho 安裝環境 測試 ID alt ppi 搭建所在系統環境:Windows7版本64位系統 一、環境準備 jdk8.0.151 android-sdk_r20.3.4-windows python3.5 appium1.4.16
淺談移動端中的視口(viewport)
手動 們的 http https 窗口 -h 換算 device 手冊 在 PC 端,視口指的是瀏覽器的可視區域,其寬度和瀏覽器窗口的寬度保持一致。在 CSS 標準文檔中,視口也被稱為初始包含塊,它是所有 CSS 百分比寬度推算的根源,給 CSS 布局限制了一個最大寬度。
mysql計算時間差(秒)
有時間前臺頁面需要顯示執行任務的時間,以秒顯示,這就需要計算2個timestamp的時間差。 import java.text.DateFormat; import java.text.ParseException; import java.text.SimpleDateFormat;
eruda.js 移動端除錯神器使用教程(eruda)
在日常的移動端開發時,一般都是試用chrome瀏覽器的移動端模式進行開發和除錯,只有在chrome除錯完成,沒有問題了才會上到真機測試,移動端開發的一大問題就在於此, 各種品牌各種型號手機,手機中各種型別的瀏覽器APP........還好移動端的相對一致點,但是往往都會有一些各種各
《HTML5移動應用開發入門經典》(美)凱瑞恩.掃描版.pdf
書籍簡介: HTML5是關注度的前沿Web技術,而移動網際網路則是近兩年炙手可熱的Web領域。《HTML5移動應用開發入門經典》將這兩者巧妙結合起來,詳細講解了如何利用HTML5進行移動應用開發。 《HTML5移動應用開發入門經典》總共分為24章,以示例的方式對如何使用HT
java設計模式之——建造者模式、原型模式(建立性)【讀書筆記】
一、建造者模式(生成器模式) 定義:將一個複雜物件的構建和它的表示分離開,使得同樣的構建過程可以得到不同的表示。 效果:採用建造者模式,使用者只需要選擇建造的型別就可以得到它們,而具體的建造過程和細節就不需要
配置專案構建完成後檔案移動---- Jenkins自動化部署學習筆記(三)
在前兩篇文章中,跟大家分享了在 Windows 系統上安裝 Jenkins 和使用 Jenkins 進行 Android 專案的編譯打包;相信可能會有人疑問,打包完成之後,我需要將 apk 檔案放入指定位置怎麼辦。 其實,Jenkins 功能很強大,它可以配置在打包完成之後將
JAVA.J2EE.Extjs.Hibernate.Servlet開發實戰免費教程合輯(轉)
轉自http://hi.baidu.com/javashmily/blog/item/7dfc2e22faa97c5e935807d2.html JAVA/J2EE/JSP: 精通正則表示式(第3版)(PDF電子書) http://www.hztrainin
免費WebService對外介面(彙總)
原文地址: http://blog.csdn.net/avenccssddnn/article/details/8628478 股票行情資料 WEB 服務(支援香港、深圳、上海基金、債券和股票;支援多股票同時查詢) Endpoint: http://webservice
移動 WEB 通用優化策略介紹(二)
提醒:本文最後更新於 843 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 算起來已經足足兩個半月沒有更新文章,這段時間過得比較忙:夜間跑步計劃、賣房買房以及工作上各種事情都湊到一塊了。實際上,最近也並沒有忙到完全抽不出時間寫部落格這種地步,根本原因可能還是變懶了,這樣不好。 幾個月前,我
移動 WEB 通用優化策略介紹(一)
提醒:本文最後更新於 949 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 藉助客戶端所做的優化,如現在廣為流行的移動端 Webview 容器加速方案,優化效果侷限在指定 APP 內,甚至還會導致使用通用瀏覽器訪問速度更慢(這個話題很有意思,有機會以後再討論)。 現在過去快半年,我終於想
淺談ArcGIS移動開發中的基本變數(1):MapView、Map、Layers、GraphicsOverlay
一、MapView 二、Map Map,程式設計中即ArcGISMap,可譯為地圖物件,主要用來承載地圖資料,ArcGISMap包含製圖資料圖層以及其它能夠定義地圖資訊的資料(例如basemaps底圖、popups彈出視窗、renderer渲染
iso移動端input的bug解決(vue)
iso中input很奇怪,點選空白地方,鍵盤也不會消失,影響頁面中其他功能 解決辦法: 點選的元素不是input或者textarea,那麼就讓上一個獲得焦點的輸入框失去焦點。 涉及的程式碼: <input type="tel" @focus="isohide($event)"> var i
HD檔案管理器 v0.1.3----- 一款介面簡約,功能強大的免費檔案管理器(Android)
Android平臺上具有完整功能的檔案管理,漂亮的UI介面設計以及良好的使用者體驗。 支援android 1.5及以上平臺 包括: * 將Linux平臺上最流行的圖示集之一 Faenza 作為檔案管理
一款免費線上文字識別(OCR)工具
你一定遇到過以下一些場景。 學習工作中需要處理一些紙質檔案、電子文件或圖片資料,想對這些文字進行編輯整理,但很多文字不能直接複製,苦於一個字一個字手動打出來。 發現一段不錯的文字想要做書摘筆記,但又懶得去打字或是手抄整理。 很多手機截圖上的文字資訊需要編輯成話
針對移動端特性的渲染優化(續)
關於depth buffer, depth 的深度一般有16位 24位 32位,非32位的深度在gpu的cache效能不好,儘量考慮32bit關於mipmapping,mipmap會增大記憶體,但是在之前我們更多的關注它的好處是增強了遠處物體的渲染效果,不會因為小畫素取樣大貼圖導致的閃爍,但是對於移動端頻寬功
【前端開發例項】移動端購物車左滑刪除 -(七)
Question. 問題 實現一個購物車中,左滑商品出現刪除按鈕的效果。 Solution. 解決 HTML文件部分: <ul class="cart-buy list" id="list"> <li class="cart