DOM文件物件模型
阿新 • • 發佈:2018-12-13
目錄
DOM的概念
DOM,全稱Document Object Model,是一個平臺和語言都中立的介面,可以使程式和指令碼能夠動態訪問和更新文件的內容、結構以及樣式。
在網站頁面中有許多頁面的元素,當頁面到達瀏覽器時瀏覽器會為頁面建立一個頂級的Document object文件物件,接著生成各個子文件物件,每個頁面元素對應一個文件物件,每個文件物件包含屬性、方法和事件。可以通過JS指令碼對文件物件進行編輯從而修改頁面的元素。也就是說,客戶端的指令碼程式可以通過DOM來動態修改頁面內容,從客戶端獲取DOM中的資料並在本地執行。
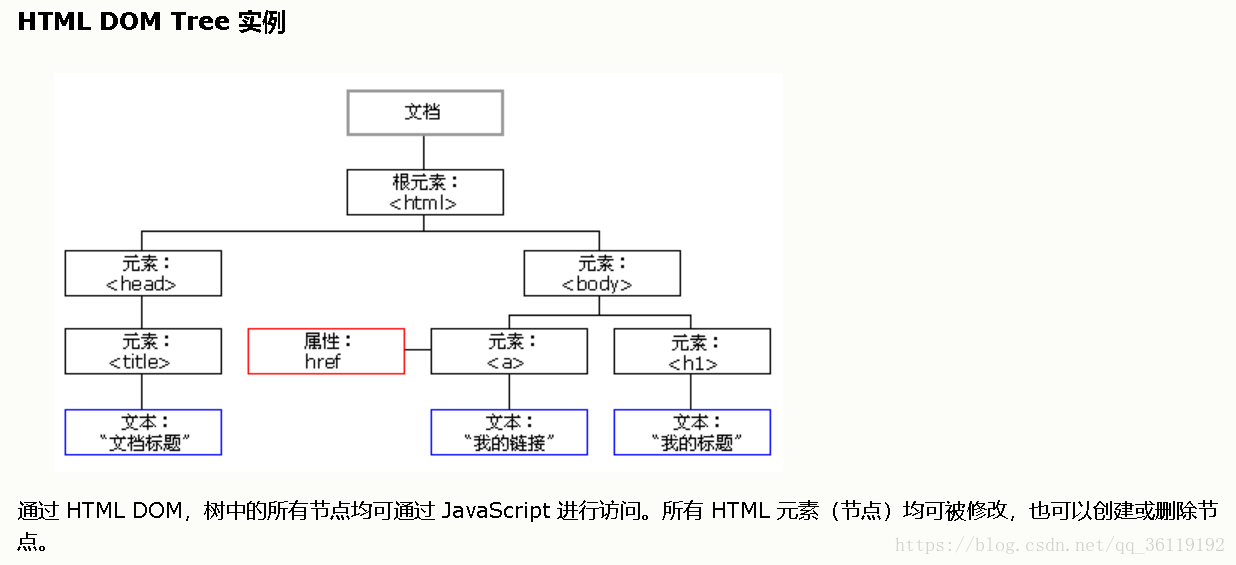
在 HTML DOM 中,所有事物都是節點。DOM 是被視為節點樹的 HTML
- 整個文件是一個文件節點
- 每個 HTML 元素是元素節點
- HTML 元素內的文字是文字節點
- 每個 HTML 屬性是屬性節點
- 註釋是註釋節點
HTML DOM 的方法和屬性
一些常用的 HTML DOM 方法:
- getElementById(id) - 獲取帶有指定 id 的節點(元素)
- appendChild(node) - 插入新的子節點(元素)
- removeChild(node) - 刪除子節點(元素)
一些常用的 HTML DOM 屬性:
- innerHTML - 節點(元素)的文字值
- parentNode - 節點(元素)的父節點
- childNodes - 節點(元素)的子節點
- attributes - 節點(元素)的屬性節點
程式碼舉例
改變html內容
x=document.getElementById("demo") //查詢元素
x.innerHTML="Hello JavaScript"; //改變內容改變html的影象
element=document.getElementById(“image”);
element.src=”img/1.jpg”;改變html的樣式
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改變樣式建立新的html元素
<div id="div1">
<p id="p1">這是一個段落</p>
<p id="p2">這是另一個段落</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("這是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>刪除已有的 HTML 元素
<div id="div1">
<p id="p1">這是一個段落。</p>
<p id="p2">這是另一個段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>