vue中的適配:px2rem
這應該是vue專案在適配移動端時候,最簡單的方法之一
下面是基本步驟(使用cnpm)
1.下載並引入lib-flexible
cnpm install --save lib-flexible在main.js中 :import 'lib-flexible/flexible'
2.引入px2rem-loader
cnpm install --save px2rem-loader3.將px2rem-loader新增到cssLoaders
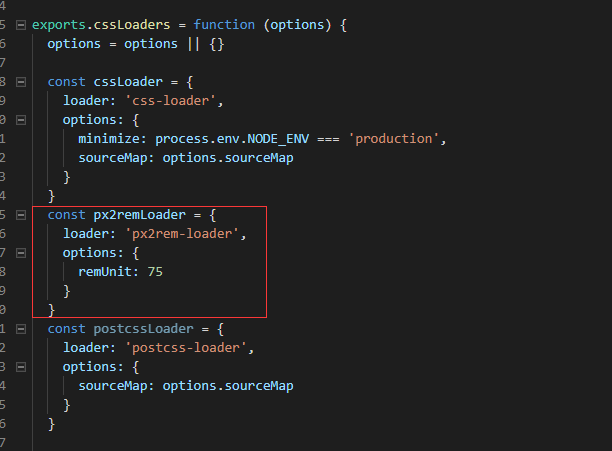
在build/util.js中
新增如下配置

程式碼如下
const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75//這個是重點,設計稿是750px } }
const loaders = [cssLoader,px2remLoader]完了就可以直接用px做單位按照750的設計稿擼程式碼了,
相關推薦
vue中的適配:px2rem
這應該是vue專案在適配移動端時候,最簡單的方法之一下面是基本步驟(使用cnpm)1.下載並引入lib-flexible cnpm install --save lib-flexible 在main.js中 :import 'lib-flexible/flexible'2.引入px2rem-loader
Android7.0適配:關於Android 7.0 在應用間共享檔案的適配
前言 隨安卓版越來越高,對隱私保護力度亦越來越大。從Android6.0動態許可權控制(Runtime Permissions)到Android7.0私有目錄限訪、StrictMode API政策等的更改,這些更改在為使用者帶來更加安全的作業系統的同時也為開發者
螢幕適配:dp、px、ppi、sp、手機尺寸和解析度之間的關係
DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); int screenWidthPx = dm.widthPixels; int
移動端適配:font-size設定的思考
1. 問題的引出 如果html5要適應各種解析度的移動裝置,可以使用rem這樣的尺寸單位,針對各個解析度範圍在html上設定font-size的程式碼: html{font-size:10px} @media screen and (min-width:321px) and (max-width:375p
移動 Web 適配:rem
提到rem,大家首先會想到的是em,px,pt這類的詞語,大多數人眼中這些單位是用於設定字型的大小的,沒錯這的確是用來設定字型大小的,但是對於rem來說它可以用來做移動端的響應式適配哦。 01相容性 先看看相容性,關於移動端 ios:6.1系統以上都支援
移動端適配:font-size設定方案的理解(瀏覽器除錯移動端網頁工具使用)
進過前面幾篇相關的知識學習,使用rem佈局是主流選擇,而使用rem最核心的確定html根節點裡面的font-size大小,即根永遠是 1rem=?px為換算單位, 有一種處理辦法,是在css裡面,通過媒體查詢確定不同移動裝置下font-size屬性大小, 但是從工作
iOS 11適配:LSApplicationWorkspace無法獲取應用安裝列表解決方案
iOS11 系統更新後,私有API iOS 11 LSApplicationWorkspace無法獲取應用安裝列表,導致無法判斷某個APP是否已安裝。 解決方案: 使用私有庫 Mobi
【Android】多語言適配:語言、名稱、與資源對應關係
語言碼_國家碼 -> 語言選擇裡的顯示語言 -> 英文下的語言(國家) -> 簡體中文下的語言(國家) af -> Afrikaans -> Afrikaans -> 南非荷蘭文 af_N
僅僅是個人記錄:Android 的機型適配: 螢幕適配(包括dpi,dp,sp的概念) 版本適配 硬體適配。 以及如何和美工配合
最重要的適配就是尺寸適配,我們可以有兩種方案: 第一種方案,以某一個尺寸,例如1920*1080為基準的,在檔案中修改 http://blog.csdn.net/lmj623565791/article/details/45460089 int baseW
Fragment切換中適配"沉浸式狀態列"
前三篇我們講解實現“沉浸式”狀態列相關的一些程式碼。本篇我們講述在Fragment切換的時候適配”沉浸式”狀態列 一:前提 本篇是在上面三篇的第三篇《適配“沉浸式狀“態欄》傳送門;在這一篇的基礎上的第二種適配方案(頂部新增View,修改View顏
Android 螢幕適配:最全面的解決方案
螢幕尺寸適配解決方案.png“佈局”匹配本質1:使得佈局元素自適應螢幕尺寸做法使用相對佈局(RelativeLayout),禁用絕對佈局(AbsoluteLayout)開發中,我們使用的佈局一般有:線性佈局(Linearlayout)相對佈局(RelativeLayout)幀佈局(FrameLayout)絕對
適配:解決IE9以下對H5不支援的方法
html5shiv: 解決ie9以下瀏覽器對html5新增標籤的不識別,並導致CSS不起作用的問題。 respond.min: 讓不支援css3 Media Query
Android 本地化適配:RTL(right-to-left) 適配清單
本文首發自公眾號:承香墨影(ID:cxmyDev),歡迎關注。 一. 序 越來越多的公司 App,都開始淘金海外,尋找更多的機會。然而海外市場千差萬別,無論是市場還是使用者的使用習慣,都有諸多的不同。 當你接觸一款出海 App 的時候,除了需要了解海外 Google Service 的整個生態圈,還要做好
轉:如何在Vue項目中使用vw實現移動端適配
作用 -html res 尺寸 3.3 常用 css user 復用 https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有關於移動端的適配布局一直以來都是眾說紛紜,對應的解決方案也是有很多種。在《使用Flexibl
在vue中使用flexible---移動端適配
node vue nim html nod ces blank css utils 配置 flexible 安裝 lib-flexible 在命令行中運行如下安裝: npm i lib-flexible --save 引入 lib-flexible 在項目入口文件 ma
Android插件化的兼容性(中):Android P的適配
有一個 tca pro 內部 bject load anon stat activity Android系統的每次版本升級,都會對原有代碼進行重構,這就為插件化帶來了麻煩。 Android P對插件化的影響,主要體現在兩方面,一是它重構了H類中Acti
基於vue-cli3的vue項目移動端樣式適配,lib-flexible和postcss-px2rem
rop import 命令 就會 cal org 重啟 init pos 1,安裝 flexible和 postcss-px2rem(命令行安裝) npm install lib-flexible --save npm install postcss-px2rem --
vue-cli3.0結合lib-flexible、px2rem實現移動端適配,完美解決第三方ui庫樣式變小問題 vue-cli 3.0 搭建專案流程
公司最近做的一個移動端專案從搭框架到前端開發由我獨立完成,以前做移動端適配用的媒體查詢,這次想用點別的適配方案,然後就採用了vue-cli3.0結合lib-flexible、px2rem實現移動端適配的方案,開發過程中也遇到一些坑,自己選的方案自己填坑吧。以下記錄我的專案框架搭建及填坑方案。 搭建可以參考我
Vue:將px轉化為rem,適配移動端vant-UI等框架(px2rem-loader)
轉載:https://www.cnblogs.com/WQLong/p/7798822.html 1.下載lib-flexible 使用的是vue-cli+webpack,通過npm來安裝的 npm i lib-flexible --save 2.引入lib-flexible 在main.
vue做移動端適配,藉助px2rem 外掛方便的將px單位轉為了rem
1、安裝 npm install px2rem-loader lib-flexible –save 2、在專案入口檔案main.js中引入lib-flexible import ‘lib-flexible/flexible.js’
