百度筆試題2018
阿新 • • 發佈:2018-12-13
題外話
首先我要吐槽一下,csdn簡直是在作死啊,複製博文底下的那個引用太噁心了,我複製自己的部落格,還有引用,啥玩意啊。。。 所以我決定換地方了,以後github(偏重程式碼)和gitee(偏重知識)會經常更新。
題目

test.js
let cc = (...val) => console.log(...val);
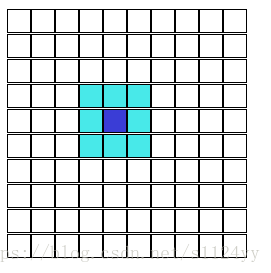
// --- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td {
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid;
}
table {
border-spacing: 0px;
}
.color {
background-color: rgb(72, 233, 233);
}
.main {
background-color: rgb(58, 61, 214);
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td class="color"></td>
<td class="main"></td>
<td class="color"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<script src="./src/test.js"></script>
</body>
</html>
