【Flutter教程】從零構建電商應用(一)
在這個系列中,我們將學習如何使用google的移動開發框架flutter建立一個電商應用。本文是flutter框架系列教程的第一部分,將學習如何安裝Flutter開發環境並建立第一個Flutter應用,並學習Flutter應用開發中的核心概念,例如widget、狀態等。
本系列教程包含如下四個部分,敬請期待:
- 如何從零構建flutter應用
- 如何在flutter中佈局元素
- 如何在flutter中組織資料
- 如何在flutter中展示資料
1. 開發環境安裝與Flutter專案建立
Flutter的開發文件相當出色,請參考官方文件先安裝開發環境。
一旦開發環境安裝好,我們可以建立一個新的測試專案。我傾向於使用android studio,因為它為flutter應用的開發提供了一個完備的整合開發環境。你需要在Android studio中安裝一個
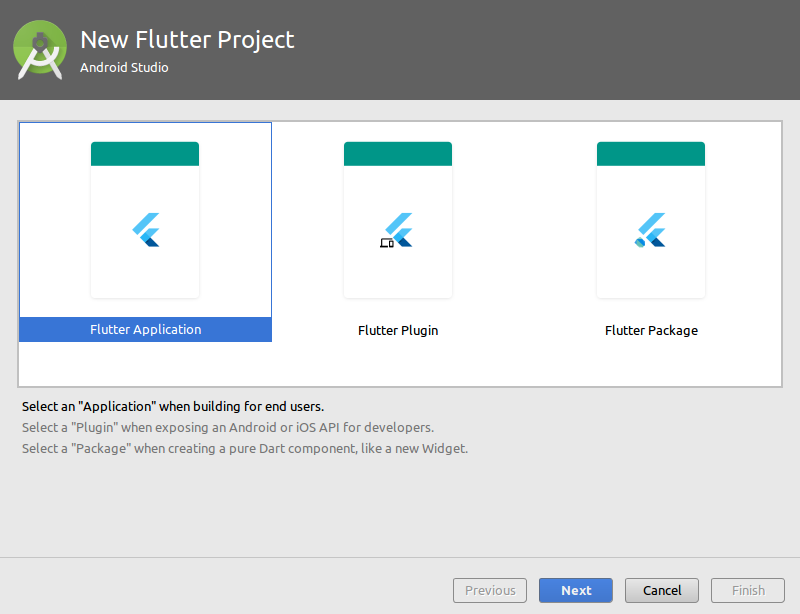
現在啟動Android Studio,你會看到初始化Flutter專案的選項:

從配置列表中選擇**Flutter Application **。

可以為你的第一個Flutter應用起一個酷炫的名字,不過如果你和我一樣不善於起名,就用timer好了。

對話方塊的最後一步,會要求我們填寫應用的包名:

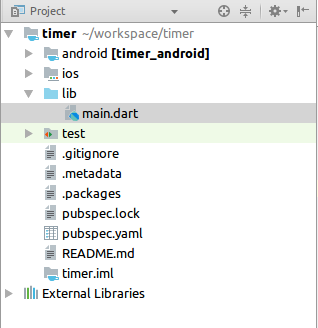
接下來Flutter SDK就會為應用建立一個初始的目錄結構,main.dart是應用執行的入口。

2. 編寫並測試應用程式碼
在Flutter中,一切都是控制元件(widget)。Flutter應用中的影象、圖示和文字都是widget。佈局元素例如行、列、柵格等用來安排其他widget的位置、大小和對齊,而這些佈局元素本身也是widget。
參考如下程式碼修改你的main.dart檔案:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: Text('Hello World'), ), ), ); } }
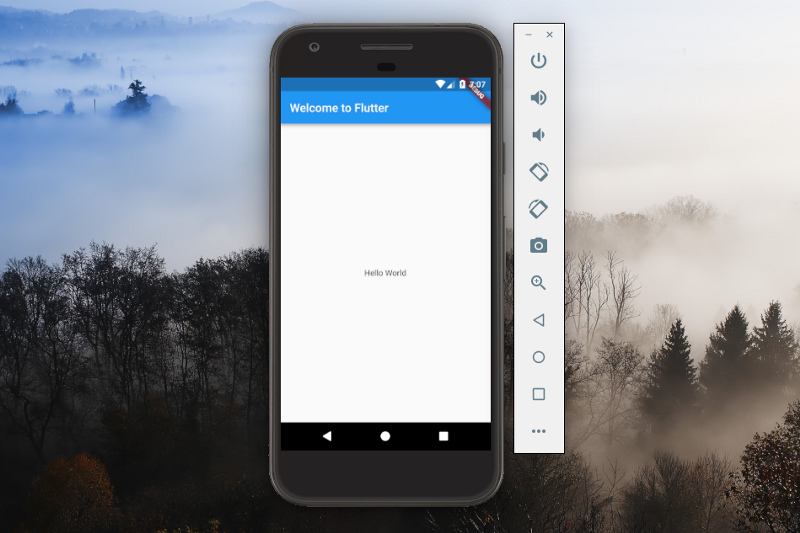
現在啟動Android模擬器:

注意widget的焦點,我們接下來將修改MaterialApp的內容。先看一下原始版本:
body: Center(
child: Text('Hello World'),
)
Flutter中的佈局元素(也是widget)可以根據其是否支援包含多個widget,而簡單地歸類為兩種型別。例如,Container、Padding只能包含一個子widget,而Row、Column則可以包含多個。
現在我們在Row佈局中引入三個文字widget:
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('0'),
Text('0'),
Text('0'),
],
),
),
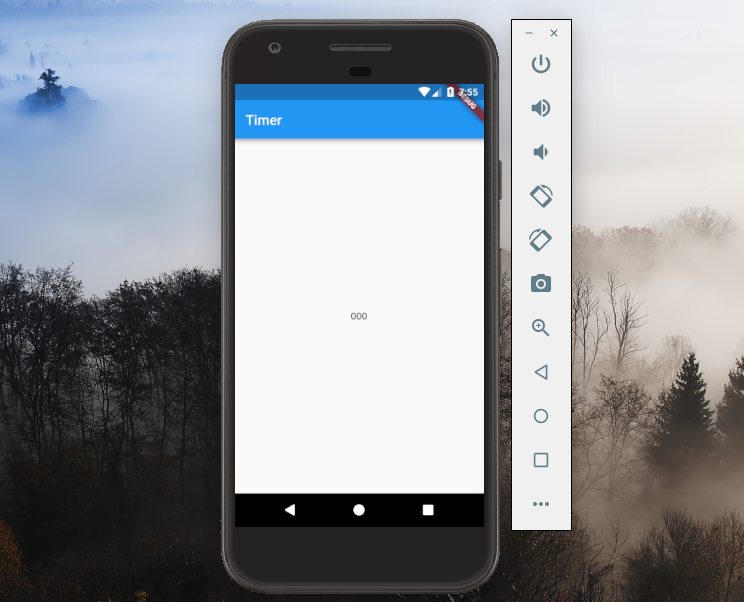
現在看起來是這樣:

在我們開始設定元件的樣式之前,建議先建立一個新的widget來處理樣式問題,以便遵循DRY(Don't Repeat Yoursel)原則。
將三個子widget用一個自定義widget(後面解釋)替換。現在main.dart檔案變成:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Timer'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CustomTextContainer(),
CustomTextContainer(),
CustomTextContainer(),
],
),
),
),
);
}
}
class CustomTextContainer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text('00');
}
}
我不是很擅長使用者介面,但是我們還是盡力吧,加點背景色,留點空白:
class CustomTextContainer extends StatelessWidget {
CustomTextContainer({this.label, this.value});
final String label;
final String value;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.symmetric(horizontal: 5),
padding: EdgeInsets.all(20),
decoration: new BoxDecoration(
borderRadius: new BorderRadius.circular(10),
color: Colors.black87,
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
'$value',
style: TextStyle(
color: Colors.white,
fontSize: 54,
fontWeight: FontWeight.bold,
),
),
Text(
'$label',
style: TextStyle(
color: Colors.white70,
),
)
],
),
);
}
}
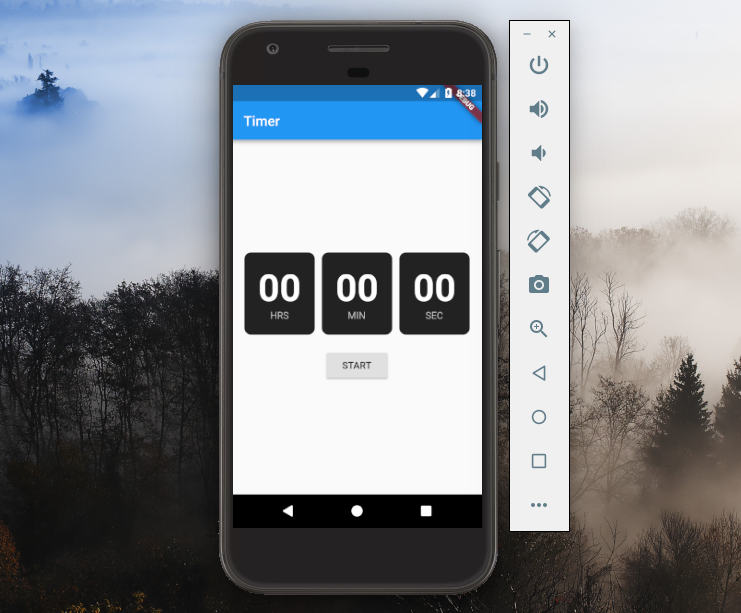
同時,在文字下面插入一個按鈕widget,修改後的程式碼執行結果如下:

現在到了app最不可或缺的部分了:狀態。狀態將持有timer的當前值和執行標識。我 補充了一個TimerState類,它負責維護狀態,同時構建widget樹。
class Timer extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new TimerState();
}
}
class TimerState extends State<Timer> {
int secondsPassed = 0;
bool isActive = false;
@override
Widget build(BuildContext context) {
// Return Widget Tree
}
}
按鈕用來切換timer的執行或者停止:
RaisedButton(
child: Text(isActive ? 'STOP' : 'START'),
onPressed: () {
setState(() {
isActive = !isActive;
});
},
)
Dart有個用於非同步操作的優雅的模組。我們可以使用其Timer類來實現讀秒。修改後的TimerAppState程式碼如下,注意我們已經重構Timer類並改名為TimerApp以避免與非同步模組中的Timer類混淆:
class TimerAppState extends State<TimerApp> {
static const duration = const Duration(seconds:1);
int secondsPassed = 0;
bool isActive = false;
Timer timer;
void handleTick() {
if (isActive) {
setState(() {
secondsPassed = secondsPassed + 1;
});
}
}
@override
Widget build(BuildContext context) {
if (timer == null)
timer = Timer.periodic(duration, (Timer t) {
handleTick();
});
int seconds = secondsPassed % 60;
int minutes = secondsPassed ~/ 60;
int hours = secondsPassed ~/ (60*60);
return MaterialApp(...)
}
}
好了,我們已經完成了第一個Flutter應用,完整的Dard程式碼可以在這裡下載。
原文連結:【Flutter教程】從零構建電商應用(一)](http://blog.hubwiz.com/2018/12/11/flutter-tutorial-1/)
匯智網翻譯整理,轉載請標明出處。
