vue開發專案引入vuex
對於vuex的意義不囉嗦的講 一句話:儲存公共變數的地方
那麼在實際專案開發中是怎麼引入的呢?跟我們在文件上的有何區別呢?
在官方文件上,一般demo是寫在vm例項檔案上的,而實際開發中,保持檔案作用的統一性我們通常新建一個新的檔案或者資料夾來盛放我們的功能程式碼,比如說我們的路由模組
第一步:先下載vuex
npm install vuex --save第二步:
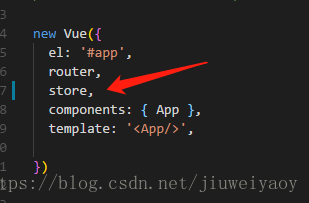
在main檔案中引入使用
import store from './store/index.js'
import Vuex from 'vuex'
Vue.use(Vuex)
在例項中掛載
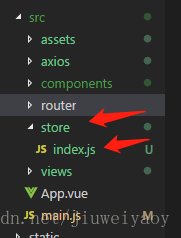
第三部:建檔案
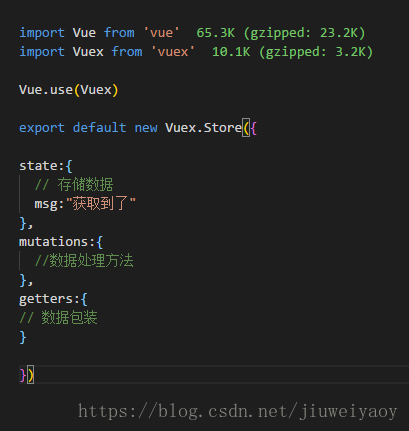
第4部:寫在檔案中引入
使用方法:
state相當於 元件中的data 裡面儲存變數
mutations:相當於methods 是一些資料的處理方法
getters:相當於過濾器
在元件中使用state的方法同router相似
使用:this.$store.state.變數名 就可以獲取 與賦值
在插值表示式中{{ $store.state.變數名 }}
相關推薦
vue開發專案引入vuex
對於vuex的意義不囉嗦的講 一句話:儲存公共變數的地方 那麼在實際專案開發中是怎麼引入的呢?跟我們在文件上的有何區別呢? 在官方文件上,一般demo是寫在vm例項檔案上的,而實際開發中,保持檔案作用的統一性我們通常新建一個新的檔案或者資料夾來盛放我們的功能程式碼,比
webpack+vue開發專案時遇到報錯如何定位錯誤
前幾天新增一個功能就是,修改localstorage時報的錯,一開始,根本就不知道是什麼原因導致的,然後一直在找原因(ps:對webpack+vue的專案除錯,感覺有點困難,不知道各位大神,看到這樣的錯誤,是如何定位的?正在學習當中,望大神指教一下。)然後我試著在其他瀏覽器開啟,這個問
基於VUE開發專案的那點事(一)
前言 最近由於公司需要,需要寫一個相對來說比較大型的後臺管理系統。為了保證管理系統操作體驗較為舒適並且專案後期益於維護,最後決定基於VUE全家桶來開發一個高度元件化的單頁SPA應用。 技術選型 vue:進行資料繫結以及開發元件 vue-rou
vue開發專案微信公眾號授權支付開發
router.beforeEach((to, from, next) => { /** * 檢測當前是否需要登入驗證 * 1. 確定當前頁面是否需要登入 */ if (!__getItem('isOauth')) { // 微信授權 if (!getUrlKey('code'
VUE開發專案遇到的一些問題(一)
遍歷樹形json資料 var root = [{ name:'D盤', children:[{ name:'學習', child
vue element專案引入icon圖示
為了減少頁面的載入速度,提高使用者體驗,對於一些圖片決定使用圖示代替,但是發現element-ui的圖示少得可憐,完全滿足不了我的要求,於是決定在element-ui的專案裡引入第三方的圖示庫. 因為阿里巴巴海量的圖示,所以決定引入阿里巴巴的圖示庫 阿里巴巴
vue狀態管理vuex使用之專案中如何合理引入vuex
在前端開發過程中,狀態的管理是一件很令人頭疼的事情。尤其是在專案中,涉及同一狀態的元件越多,在元件狀態管理上,通過父子元件之間通訊來更新狀態將變的複雜。Vue專案開發過程中,藉助vuex進行狀態管理將極大的減輕我們在開發過程中對於元件狀態的維護。 vuex: vuex 是一個專為 Vue.j
vue實際專案開發中,公共js(全域性引入)檔案如何寫,如何引入到入口檔案main.js
公共js檔案,比如commen.js通過export default暴露出來export default { install(Vue,options){ Vue.prototype.方法名=function(){}}在入口檔案main.js引入import comm form './assets/js/c
詳解Vuex在Vue.js專案開發中的應用
Vue.js是國內當下十分流行的一個前端Web框架,具有豐富的組建和庫支援,其中Vuex可以說是最為重要的一個了,但是,在一些專案中,我們甚至都不會用到Vuex,所有Vue開發者有時候就會忽略掉這樣一個重要的組建,今天我就結合自己的學習過程,對Vuex做一個總結
在webpack開發中引入第三方插件(vue項目)完善ing...
ports ble 禁用 優先 fun tro trap config文件 不能 並不是所有的js文件都可以直接在webpack中使用。這些文件可能不支持模塊(module)格式,甚至完全沒有使 用模塊(module)。 webpack提供了幾種loaders(裝載機)來解
使用Vue開發移動端專案初始化需要
1、增加移動端適配標籤| <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> 2、將r
iOS 開發之現有老專案引入整合 Flutter
【Flutter 環境配置傳送門】 1、在工程目錄執行如下命令引入 flutter 配置 flutter create -t module flutter_module 補充:新增 flutter 依賴庫流程: cd flutter_modul
用Vue開發仿旅遊站webapp專案總結 (上)
寫著寫著發現會寫不少內容... 全部寫在一篇文章裡感覺太多了不方便看,所以分為上下篇吧... 溫馨提示 此文章,僅是做完專案後的個人覺得可以總結下來的操作/思路,接觸vue不久的朋友應該會有收穫。此專案也才是萌新做的第二個Vue專案,使用了腳手架工具( vue-cli 2.x 非 3 ),前輩老
用Vue開發仿旅遊站webapp專案總結 (下)
用Vue開發仿旅遊站webapp專案總結 (上) 該說的話,該表明的上篇已經表明了。謝謝上篇評論區一些同學~ 很鼓勵我,不過下下篇估計沒了,這篇總結完,下下篇可能就是之後學習路的總結記錄啦。 有些話還是要說的 接觸vue不久的朋友應該會有收穫。此專案也才是萌新做的第二個Vue專案,使
用Vue開發仿旅遊站webapp專案總結
<article data-v-13f76525="" itemscope="itemscope" itemtype="http://schema.org/Article" class="article" data-v-3f216172=""> 用Vue開發仿旅遊站webap
vue專案引入社交分享外掛
vshare 基於百度分享開發的支援VUE2.X的分享外掛,為您帶來更多的流量!提供多種風格按鈕,程式碼載入更快,引入社會化流量,提升網頁抓取速度等優點。github地址:https://github.com/1006008051/vshare,歡迎star。
用vscode開發vue.js專案
一、安裝node.js 首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。 安裝完成後,可以命令列工具中輸入node -v 和 npm -v,如果能顯示出版本號就安裝成功。 二、安裝vue-cli 安裝好node,我們可以直接
vue實戰開發002:區域網中訪問vue-cli專案
專案準備上線了,後期交給另一個團隊負責,在部署伺服器前人家要先了解下我們的專案情況,所以需要登入,由於是內網環境,所以對方可以直接訪問我的電腦ip來訪問我的本地專案,但是在開發時我們設定的是localhost也就是127.0.0.1訪問本地專案,
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack專案實戰系列之二)
一、Vue 系列一已經用vue-cli搭建了Vue專案,此處就不贅述了。 二、Vue-router Vue的路由,先獻上文件(https://router.vuejs.org/zh-cn/)。 路由在全家桶裡面定位是什麼呢,建立單頁應用!簡單!
vue專案引入vux-ui框架詳解(快速入門)
一、新建自帶vux框架的vue專案(免配置) 1、安裝vue環境 (已安裝,跳過這一步) 2、新建基於vux的vue專案; vue init airyland/vux2 projectName //(新建專案配置已省略) cd projectName