以太坊DApp開發:web3.js與智慧合約互動
前言
環境準備
ubuntu 14.0.4(16.0.4), 64位 還需要安裝以太坊相關的環境:
- nodejs
- truffle
- solidity
- testrpc
編寫智慧合約
首先在使用者目錄(home)下新建conference目錄(任意目錄都可以),進入目錄執行truffle init,該命令會建立如下的子目錄和檔案:
- contracts/: 智慧合約存放的目錄,預設情況下已經幫你建立 Migrations.sol合約。
- migrations/: 存放部署指令碼
- test/: 存放測試指令碼
- truffle.js: truffle的配置檔案
修改truffle.js檔案,改成如下:
module.exports = {
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*" // 匹配任何network id
}
}
};
這裡是設定我們稍後要部署智慧合約的位置, 否則會報網路錯誤。
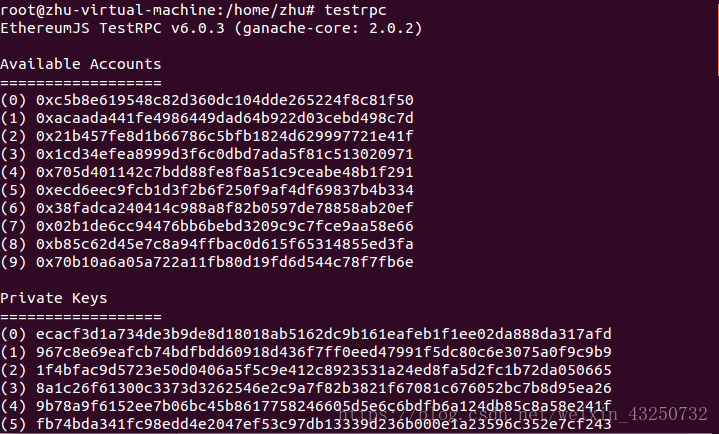
開啟一個終端,輸入testrpc執行測試節點。testrpc是一個完整的在記憶體中的區塊鏈測試環境,啟動 testrpc 經後,會預設建立10個帳號,Available Accounts是帳號列表,Private Keys是相對應的帳號金鑰。

pragma solidity ^0.4.19;
contract Conference { // can be killed, so the owner gets sent the money in the end
address public organizer;
mapping (address => uint) public registrantsPaid;
uint public numRegistrants; 合約內容很簡單,是一個針對會議的智慧合約,通過它參會者可以買票,組織者可以設定參會人數上限,以及退款策略。
編譯智慧合約
修改migrations下的1_initial_migration.js檔案,改成如下:
//var Migrations = artifacts.require("./Migrations.sol");
var Conference = artifacts.require("./Conference.sol");
module.exports = function(deployer) {
//deployer.deploy(Migrations);
deployer.deploy(Conference);
};
編譯,
sudo truffle compile --compile-all
此處編譯智慧合約可能會有警告,提示建構函式形式的改變,原因是高版本的solidity使用了 constructor作為宣告建構函式的關鍵字。
Truffle僅預設編譯自上次編譯後被修改過的檔案,來減少不必要的編譯。如果你想編譯全部檔案,可以使用–compile-all選項。
然後會多出一個build目錄,該目錄下的檔案都不要做任何的修改。
部署,
sudo truffle migrate --reset
這個命令會執行所有migrations目錄下的js檔案。如果之前執行過truffle migrate命令,再次執行,只會部署新的js檔案,如果沒有新的js檔案,不會起任何作用。如果使用–reset引數,則會重新的執行所有指令碼的部署
測試下,在test目錄新增一個conference.js測試檔案,
var Conference = artifacts.require("./Conference.sol");
contract('Conference', function(accounts) {
console.log("start testing");
//console.log(accounts);
var owner_account = accounts[0];
var sender_account = accounts[1];
it("Initial conference settings should match", function(done) {
Conference.new({from: owner_account}).then(
function(conference) {
conference.quota.call().then(
function(quota) {
assert.equal(quota, 100, "Quota doesn't match!");
}).then(
function() {
return conference.numRegistrants.call();
}).then(
function(num) {
assert.equal(num, 0, "Registrants doesn't match!");
return conference.organizer.call();
}).then(
function(organizer) {
assert.equal(organizer, owner_account, "Owner doesn't match!");
done();
}).catch(done);
}).catch(done);
});
});
...
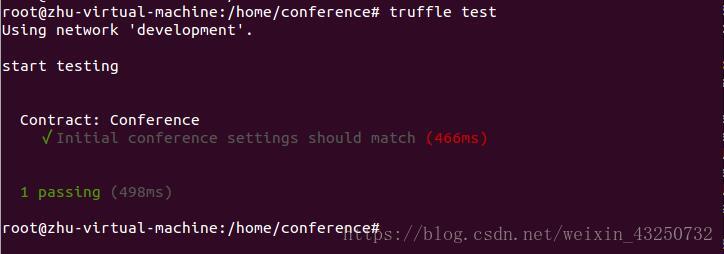
這裡只貼出部分程式碼,一個測試case,執行truffle test檢視測試結果。
編寫web應用
在conference目錄下執行npm init,然後一路回車,會生成一個名為package.json的檔案,編輯這個檔案,在scripts部分增加兩個命令,最終如下:
{
"name": "conference",
"version": "1.0.0",
"description": "",
"main": "truffle-config.js",
"directories": {
"test": "test"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC"
}
package.json檔案定義了這個專案所需要的各種模組,以及專案的配置資訊(比如名稱、版本、許可證等元資料)。npm 命令根據這個配置檔案,自動下載所需的模組,也就是配置專案所需的執行和開發環境。
然後在conference目錄下新建app目錄,並建立index.html檔案,如下:
<!DOCTYPE html>
<html>
<head>
<title>Conference DApp2</title>
<link href='https://fonts.loli.net/css?family=Open+Sans:400,700,300' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="./app.js"></script>
</head>
<body>
<h1>Conference DApp</h1>
<div class="section">
Contract deployed at: <div id="confAddress"></div>
</div>
<div class="section">
Organizer: <input type="text" id="confOrganizer" />
</div>
<div class="section">
Quota: <input type="text" id="confQuota" />
<button id="changeQuota">Change</button>
<span id="changeQuotaResult"></span>
</div>
<div class="section">
Registrants: <span id="numRegistrants">0</span>
</div>
<hr/>
</body>
</html>
然後在app目錄下新建javascripts目錄和styleheets目錄,分別存放js指令碼檔案和css樣式檔案。真正和合約互動的就是指令碼檔案。
指令碼檔名為app.js,完整程式碼如下(原文中沒有給出完整程式碼導致無法實現文中結果):
import "../stylesheets/app.css";
import { default as Web3 } from 'web3';
import { default as contract } from 'truffle-contract';
import conference_artifacts from '../../build/contracts/Conference.json'
var accounts, sim;
var Conference = contract(conference_artifacts);
window.addEventListener('load', function() {
//alert("aaaaa");
// Checking if Web3 has been injected by the browser (Mist/MetaMask)
if (typeof web3 !== 'undefined') {
console.warn("Using web3 detected from external source. If you find that your accounts don't appear or you have 0 MetaCoin, ensure you've configured that source properly. If using MetaMask, see the following link. Feel free to delete this warning. :) http://truffleframework.com/tutorials/truffle-and-metamask")
// Use Mist/MetaMask's provider
window.web3 = new Web3(web3.currentProvider);
} else {
console.warn("No web3 detected. Falling back to http://localhost:8545. You should remove this fallback when you deploy live, as it's inherently insecure. Consider switching to Metamask for development. More info here: http://truffleframework.com/tutorials/truffle-and-metamask");
// fallback - use your fallback strategy (local node / hosted node + in-dapp id mgmt / fail)
window.web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}
Conference.setProvider(web3.currentProvider);
App.start();
$("#changeQuota").click(function() {
var newquota = $("#confQuota").val();
App.changeQuota(newquota);
});
// Wire up the UI elements
});
window.App = { //where to close
start: function() {
var self = this;
web3.eth.getAccounts(function(err, accs) {
if (err != null) {
alert("There was an error fetching your accounts.");
return;
}
if (accs.length == 0) {
alert("Couldn't get any accounts! Make sure your Ethereum client is configured correctly.");
return;
}
accounts = accs;
//$("#tentantAddress").html(getBalance(accounts[0])); //prints balance
//console.log(accounts);
self.initializeConference();
});
},
initializeConference: function() {
var self = this;
Conference.deployed().then(function(instance) {
sim = instance;
$("#confAddress").html(sim.address);
self.checkValues();
}).catch(function(e) {
console.log(e);
});
},
checkValues: function() {
Conference.deployed().then(function(instance) {
sim = instance;
console.log(sim);
sim.quota.call().then(
function(quota) {
console.log(quota);
$("input#confQuota").val(quota);
return sim.organizer.call();
}).then(
function(organizer){
$("input#confOrganizer").val(organizer);
return sim.numRegistrants.call();
}).then(
function(num){
$("#numRegistrants").html(num.toNumber());
});
});
},
changeQuota: function(newquota){
Conference.deployed().then(function(instance) {
sim = instance;
console.log(sim);
sim.changeQuota(newquota,{from:accounts[0],gas:3000000}).then(
function() {
return sim.quota.call();
}).then(
function(quota){
var msgResult;
if(quota == newquota){
msgResult = "change sucessful";
}else{
msgResult = "change failed";
}
$("#changeQuotaResult").html(msgResult);
});
});
}
};//loop for main
打包部署web應用
打包部署需要安裝webpack和相關的元件,安裝的方式有全域性安裝和區域性安裝兩種。所謂的區域性安裝,是指元件都是安裝在專案的目錄下(conference/node_modules)。我這裡採用的就是區域性安裝。根據我們專案的實際情況,需要安裝以下元件,
npm install --save-dev [email protected]
npm install babel-loader --save-dev
npm install babel-core --save-dev
npm install html-loader --save-dev
npm install --save-dev [email protected]
npm install html-webpack-plugin --save-dev
npm install truffle-contract --save-dev
npm install --save-dev style-loader css-loader
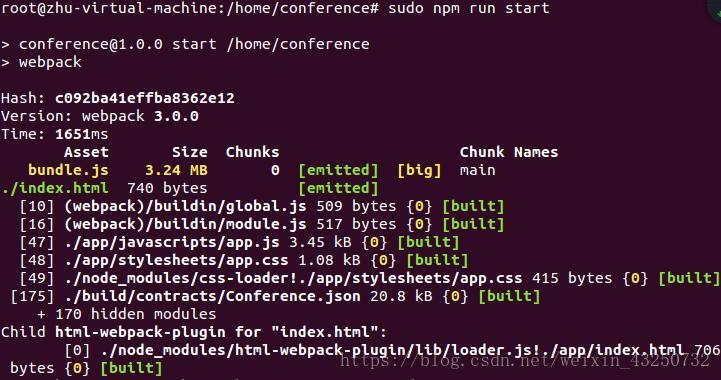
環境裝好,可以打包了。
沒報錯的話,進入build目錄可以看到bundle.js和index.html兩個檔案,這兩個就是最終打包好的網頁檔案。
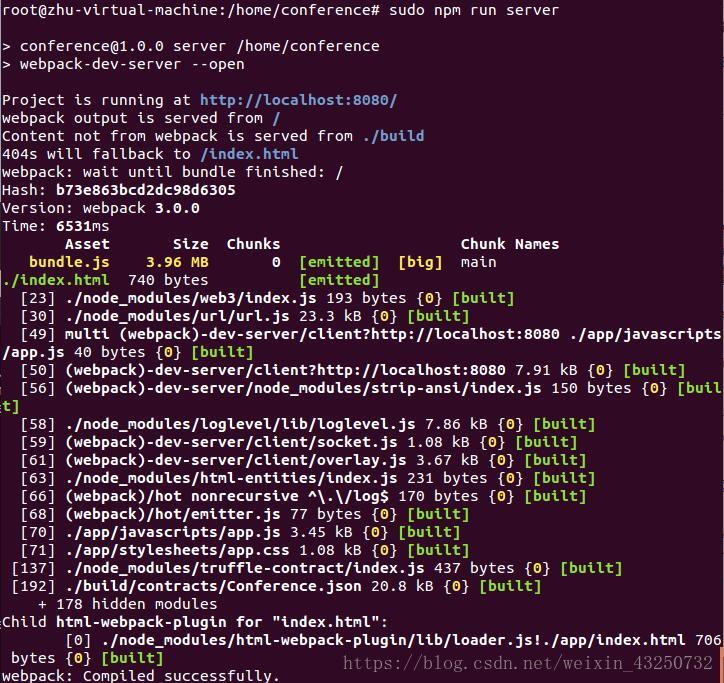
然後部署,
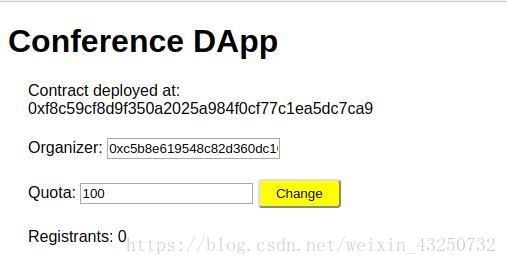
此時,瀏覽器會自動開啟:http://localhost:8080,效果如下: