Android Studio(10)---使用 Layout Editor 構建 UI
使用 Layout Editor 構建 UI
在 Android Studio 的 Layout Editor 中,您可以通過將小部件拖動到視覺設計編輯器來快速構建佈局,無需手動編寫佈局 XML。此編輯器可在各種 Android 裝置和版本中預覽佈局,並且您可以動態地調整佈局大小以確保它可以很好地適應不同螢幕尺寸。Layout Editor 在使用 ConstraintLayout 構建新佈局時尤為強大,ConstraintLayout 是支援庫中提供的佈局管理器,它與 Android 2.3(API 級別 9)及更高版本相容。
本頁概述 Layout Editor 的介面和功能。如需瞭解有關如何使用 ConstraintLayout
編輯器簡介
當您開啟 XML 佈局檔案時將顯示 Layout Editor。與圖 1 中數字相對應的編輯器區域如下:
- 調色盤:提供小部件和佈局的列表,您可以將它們拖動到編輯器內的佈局中。
- 元件樹:顯示佈局的檢視層次結構。在此處點選某個專案將看到它在編輯器中被選中。
- 工具欄:提供在編輯器中配置佈局外觀和編輯佈局屬性的按鈕。
- Design 編輯器:以設計檢視和藍圖檢視相結合的方式顯示佈局。
- 屬性:針對當前選擇的檢視提供屬性控制元件。

圖 1. 顯示 Design 編輯器的 Layout Editor
當您開啟 XML 佈局檔案時,系統預設開啟 Design 編輯器(如圖 1 所示)。若想在 Text 編輯器中編輯 XML,則點選視窗底部的 Text 標籤。在 Text 編輯器中時,通過點選視窗右側的 Preview  ,您還可以檢視 Palette、Component Tree 和 Design 編輯器(如圖 2 所示)。不過,Text 編輯器不提供 Properties 視窗。
,您還可以檢視 Palette、Component Tree 和 Design 編輯器(如圖 2 所示)。不過,Text 編輯器不提供 Properties 視窗。
提示:通過按 Control+Shift+向右/向左箭頭,您可以在 Design 和 Text 編輯器之間進行切換。

圖 2. 開啟 Preview 視窗的 Text 編輯器
更改預覽外觀
Design

圖 3. Layout Editor 工具欄中用於配置佈局外觀的按鈕
與圖 3 中數字相對應的按鈕如下:
- Design and blueprint:用於選擇在編輯器中檢視佈局的方式。Design
 檢視顯示佈局的彩色預覽,而 Blueprint
檢視顯示佈局的彩色預覽,而 Blueprint  檢視僅顯示每個檢視的輪廓。或者,您可以並排檢視 Design + Blueprint
檢視僅顯示每個檢視的輪廓。或者,您可以並排檢視 Design + Blueprint  。
。
提示:您可以通過按 B 在這些檢視之間進行切換。
- Screen orientation:用於在橫屏和豎屏方向之間旋轉裝置。
- Device type and size:用於選擇裝置型別(手機/平板電腦、Android TV 或 Android Wear)和螢幕配置(尺寸和密度)。您可以從多個預配置的裝置型別和您自己的 AVD 定義中進行選擇,或從列表中選擇 Add Device Definition 新建 AVD 定義。
提示:您可以通過拖動佈局的右下角來調整裝置尺寸。
- API version:用於選擇要在上面預覽佈局的 Android 版本。
- 應用主題背景:用於選擇將應用到預覽的 UI 主題背景。注:此按鈕僅對支援的佈局樣式有效;因此,此列表中的許多主題背景會導致錯誤。
- Language:用於選擇顯示 UI 字串的語言。此列表僅顯示字串資源中可用的語言。如果您要編輯譯文,請從下拉選單中點選 Edit Translations(請參閱使用 Translations Editor 對 UI 進行本地化)。
- Layout Variants:用於切換到此檔案的一個備用佈局,或建立一個新佈局(請參閱下文的建立佈局變體)。
注:這些配置對應用的程式碼或清單沒有任何影響(除非您選擇從 Layout Variants 新增新的佈局檔案);它們僅影響佈局預覽。
建立新佈局
為應用新增新佈局時,首先在專案的預設 layout/ 目錄中建立一個佈局檔案,以便它適用於所有裝置配置。在擁有預設佈局後,您可以針對特定裝置配置(如超大螢幕)建立該佈局的變體—如果您想這麼做,請跳到建立佈局變體。
可通過幾種不同的方式建立新佈局,具體取決於您的 Project 視窗檢視,但以下步驟可從任意檢視中執行。
- 在 Project 視窗中,點選您要在其中添加布局的模組(如 app)。
- 在主選單中,選擇 File > New > XML > Layout XML File。
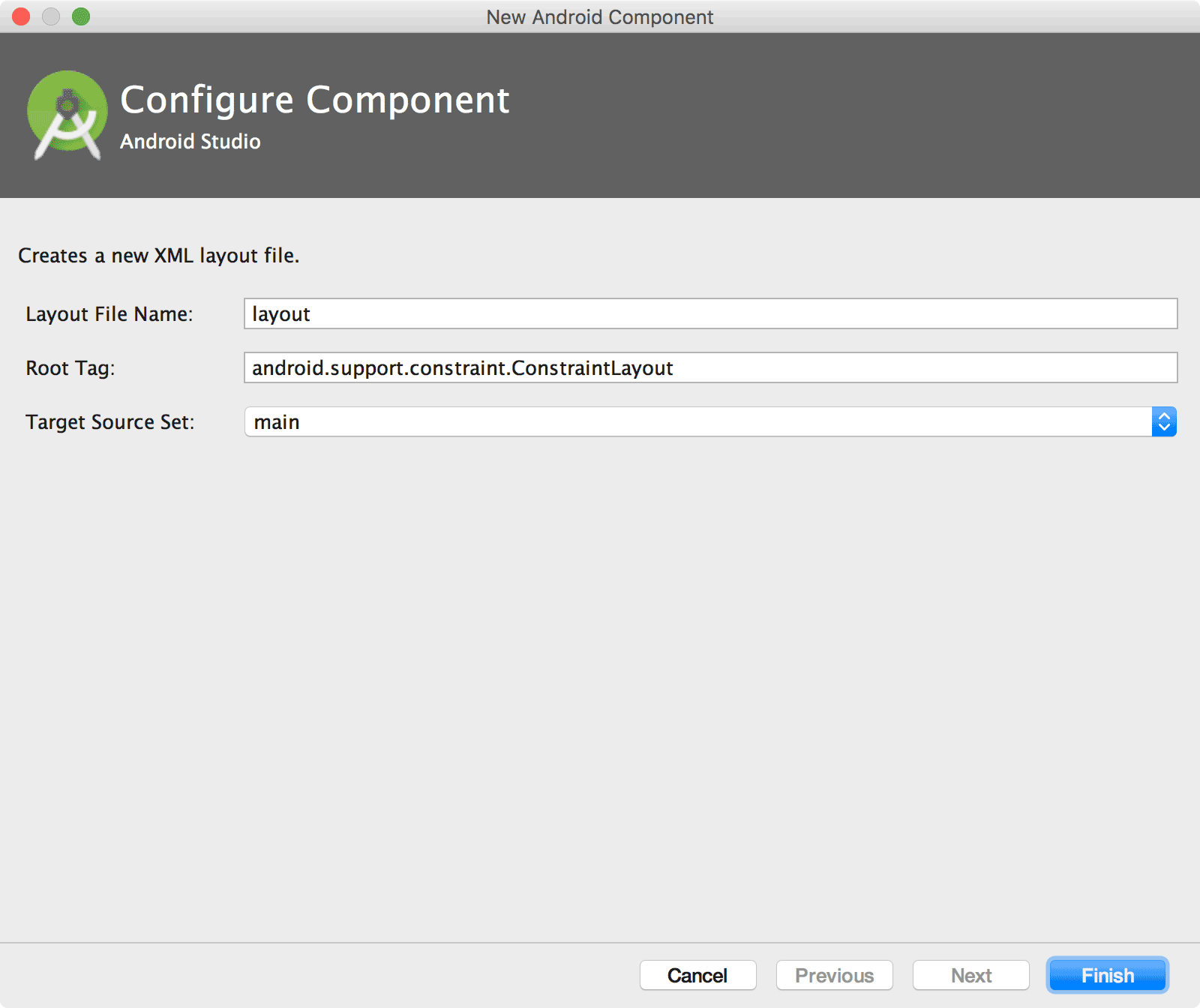
- 在顯示的對話方塊中,輸入檔案的名稱、根佈局標記以及佈局所屬的源集。然後點選 Finish。

圖 4. 新增新佈局 XML 檔案的對話方塊
下面是用於建立新佈局檔案的其他幾種方式(儘管顯示的對話方塊各不相同):
- 如果您已在 Project 視窗中選擇 Project 檢視:開啟您的應用模組的 res 目錄,右鍵點選您想要向其添加布局的佈局目錄,然後點選 New > Layout resource file。
- 如果您已在 Project 視窗中選擇 Android 檢視:右鍵點選 layout 資料夾,然後選擇 New > Layout resource file。
建立佈局變體
如果您已有佈局,並想要建立備用版本以針對不同螢幕尺寸或螢幕方向優化佈局,則執行以下步驟:
- 開啟原始佈局檔案,並確保您檢視的是 Design 編輯器(點選視窗底部的 Design 標籤)。
- 在工具欄中點選 Layout Variants
 。在下拉列表中,點選建議的變體(如 Create Landscape Variant)並完成建立,或點選 Create Other 並繼續執行下一步。
。在下拉列表中,點選建議的變體(如 Create Landscape Variant)並完成建立,或點選 Create Other 並繼續執行下一步。 - 在顯示的對話方塊中,您只需為目錄名稱定義資源限制符。您可以在 Directory name 中輸入資源限制符,或從 Available qualifiers 列表中選擇一個,然後點選 Add
 。
。 - 在新增所有限定符後,點選 OK。
如果您有相同佈局的多個變體,當您點選 Layout Variants  時,您可以輕鬆地通過顯示的列表在它們之間進行切換。
時,您可以輕鬆地通過顯示的列表在它們之間進行切換。
如需瞭解有關如何為不同螢幕建立佈局的詳細資訊,請閱讀支援不同螢幕尺寸。
將佈局轉換為 ConstraintLayout
ConstraintLayout 是約束佈局庫中提供的一個檢視組,其包含在 Android Studio 2.2 及更高版本中。它是隨 Layout Editor 一起從頭開始構建的,因此,所有功能均可通過 Design 編輯器訪問,您無需手動編輯 XML。ConstraintLayout 最出色之處是基於約束的佈局系統,讓您無需巢狀任何檢視組即可構建大多數佈局。
為提升佈局效能,您應將較早的佈局轉換為 ConstraintLayout。Android Studio 提供內建轉換器以幫助您執行此操作:
- 在 Android Studio 中開啟現有佈局並點選編輯器視窗底部的 Design 標籤。
- 在 Component Tree 視窗中,右鍵點選佈局,然後點選 Convert layout to ConstraintLayout。
如需瞭解有關如何使用 ConstraintLayout 構建佈局的更多資訊,請參閱使用 ConstraintLayout 構建自適應 UI。
將檢視新增到佈局
為應用構建佈局需要了解佈局基礎知識,但 Android Studio 省去了許多直接在 XML 檔案中進行的複雜工作。通過將小部件拖動到 Design 編輯器,並在 Properties  視窗中優化佈局屬性,Layout Editor 可幫助您完成許多工作。
視窗中優化佈局屬性,Layout Editor 可幫助您完成許多工作。
開始構建佈局時,只需將檢視從 Palette 窗格拖動到 Design 編輯器。將檢視置於佈局中時,編輯器會根據您放置檢視的佈局型別指示檢視與佈局其餘部分的關係。
例如,視訊 1 顯示如何將 TextView 拖動到 ConstraintLayout 來建立針對上述 TextView 的“位於下方”和“向左對齊”的約束(已啟用 Autoconnect)。
視訊 1.當您將檢視拖動到編輯器中時,Layout Editor 可為您的檢視新增約束。
將檢視拖動到 ConstraintLayout 以外的佈局時,根據該佈局可用的佈局屬性,Layout Editor 的響應方式會有所不同。
在佈局中檢測到的任何錯誤均統計在工具欄中。如需檢視它們,請點選 Show Warnings and Errors  。
。
Design 編輯器中的外觀僅供預覽。儘管在 Design 編輯器中編輯佈局很難獲得準確的外觀,但您應在模擬器或真實裝置上執行您的應用以驗證結果。
如需瞭解有關 Android 的 View API 構建佈局的方式的更多資訊,請參閱佈局基礎知識。如需獲取使用 ConstraintLayout 的指南,請參閱使用 ConstraintLayout 構建自適應 UI。
編輯檢視屬性

圖 5. Properties 視窗
您可以從 Properties  視窗(在 Layout Editor 的右側)中編輯檢視屬性,而無需在 XML 中編輯。此視窗僅在開啟 Design 編輯器時可用,因此,請確保您已選擇視窗底部的 Design 標籤。
視窗(在 Layout Editor 的右側)中編輯檢視屬性,而無需在 XML 中編輯。此視窗僅在開啟 Design 編輯器時可用,因此,請確保您已選擇視窗底部的 Design 標籤。
在編輯器中選擇要檢視的檢視並編輯該檢視的常用屬性。如果您需要訪問該檢視的更多屬性,請點選 View all properties  。
。
如果選擇的檢視是 ConstraintLayout 的子項,則“Properties”視窗在頂部提供一個帶有多個控制元件的檢視檢查器,如圖 7 所示。如需有關 ConstraintLayout 中檢視屬性控制元件的更多資訊,請參閱使用 Constraint Layout 構建自適應 UI。
