node.js的建立web伺服器
1.首先使用express建立一個專案
使用npm安裝Express開發框架:
//命令列輸入命令 注意這是cmd
npm install -g express
npm install -g express-generator 新建一個專案
//命令列輸入命令 cmd
express -t ejs newsproject //使用express的建立命令建立一個名為newsproject的專案如果此處出現錯誤:'express'不是內部或外部命令,也不是可執行的程式或批處理檔案。
原因是版本問題:當前版本是4.0.0,改成3.5.0即可執行,在cmd中輸入下面命令
npm install -g
進入專案目錄,執行npm安裝
//進入專案目錄
cd newsproject //開啟專案目錄
//輸入命令安裝
npm install //npm安裝執行專案
//專案目錄下執行命令
node app.js //執行此專案至此,我們已經使用express框架自動搭建了一個node伺服器,並啟動了express提供的一個demo應用,我們可以按照cmd中的提示修改下面的埠號,使用瀏覽器訪問即可得到demo應用的響應。
瀏覽器訪問:
Node.js建立第一個應用
在我們建立 Node.js 第一個 “Hello, World!” 應用前,讓我們先了解下 Node.js 應用是由哪幾部分組成的: 1、引入 required 模組:我們可以使用 require 指令來載入 Node.js 模組。 2、建立伺服器:伺服器可以監聽客戶端的請求,類似於 Apache 、Nginx 等 HTTP 伺服器。 3、接收請求與響應請求, 伺服器很容易建立,建立成功之後客戶端可以使用瀏覽器或終端傳送 HTTP 請求,伺服器接收請求後返回響應資料
步驟一、引入 required 模組
var http = require('http');
http.createServer(function (request, response) {
// 傳送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容型別: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 傳送響應資料 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8888/');分析Node.js 的 HTTP 伺服器:
第一行請求(require)Node.js 自帶的 http 模組,並且把它賦值給 http 變數。
接下來我們呼叫 http 模組提供的函式: createServer 。這個函式會返回 一個物件,這個物件有一個叫做 listen 的方法,這個方法有一個數值引數, 指定這個 HTTP 伺服器監聽的埠號。
以上程式碼我們完成了一個可以工作的 HTTP 伺服器,也就是說上面的程式碼我們就可以完成了一個本地伺服器的搭建,當我們執行上面的程式碼的時候,一個本地伺服器就開始運行了,我們只需要開啟瀏覽器向此伺服器傳送請求,此伺服器就會給瀏覽器返回你定義的返回資料。
使用 node 命令執行以上的程式碼:
node server.js
Server running at http://127.0.0.1:8888 //cmd輸出資訊接下來,開啟瀏覽器訪問 http://127.0.0.1:8888/,你會看到一個寫著 “Hello World”的網頁。 nodejs-helloworld
現在node.js建立一個應用就完成了:
以下補充:
什麼是web伺服器?
Web伺服器一般指網站伺服器,是指駐留於因特網上某種型別計算機的程式,Web伺服器的基本功能就是提供Web資訊瀏覽服務。它只需支援HTTP協議、HTML文件格式及URL,與客戶端的網路瀏覽器配合。
大多數 web 伺服器都支援服務端的指令碼語言(php、python、ruby)等,並通過指令碼語言從資料庫獲取資料,將結果返回給客戶端瀏覽器。
目前最主流的三個Web伺服器是Apache、Nginx、IIS。
Node.js 提供了 http 模組,http 模組主要用於搭建 HTTP 服務端和客戶端,使用 HTTP 伺服器或客戶端功能必須呼叫 http 模組,程式碼如下:
var http = require('http');在通常的伺服器中,資料流通的方式是客戶先通過瀏覽器進行傳送請求,伺服器在專案中進行查詢,然後進入客戶所需要的頁面進行返回,在查詢的過程中可能存在兩種情況,就是存在和不存在,當然,我們會做出判斷,下面就是:
簡單伺服器的實現過程:
1.編寫伺服器程式碼server.js
var http=require('http');
var fs = require('fs');
var url = require('url');
//建立伺服器
http.createServer(function(request,response) {
//解析請求,包括檔名
var pathname= url.parse(request.url).pathname;
//輸出請求的檔名
console.log("Request for "+ pathname + " received.");
//從檔案系統中都去請求的檔案內容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 狀態碼 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404,{'Content-Type': 'text/html'});
}
else {
//HTTP 狀態碼 200 : OK
//Content Type:text/plain
response.writeHead(200,{'Content-Type': 'text/html'});
//寫會相應內容
response.write(data.toString());
}
//傳送響應資料
response.end();
});
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');通過上面程式碼,我們就能夠實現伺服器對於檔案的查詢,下面,我們就進行建立一個html檔案,然後通過瀏覽器進行訪問
2.編寫html檔案(web_server.html),用於瀏覽器進行請求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
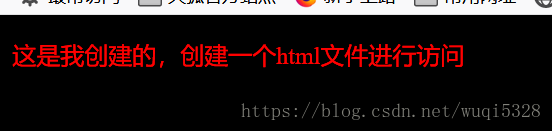
這是我建立的,建立一個html檔案進行訪問
</body>
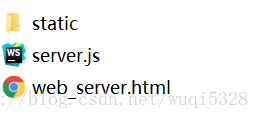
</html>建立完成後,我們進行測試,現在我的目錄結構是:
3 .進行測試
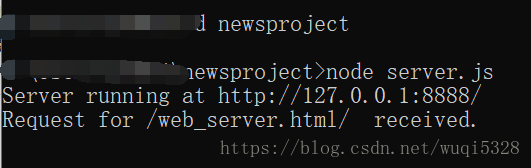
(1)首先啟動伺服器,
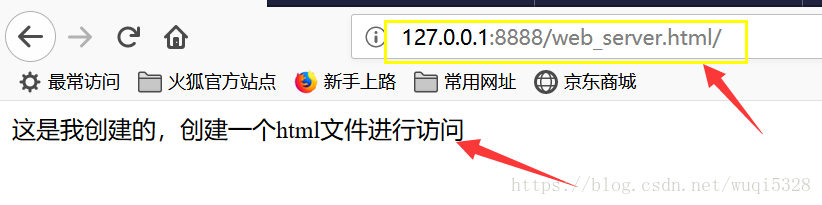
(2)在瀏覽器進行訪問,
後臺效果:
把樣式寫道另外單獨一個檔案中,然後通過引用的方式引入,於是就會有人使用下面程式碼:
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/index.css">但是不可以:
因為傳遞給前端的方式Content-Type是有問題的,需要我們的伺服器進行下一步操作,也就是處理靜態檔案。既然傳給前端時需要告訴type是css,那麼我們就進行區分對待,如下面程式碼,我們對server.js進行修改如下
var http=require('http');
var fs = require('fs');
var url = require('url');
//建立伺服器
http.createServer(function(request,response) {
//解析請求,包括檔名
var pathname= url.parse(request.url).pathname;
//輸出請求的檔名
console.log("Request for "+ pathname + " received.");
//當請求static資料夾時,設定檔案返回型別是text/css
var firstDir = pathname && pathname.split('/')[2];
var ContentType = null;
if (firstDir && firstDir === 'static') {
ContentType = {'Content-Type': 'text/css'};
} else {
ContentType = {'Content-Type': 'text/html'}
}
//從檔案系統中去請求的檔案內容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 狀態碼 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}
else {
//HTTP 狀態碼 200 : OK
//Content Type:text/plain
response.writeHead(200, ContentType);
//寫會回相應內容
response.write(data.toString());
}
//傳送響應資料
response.end();
});
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');接著,我們需要在專案中建立一個static資料夾,如下面所示結構:
在static檔案下面放入css樣式表