JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove的使用
- html方法,給元素新增html程式碼或者清空html程式碼(引數為空字串);
- append向元素的末尾新增html程式碼;
- appendTo這個方法跟append方法的很像,只是要新增的html程式碼的目標有所不一樣;
- after向元素的後邊新增html程式碼,如果元素後面有元素了,那將後面的元素後移,然後將html程式碼插入;
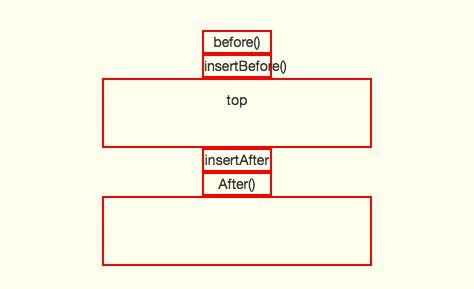
- before向元素的前邊新增html程式碼,如果元素前面有元素了,那將前面的元素前移,然後將html程式碼插入;
- insertAfter將JQuery封裝好的元素插入到指定元素的後面,如果元素後面有元素了,那將後面的元素後移,然後將JQuery物件插入;
- insertBefore將JQuery封裝好的元素插入到指定元素的前面,如果元素前面有元素了,那將前面的元素前移,然後將JQuery物件插入;
- empty清空元素內部的html程式碼,它只是清空內部的html程式碼,但是標記仍然留在DOM中;
- remove從DOM中移除整個元素。
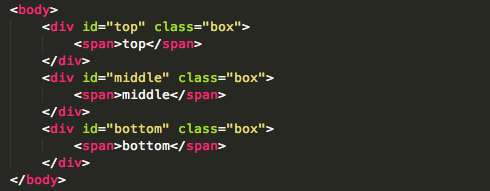
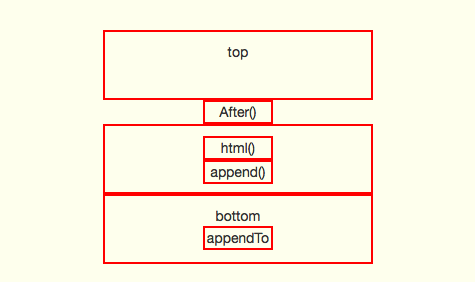
下面進行簡單的測試和驗證,首先是頁面結構:

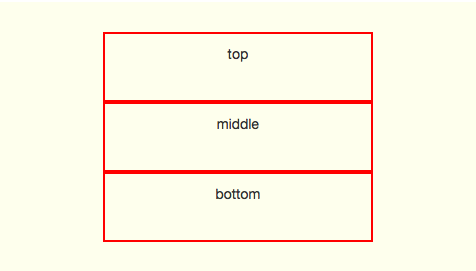
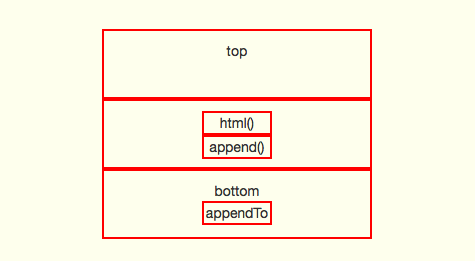
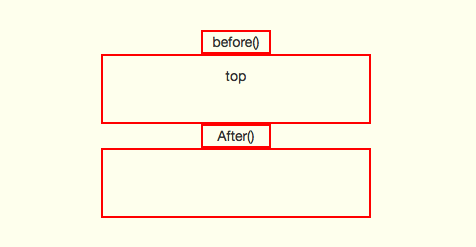
對應的效果如下:

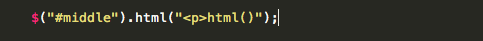
一、html()方法 $(selector).html(content);

注意,這裡所填寫的html()方法中的程式碼是不完整的。
檢視結果:

檢視對應的最終程式碼:

這是完整的html程式碼,也就是說JQuery為我們補全了程式碼,為我們帶來了方便,但是當我們需要精確控制html程式碼的時候,需要注意這一點。
html函式的作用原理首先是移除目標元素內部的html程式碼,然後將新程式碼新增到目標元素。
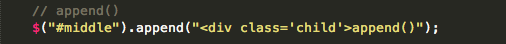
二、append()方法 $(selector).append(content);

檢視結果:

檢視對應的最終程式碼:

由此可見,append的內容新增到了選中內容的內部,並且對其原有的內容不影響。
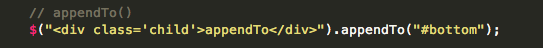
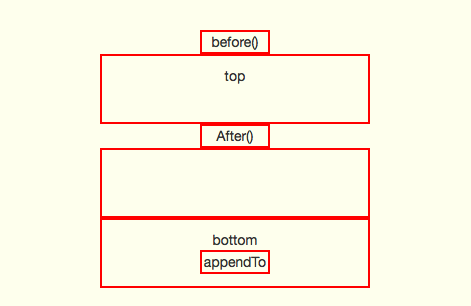
三、appendTo()方法 $(content).appendTo(selector);

檢視結果:

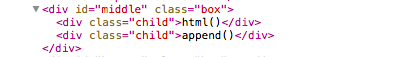
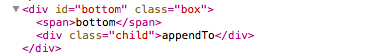
檢視對應的最終程式碼:

appendTo()和append效果相同,只是寫法不同。
四、after()方法 $(selector).after(content);

檢視結果:

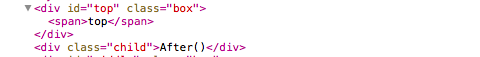
檢視對應的最終程式碼:

after()方法將html程式碼插入到指定元素的後面,如果後面有元素,則將元素後移,再插入html程式碼。
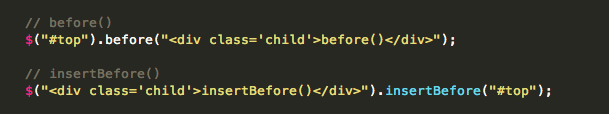
*insertAfter()和after()使用的方法和效果相同,只是寫法不同:

同理,before()方法將html程式碼插入到指定元素前面,如果前面有元素,則將元素前移,再插入html程式碼。
insertBefore()和before()使用的方法和效果也相同。如下:


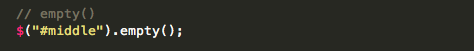
五、empty()方法 $(selector).empty();

檢視結果:

檢視對應程式碼:

可以看出,使用empty()方法,被選中的元素中的html內容都被清除了,但元素本身還存在。
六、remove()方法 $(selector).remove;

檢視結果:

檢視對應的最終程式碼:

可以發現,使用remove()方法,被選中的整個元素包括其內部的子元素都被移除了(remove方法將目標元素整個的從DOM中移除)。
