JS Date物件
阿新 • • 發佈:2018-12-13
1.date類
建立Date物件:var time=new Date()
(1)get系列:
getDate() 返回一個月中的某一天;1-31
getDay() 返回一週中的某一天;0-6
getFullYear() 返回四位數字的年份;
getMonth() 返回月份;比實際情況小1;0代表1月;0-11
getHours() 返回的是當前的小時數;0-23
getMintues() 返回的是當前的分鐘數;0-59
getSecond() 返回當前的秒數;0-59
getTime() 返回1970年到現在的毫秒數
parse()返回指定時間到1970年1月1日的毫秒數:Date.parse("月份 日期,年份")
(2)set系列:
setDate() 設定物件中的某一天,引數是number 1-31;
setFullYear() 設定年份,引數 year必填,month和day可選;
setHours() 設定小時數,引數 hour必填,其他可選。
setMinutes() 設定分鐘數,引數3個,minutes必填 其他可選
setSecond() 設定秒,2個引數 second必填。
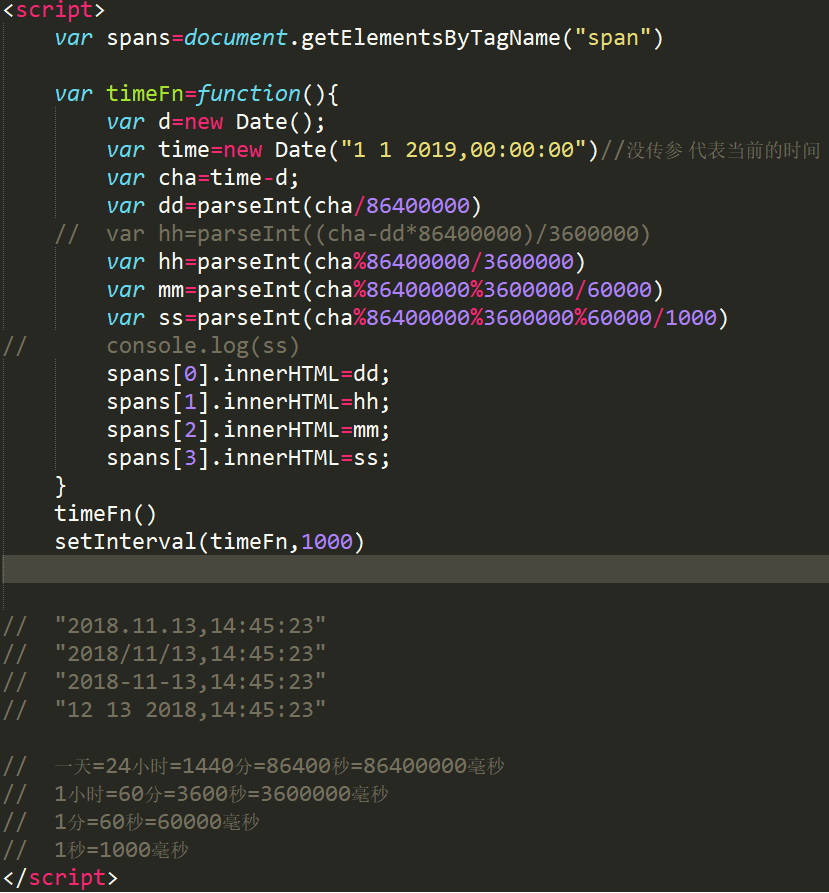
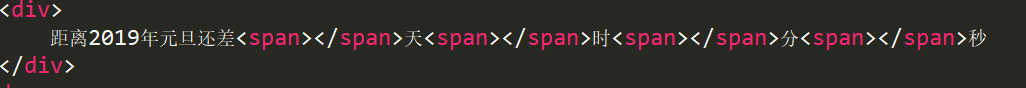
2.案例分析:從現在到2019元旦的倒計時
html結構:

JS結構: