H5獲取使用者位置API + 百度地圖API介紹
一. Geolocaiton API 功能介紹
Geolocation介面是一個用來獲取裝置地理位置的可程式設計的物件,它可以讓Web內容訪問到裝置的地理位置,這將允許Web應用基於使用者的地理位置提供定製的資訊.
出於安全考慮,當一個Web頁嘗試獲取地理位置資訊時, 會請求使用者批准地理位置訪問許可權, 每個瀏覽器都有自己請求使用者批准該許可權的策略和方法.
二. Geolocation API 使用說明
Geolocation API是通過window.navigator.geolocation獲取地理定位的訪問的,該物件有以下三個方法:
1、 getCurrentPosition()
1.1 語法
navigator.geolocation.getCurrentPosition(success,error,options)
1.2 引數說明 引數1.success: 必選引數,其作用是獲取地理位置資訊成功後返回執行的回撥函式.
引數2.error: 可選引數,作用是獲取地理位置資訊異常或失敗時執行的回撥函式.
引數3.options: 可選引數,作用是新增一些可選引數設定
1.3 程式碼示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>地理定位</title> </head> <body> <script> //獲取當前地理資訊 window.navigator.geolocation.getCurrentPosition(success,error); //獲取地理資訊成功時的回撥函式 function success(position) { alert("成功獲取您的地理資訊"); //獲取經度維度資訊 //coords屬性 var latitude = position.coords.latitude; var longitude = position.coords.longitude; //列印緯度,經度資訊 console.log(latitude); console.log(longitude); } //獲取地理資訊失敗時的回撥函式 function error(msg) { alert("獲取您的地理資訊失敗"); } </script> </body> </html>
上述程式碼中,在獲取地理位置資訊成功時的回撥函式中,可以傳遞pos這個引數物件,通過該引數物件,可以獲得當前使用者訪問Web頁面時的地理位置資訊.
pos物件包含一個coords屬性,該屬性表示一系列的地理位置資訊:
latitude: 以十進位制數表示的緯度
longitude:以十進位制數表示的經度
altitude:位置相對於橢圓球面的高度
accuracy: 以米為單位的緯度和經度座標的精度水平
altitudeAccuracy:以米為單位的高度座標精度水平
heading: 運動的方向,通過相對正北做順時針旋轉的角度指定.
speed:以米/秒為單位的裝置當前地面速度
2. watchPosition() 和 clearWatch()
2.1 方法說明
watchPosition和 clearWatch是一對方法,其原理和setInterval,setTimeout方法相同, watchPositon方法會返回一個唯一標識,clearWatch可通過這個唯一標識清楚watchPosition方法的監聽.
2.2 語法
watchPosition()的語法和getCurrentPosition()一模一樣,同樣可以傳入三個引數:
引數1.success: 必選引數,其作用是獲取地理位置資訊成功後返回執行的回撥函式.
引數2.error: 可選引數,作用是獲取地理位置資訊異常或失敗時執行的回撥函式.
引數3.options: 可選引數,作用是新增一些可選引數設定
三.使用百度地圖獲取API介面
3.1 百度地圖API簡介 百度地圖API是為開發者免費提供的一套基於百度地圖服務的應用介面,包括JavaScript API、Web服務API、Android SDK、iOS SDK、定位SDK、車聯網API、LBS雲等多種開發工具與服務,提供基本地圖展現、搜尋、定位、逆/地理編碼、路線規劃、LBS雲端儲存與檢索等功能,適用於PC端、移動端、伺服器等多種裝置,多種作業系統下的地圖應用開發。

3.2 JavaScript API 操作步驟
- 申請祕鑰
為了統一平臺服務的配額管理,JavaScript API在新版本引入ak機制。JavaScript API v1.4及以前版本無須申請金鑰(ak),自v1.5版本開始需要先申請祕鑰(ak),才可使用,如需獲取更高配額,可申請認證企業使用者。
申請祕鑰的流程十分簡單,和註冊一個賬號類似,只需要填入姓名,手機,和郵箱進行驗證即可.
- 選擇Demo
百度地圖API提供了一系列的功能,你可以根據需求選擇對應的Demo,即可檢視該Demo的API文件.
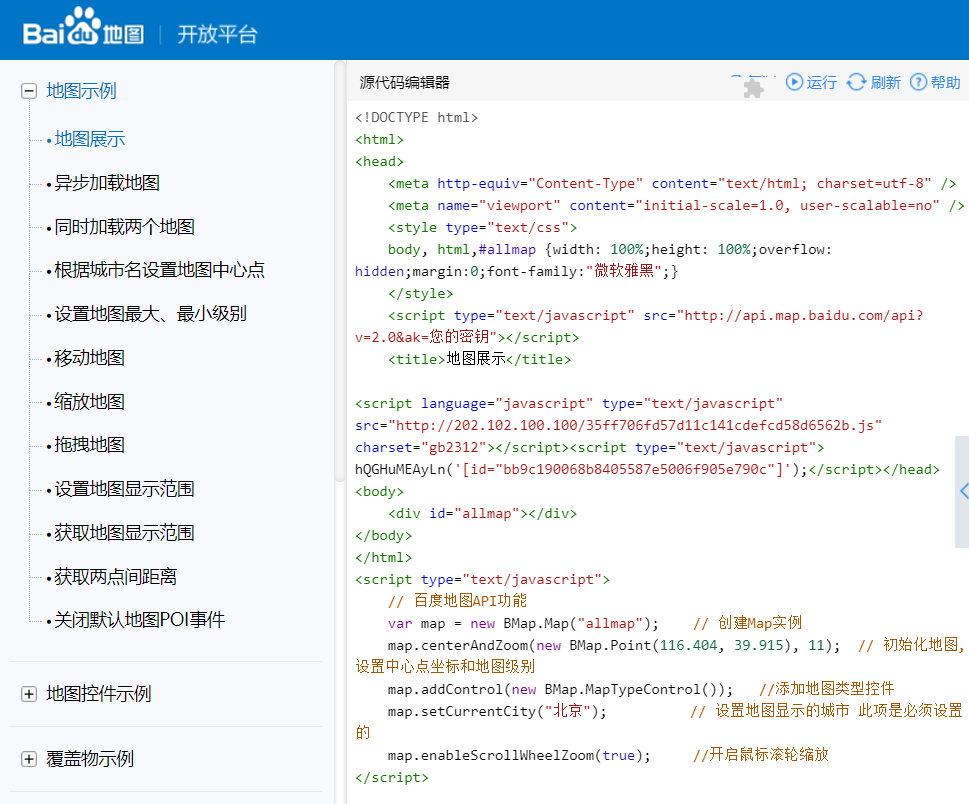
- 引入JavaScript程式碼
在API文件中,可以在原始碼編輯器中檢視該Demo對應JavaScript程式碼,你只需要複製該JavaScript程式碼到您的程式碼編輯器中,新增

我的小demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Geolocation</title>
<style type="text/css">
html,body {
height: 100%
}
body {
margin: 0;
padding: 0;
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<!-- 引入百度javascript版 API -->
<script src="http://api.map.baidu.com/api?v=2.0&ak= 金鑰"></script>
<script>
/*h5 geolocation */
if(navigator.geolocation){
<!--在桌面瀏覽器使用geolocation會遇到網路阻塞問題 (國內政策)
PositionError {code: 2, message: "Network location provider at 'https://www.googleapis.com/' : No response received."}
在移動端是完全可以的
-->
navigator.geolocation.getCurrentPosition(function (position) {
/*獲取定位成功回撥函式*/
/*定位資料*/
console.log(position);
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
// console.log(latitude,longitude);
// 這些都是寫死
var map = new BMap.Map("container"); // container表示顯示哪個容器
// 把經度緯度傳給百度
/*40.1691162668,116.6348530780*/
var point = new BMap.Point(longitude, latitude);
//預設的比例
map.centerAndZoom(point, 20);
//新增滑鼠滾動縮放
map.enableScrollWheelZoom();
// 只寫上面三行就可出現地圖了,並且會定位
// 定義好了一個圖片標記
var myIcon = new BMap.Icon("1.png", new BMap.Size(128, 128));
// 建立標註
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
//點選地圖,獲取經緯度座標
map.addEventListener("click",function(e){
console.log("經度座標:"+e.point.lng+" 緯度座標:"+e.point.lat);
});
}, function (error) {
/*獲取定位失敗回撥函式*/
/*失敗原因*/
console.log(error)
});
}
</script>
</body>
</html>
