BootStrop---ztree 外掛顯示 樹
阿新 • • 發佈:2018-12-13
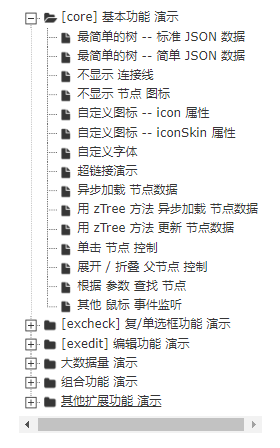
樣式圖

引入js 和css 樣式
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery.min.js"></script> <%--<script type="text/javascript" src="<%=request.getContextPath() %>/js/bootstrap.min.js"></script>--%> <script type="text/javascript" src="<%=request.getContextPath() %>/js/ztree/jquery.ztree.core.js"></script> <script type="text/javascript" src="<%=request.getContextPath() %>/js/ztree/jquery.ztree.excheck.js"></script> <script type="text/javascript" src="<%=request.getContextPath() %>/js/ztree/jquery.ztree.exedit.js"></script> <link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/zTreeStyle/metro.css"/>
js和div樣式
<div class="col-md-3 " style="margin-top: 10px;width:300px;" >
<ul id="tree" class="ztree" style="width:270px; overflow:auto;"></ul>
</div>script
<script type="text/javascript"> var setting = { view: { addHoverDom: false, removeHoverDom: false, selectedMulti: false }, data: { simpleData: { enable: true } } }; var zNodes =[ {id:1, pId:0, name:"[core] 基本功能 演示", open:true}, {id:101, pId:1, name:"最簡單的樹 -- 標準 JSON 資料", file:"core/standardData"}, {id:102, pId:1, name:"最簡單的樹 -- 簡單 JSON 資料", file:"core/simpleData"}, {id:103, pId:1, name:"不顯示 連線線", file:"core/noline"}, {id:104, pId:1, name:"不顯示 節點 圖示", file:"core/noicon"}, {id:105, pId:1, name:"自定義圖示 -- icon 屬性", file:"core/custom_icon"}, {id:106, pId:1, name:"自定義圖示 -- iconSkin 屬性", file:"core/custom_iconSkin"}, {id:107, pId:1, name:"自定義字型", file:"core/custom_font"}, {id:115, pId:1, name:"超連結演示", file:"core/url"}, {id:108, pId:1, name:"非同步載入 節點資料", file:"core/async"}, {id:109, pId:1, name:"用 zTree 方法 非同步載入 節點資料", file:"core/async_fun"}, {id:110, pId:1, name:"用 zTree 方法 更新 節點資料", file:"core/update_fun"}, {id:111, pId:1, name:"單擊 節點 控制", file:"core/click"}, {id:112, pId:1, name:"展開 / 摺疊 父節點 控制", file:"core/expand"}, {id:113, pId:1, name:"根據 引數 查詢 節點", file:"core/searchNodes"}, {id:114, pId:1, name:"其他 滑鼠 事件監聽", file:"core/otherMouse"}, {id:2, pId:0, name:"[excheck] 復/單選框功能 演示", open:false}, {id:201, pId:2, name:"Checkbox 勾選操作", file:"excheck/checkbox"}, {id:206, pId:2, name:"Checkbox nocheck 演示", file:"excheck/checkbox_nocheck"}, {id:207, pId:2, name:"Checkbox chkDisabled 演示", file:"excheck/checkbox_chkDisabled"}, {id:208, pId:2, name:"Checkbox halfCheck 演示", file:"excheck/checkbox_halfCheck"}, {id:202, pId:2, name:"Checkbox 勾選統計", file:"excheck/checkbox_count"}, {id:203, pId:2, name:"用 zTree 方法 勾選 Checkbox", file:"excheck/checkbox_fun"}, {id:204, pId:2, name:"Radio 勾選操作", file:"excheck/radio"}, {id:209, pId:2, name:"Radio nocheck 演示", file:"excheck/radio_nocheck"}, {id:210, pId:2, name:"Radio chkDisabled 演示", file:"excheck/radio_chkDisabled"}, {id:211, pId:2, name:"Radio halfCheck 演示", file:"excheck/radio_halfCheck"}, {id:205, pId:2, name:"用 zTree 方法 勾選 Radio", file:"excheck/radio_fun"}, {id:3, pId:0, name:"[exedit] 編輯功能 演示", open:false}, {id:301, pId:3, name:"拖拽 節點 基本控制", file:"exedit/drag"}, {id:302, pId:3, name:"拖拽 節點 高階控制", file:"exedit/drag_super"}, {id:303, pId:3, name:"用 zTree 方法 移動 / 複製 節點", file:"exedit/drag_fun"}, {id:304, pId:3, name:"基本 增 / 刪 / 改 節點", file:"exedit/edit"}, {id:305, pId:3, name:"高階 增 / 刪 / 改 節點", file:"exedit/edit_super"}, {id:306, pId:3, name:"用 zTree 方法 增 / 刪 / 改 節點", file:"exedit/edit_fun"}, {id:307, pId:3, name:"非同步載入 & 編輯功能 共存", file:"exedit/async_edit"}, {id:308, pId:3, name:"多棵樹之間 的 資料互動", file:"exedit/multiTree"}, {id:4, pId:0, name:"大資料量 演示", open:false}, {id:401, pId:4, name:"一次性載入大資料量", file:"bigdata/common"}, {id:402, pId:4, name:"分批非同步載入大資料量", file:"bigdata/diy_async"}, {id:403, pId:4, name:"分批非同步載入大資料量", file:"bigdata/page"}, {id:5, pId:0, name:"組合功能 演示", open:false}, {id:501, pId:5, name:"凍結根節點", file:"super/oneroot"}, {id:502, pId:5, name:"單擊展開/摺疊節點", file:"super/oneclick"}, {id:503, pId:5, name:"保持展開單一路徑", file:"super/singlepath"}, {id:504, pId:5, name:"新增 自定義控制元件", file:"super/diydom"}, {id:505, pId:5, name:"checkbox / radio 共存", file:"super/checkbox_radio"}, {id:506, pId:5, name:"左側選單", file:"super/left_menu"}, {id:513, pId:5, name:"OutLook 風格", file:"super/left_menuForOutLook"}, {id:515, pId:5, name:"Awesome 風格", file:"super/awesome"}, {id:514, pId:5, name:"Metro 風格", file:"super/metro"}, {id:507, pId:5, name:"下拉選單", file:"super/select_menu"}, {id:509, pId:5, name:"帶 checkbox 的多選下拉選單", file:"super/select_menu_checkbox"}, {id:510, pId:5, name:"帶 radio 的單選下拉選單", file:"super/select_menu_radio"}, {id:508, pId:5, name:"右鍵選單 的 實現", file:"super/rightClickMenu"}, {id:511, pId:5, name:"與其他 DOM 拖拽互動", file:"super/dragWithOther"}, {id:512, pId:5, name:"非同步載入模式下全部展開", file:"super/asyncForAll"}, {id:6, pId:0, name:"其他擴充套件功能 演示", open:false}, {id:601, pId:6, name:"隱藏普通節點", file:"exhide/common"}, {id:602, pId:6, name:"配合 checkbox 的隱藏", file:"exhide/checkbox"}, {id:603, pId:6, name:"配合 radio 的隱藏", file:"exhide/radio"} ]; $(document).ready(function(){ var t = $("#tree"); t = $.fn.zTree.init(t, setting, zNodes); demoIframe = $("#testIframe"); demoIframe.bind("load", loadReady); }); /*$(function() {//樹 的展示 ajax 載入樹 json 還有 ready就不需要了 $.post("/totc/tree",function(info){ var t = $("#tree"); demoIframe = $("#testIframe"); demoIframe.bind("load", loadReady); console.log(info) t=$.fn.zTree.init(t, setting, info); }) });*/ </script>
js和css下載地址
