JavaScript學習筆記(二)——建立物件
阿新 • • 發佈:2018-12-13
在前一節說過,型別可以劃分為基礎型別和引用型別兩大類,而每個物件都是基於一個引用型別建立的。
建立物件的模式有很多種。
一、工廠模式
工廠模式是軟體工程領域一種廣為人知的設計模式,開發人員可以編寫一種函式,用函式進行封裝,通過特定的介面來建立物件,舉例說明。
function createPerson(name,age){ var o=new Object(); o.name=name; o.age=age; o.show=function(){ alert(this.name); }; return o; } var person=createPerson("Tom",18); person.show(); //Tom
這種模式可以解決建立多個相似物件的問題,但是沒有解決物件識別的問題。
二、建構函式模式
使用建構函式模式必須使用new操作符,呼叫建構函式時會經歷以下四個步驟:
(1)建立一個新物件
(2)將建構函式的作用域賦給新物件(因此,this就指向了這個新物件)
(3)執行建構函式中的程式碼(為新物件新增屬性)
(4)返回新物件
function Person(name,age){ this.name=name; this.age=age; this.show=function(){ alert(this.name); }; } var person=new Person("Tom",18); person.show(); //Tom
建立自定義的建構函式意味著將它的例項標識為一種特定型別,這正是它勝過工廠模式的地方。但是這種模式仍然有它的缺陷,每一個例項都需要重新建立一個新的function。
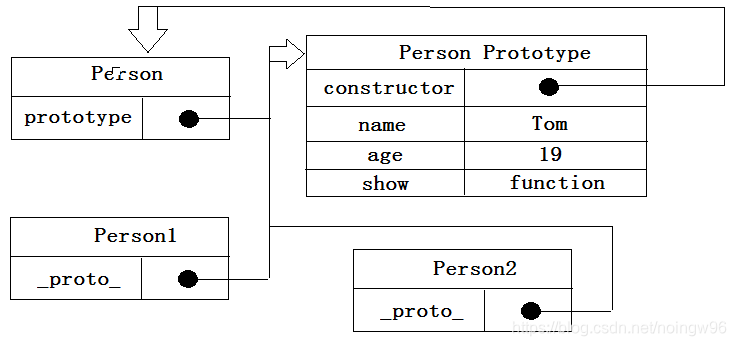
三、原型模式
無論什麼時候,只要建立一個新函式,就會為這個函式建立一個prototype屬性。在預設情況下,所有prototype屬性都會自動獲得一個constructor(建構函式)屬性,這個屬性包含一個指向prototype屬性所在函式的指標。

用途是可以讓所有物件例項包含它的屬性和方法。
function Person(){ Person.prototype.name="Tom"; Person.prototype.age=19; Person.prototype.show=function(){ alert(this.name); }; } var person1=new Person(); var person2=new Person(); person1.show(); //Tom person2.show(); //Tom
但是使用這種方法就讓我們的例項包含相同的屬性了,在實際中我們會將這些模式組合起來進行使用。
組合使用了建構函式模式和原型模式,這種模式也是我們定義引用型別的預設模式。
function Person(name,age){
this.name="Tom";
this.age=19;
}
Person.prototype={
show=function(){
alert(this.name)
}
}
var person1=new Person("Tom",19);
var person2=new Person("Alice",10);
person1.show(); //Tom
person2.show(); //Alice
