React Native之配置URL Scheme(iOS Android)
React Native之配置URL Scheme(iOS Android)
一,需求分析
1.1,需要在網站中開啟/喚起app,或其他app中開啟app,則需要設定URL Scheme。比如微信的是:weixin://
二,URL Scheme介紹
2.1,URL Scheme是什麼?
URL Scheme是一種頁面內跳轉協議,是一種非常好的實現機制,通過定義自己的scheme協議,可以非常方便跳轉app中的各個頁面;通過scheme協議,伺服器可以定製化告訴App跳轉那個頁面,可以通過通知欄訊息定製化跳轉頁面,可以通過H5頁面跳轉頁面等。
蘋果手機中的APP都有一個沙盒,APP就是一個資訊孤島,相互是不可以進行通訊的。但是iOS的APP可以註冊自己的URL Scheme,URL Scheme是為方便app之間互相呼叫而設計的。
URL Scheme必須能唯一標識一個APP,如果你設定的URL Scheme與別的APP的URL Scheme衝突時,你的APP不一定會被啟動起來。因為當你的APP在安裝的時候,系統裡面已經註冊了你的URL Scheme。
2.2,URL Scheme應用場景
客戶端應用可以向作業系統註冊一個 URL scheme,該 scheme 用於從瀏覽器或其他應用中啟動本應用。通過指定的 URL 欄位,可以讓應用在被調起後直接開啟某些特定頁面,比如商品詳情頁、活動詳情頁等等。也可以執行某些指定動作,如完成支付等。也可以在應用內通過 html 頁來直接呼叫顯示 app 內的某個頁面。綜上URL Scheme使用場景大致分以下幾種:
- 伺服器下發跳轉路徑,客戶端根據伺服器下發跳轉路徑跳轉相應的頁面
- H5頁面點選錨點,根據錨點具體跳轉路徑APP端跳轉具體的頁面
- APP端收到伺服器端下發的PUSH通知欄訊息,根據訊息的點選跳轉路徑跳轉相關頁面
- APP根據URL跳轉到另外一個APP指定頁面
2.3,URL Scheme的協議格式
完整的URL Scheme協議格式:
1 opengs://tasks:8088/tasksDetail?tasksId=102
通過上面的路徑 Scheme、Host、port、path、query全部包含,基本上平時使用路徑就是這樣子的。
- opengs代表該Scheme 協議名稱
- tasks代表Scheme作用於哪個地址域
- tasksDetail代表Scheme指定的頁面
- tasksId代表傳遞的引數
- 8088代表該路徑的埠號
三,URL Scheme配置
3.1,Android配置
URL Scheme的使用要先在AndroidManifest.xml中配置能接受Scheme方式啟動的activity:
1 <activity 2 3 ... 4 5 <!--要想在別的App上能成功調起App,必須新增intent過濾器--> 6 <intent-filter> 7 <!--協議部分,隨便設定--> 8 <data 9 android:host="tasks" 10 android:path="/tasksDetails" 11 android:port="8080"//可以不要 12 android:scheme="opengs"/> 13 <!--下面這幾行也必須得設定--> 14 <category android:name="android.intent.category.DEFAULT"/> 15 <action android:name="android.intent.action.VIEW"/> 16 <category android:name="android.intent.category.BROWSABLE"/> 17 </intent-filter> 18 </activity>
需要配置能被js調起,一定要配置下面這句
1 <category android:name="android.intent.category.BROWSABLE"/>
1 <!--必有項--> 2 <action android:name="android.intent.action.VIEW" /> 3 <!--表示該頁面可以被隱式呼叫,必須加上該項--> 4 <category android:name="android.intent.category.DEFAULT" /> 5 <!--如果希望該應用可以通過瀏覽器的連線啟動,則新增該項--> 6 <category android:name="android.intent.category.BROWSABLE" />
3.2,iOS配置
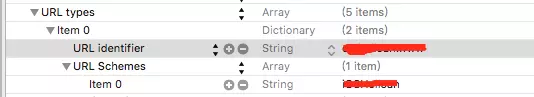
註冊URL Scheme,即配置info.plist 檔案即可

直接呼叫URL Scheme也可開啟程式, URL identifier是可選的。
四,呼叫方式
4.1,web端呼叫
1 <a href="opengs://" onclick="openAppisLink()">開啟APP ></a>
如果在2s還沒開啟app,則跳轉到下載頁面
1 var appstore, ua = navigator.userAgent; 2 if (ua.match(/Android/i)) { 3 appstore = 'http://www.yingqigroup.top'; 4 } 5 if (ua.match(/iphone|ipod|ipad/)) { 6 appstore = 'http://www.yingqigroup.top'; 7 } 8 function openAppisLink() { 9 var clickedAt = +new Date; 10 // During tests on 3g/3gs this timeout fires immediately if less than 500ms. 11 setTimeout(function () { 12 // To avoid failing on return to MobileSafari, ensure freshness! 13 if ((+new Date - clickedAt) < 12000) { 14 window.location.href = appstore; 15 } 16 }, 3000); 17 }
4.2,app端呼叫(原生)
android
1 Intent intent = new Intent(Intent.ACTION_VIEW,Uri.parse("opengs://")); 2 startActivity(intent);
ios
1 NSString *url = @"opengs://"; 2 // NSString *url = @"opengs://com.opengs.www"; 3 if ([[UIApplication sharedApplication] 4 canOpenURL:[NSURL URLWithString:url]]) 5 { 6 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:url]]; 7 } 8 else 9 { 10 NSLog(@"can not open URL scheme opengs"); 11 }
