移動前端除錯(Android + Chrome 實現遠端除錯)
應用背景:
在智慧手機還未普及時,移動裝置的除錯處處是alert的,這估計是最常用的辦法了。以前很多時候為了預覽頁面在移動裝置上的效果,需要先將頁面上傳到測試伺服器,再將url輸入到裝置瀏覽器,每次換裝置都要重複這些操作,頁面多的話這些繁瑣的事情就特別讓人厭煩了。於是,我們就想找到一個可以像pc端除錯(f12)的除錯工具——chrome
功能:
我們先看下最終想要達到的效果
上圖的左邊是pc端的chrome瀏覽器,右邊是家教機上的webview 然後可以看到當滑鼠移動到某個div上時 家教機上的這個區域高亮顯示 跟pc上除錯某段程式碼效果一樣 你可以修改程式碼 並直接在手機上反饋修改結果
準備工作:
1.pc端安裝最新的chrome和adb
2.手機端安裝最新的chrome (Android機)
3.USB連線線
說明:
- 如果是除錯網頁,移動裝置需要安裝Chrome forAndroid ,且安卓系統須為Android 4.0+
- 桌面版Chrome 32+已經支援免安裝ADB即可實現遠端除錯移動裝置頁面/WebView
- 對於APP WebView的除錯,需要系統為Android 4.4+ 並且原生應用內的Webview須進行相應的除錯宣告配置。配置如下:
將 WebViews 配置為可除錯狀態
你的應用程式必須允許除錯 WebView。要開啟 WebView
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}該設定對該應用中所有的 WebView 都會生效。
提示: WebView 的除錯並不會受到應用中 manifest 檔案的 debuggable 標籤狀態的影響。如果你想只有在 debuggable 為 true 時啟用 WebView 除錯,請在執行的時候測試該標籤的狀態。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &= ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}步驟:
1.使用usb將移動段與PC相連線;
2.移動段中選中"開發人員選項"->"USB除錯";
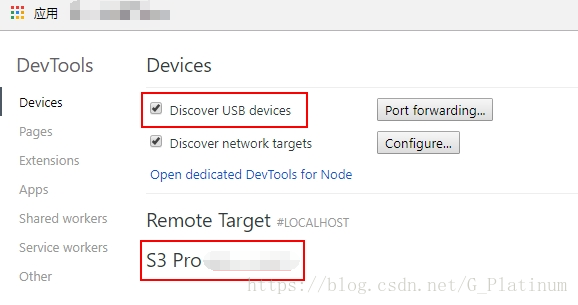
3.開啟pc側chrome, 在位址列中輸入chrome://inspect 選中discover usb devices。可以看到我們的移動裝置,如下圖所示
4. 在移動端中訪問頁面(webView)同步的,我們會在pc側的chrome上看到到移動端訪問的頁面,如下圖所示:
5.點選inspect 如下圖 就看到了文章開始一樣的效果 此時就是可以審查手機頁面上的元素了。
如果你點選inspect開啟的DevTools視窗一片空白,且重新整理無效時,那極有可能是由於被牆的緣故,這裡需要載入一個外掛,你可以嘗試appspot.com是否可以ping的通,如果無法ping通,那你現在就先翻牆吧。
補充說明一下,如果接上USB資料線後,沒有顯示任何連線的裝置,請按照以下步驟排查:
● 檢查您的裝置連線到USB,檢查USB資料線。
● 確保您的裝置發出ADB裝置命令列為可用。如果沒有,檢查是否有您的裝置上是否啟用USB除錯。
● 桌面Chrome瀏覽器開啟 chrome://inspect檢查Discover USB devices是否選中
● 如果依然無法顯示,嘗試重新拔插USB資料線。
最後,chrome遠端除錯還有很多其他的很多功能,如果想學習的話請點選下面的連結:
http://www.css88.com/doc/chrome-devtools/remote-debugging/webviews/