Chartlisrt中修改圖表顏色
阿新 • • 發佈:2018-12-13
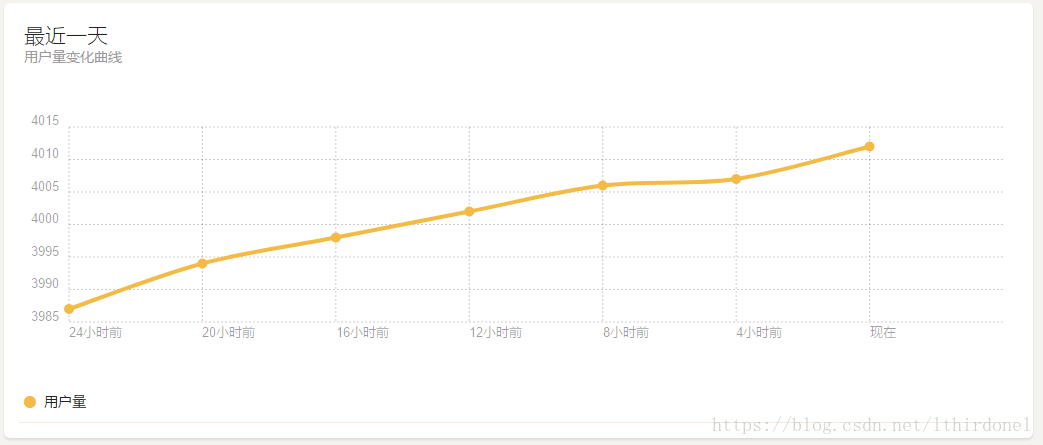
1.chartlist建立一個圖表
var dataSales3 = {
labels: ['24小時前', '20小時前', '16小時前', '12小時前', '8小時前', '4小時前','現在'],
series: [
result.day
]
};
var chart=new Chartist.Line('#chartday', dataSales3);
2.修改線條顏色
chart.on('draw', function(context) { if(context.type === 'line') { context.element.attr({ style: 'stroke: #F3BB45;' }); } if(context.type === 'point') { context.element.attr({ style: 'stroke: #F3BB45;' }); } });