VARCHART XGantt系列教程:對外觀使用顏色的技巧
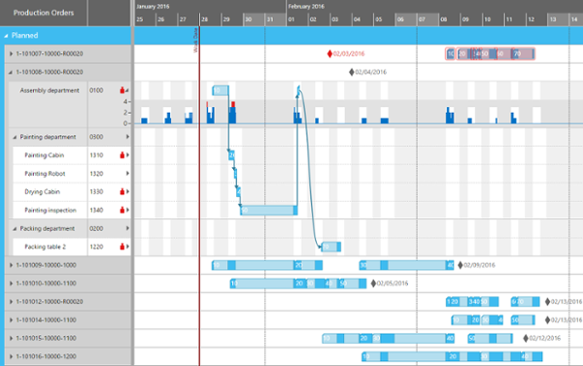
VARCHART XGantt是一款功能強大的甘特圖控制元件。其模組化的設計讓您可以建立滿足您和您的客戶所需求的應用程式。VARCHART XGantt可以快速、簡單地整合到您的應用程式中,幫助您識別效能瓶頸、避免延遲以及高效利用資源,使複雜資料變得更加容易理解。

如果您使用Gantt Charts來進行資源控制,那麼您通常會對當前情況有一個清晰和精確的概述感興趣。特別是在某些事情似乎不怎麼明瞭的情況下,您需要立即看到問題。介於此本文旨在講述如何對外觀使用顏色,供大家學習討論。
Tips 1:建立漂亮甘特圖的有用工具
首先,你需要提高他的審美能力,這將有助於提高使用者對甘特圖的接受能力。
可能你會覺得“我不是平面設計師,只是沒有把東西做得漂亮的藝術天賦。我不在乎漂亮,甘特圖只要奏效就行。”但是客戶不會這麼想,他們不在乎你不在乎,他們只是想要一些有吸引力的東西。
好訊息是,有一些工具可以讓製作甘特圖變得輕鬆。這些工具可以幫助您找到一組協調的顏色。
- Color Scheme Designer
- Adobe Kuler
這兩種工具都可以讓你通過使用不同的色彩學規則找到配色方案。我們建議使用生成的顏色集來著色所有主要的圖元素——特別是表頭和表體、時間表和條。
Tips 2:對比是王
對比度是最重要的,你需要使用對比色。因為對比度可以確保您的使用者能夠閱讀您希望他們閱讀的內容。

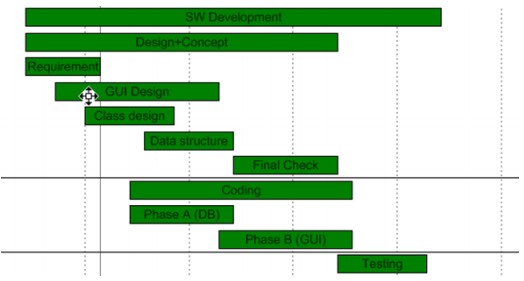
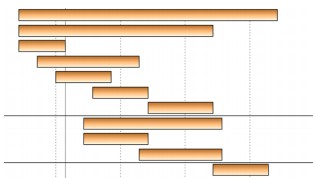
【低對比度】

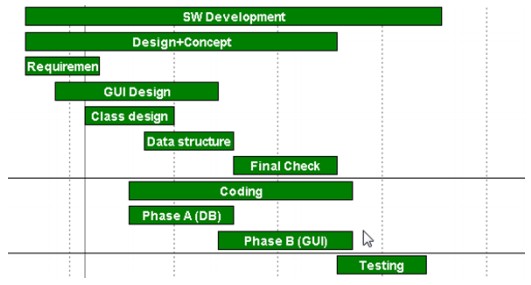
【高對比度】
Tips 3:使用像辣椒一樣顏色的漸變
如果圖表中的許多物件都是由漸變著色的,那麼就會導致不清晰的外觀,並分散對圖表主要方面的注意力。此外,您的使用者會受到移動裝置上正在發生的事情的影響:當前的趨勢是平鋪的按鈕和圖示。因此,建議只在非常講究的地方使用顏色梯度。
如果漸變從亮過渡到暗,再從暗過渡到亮,就會產生凹面的效果。相反,使用從暗到亮再到暗的漸變會產生一個凸面。大多數情況下,凸面看起來是合適的。

【凹面】

【凸面】
同時需要注意不自然的表現。比如從頂部照明(想想陽光或您辦公室的照明),這是一種日常的使用者體驗。因此,從暗到亮的垂直梯度可能在某種程度上是錯誤的。在任何情況下,不要混合這兩種變體。

【BOTTOM-LIGHTED】

【TOP-LIGHTED】
Tips 4:行背景引導使用者的眼睛
只有少數甘特圖缺乏資料,在甘特圖中顯示的資料越多,條形圖部分就越難與使用者關聯。解決這個問題的一個好方法是引入交替的行背景色。

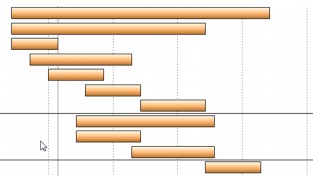
【交替行背景色】
另外,您還可以定義只有所選節點的行是動態著色的。這是甘特圖控制元件的一個標準特性。

【帶有選定節點的行會自動高亮顯示】
更多VARCHART XGantt系列教程將在後續更新,敬請關注~
瞭解更多VARCHART XGantt資訊請點選這裡。
