移動端螢幕適配(通俗易懂理解viewport-真機除錯)
真機vivo x5pro 除錯,體驗
當設定元標籤時,彈出螢幕寬度是320(個人理解單位就是px)
因為這個標籤指定了理想視口寬度,為裝置出廠固定的裝置獨立畫素 解析度320(重點:它是固定的)
註釋掉 彈出螢幕寬度 是視口預設的980(個人理解單位就是px)
css樣式佈局,畫素便是相對這個視口,可理解為當前螢幕顯示區域就是這麼寬,
(重點:確定螢幕寬度,不要混淆了物理解析度,也不要被其他概念弄混淆)
即假如給予固定100px寬度的div,在指定視口為320px下,寬度為螢幕可見區域的三分之一,
不指定視口,為預設的980px下,大約十分之一
<meta charset="utf-8"> <!--<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />--> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <link rel="stylesheet" type="text/css" href="css/iconfont.css"/> <link rel="stylesheet" type="text/css" href="css/mediaRem.css"/> <script type="text/javascript" charset="utf-8"> mui.init(); //console.log(window.devicePixelRatio); alert(window.devicePixelRatio); alert(document.documentElement.clientWidth); //指定過上面視口,即讓視口為當前螢幕廠家設定的,裝置獨立畫素dip,vivo x5 pro是360px, //沒有指定那麼是預設的980px </script>
詳細瞭解,見下文
名稱解釋
物理畫素(裝置解析度)
物理解析度:顯示屏的最佳解析度,即螢幕實際存在的畫素行數乘以列數的數學表達方式,是顯示屏固有的引數,不能調節,其含義是指顯示屏最高可顯示的畫素數。
(我們可以這樣理解,如:iPhone5物理解析度640*1136,那麼他實際上橫軸有640個點,縱軸有1136個點。)
裝置獨立畫素(邏輯解析度)(dips)
裝置獨立畫素 device-independent pixels(dips)是由裝置自己確定的 iPhone5: 320*568
裝置畫素比
裝置畫素比=物理畫素/裝置獨立畫素
window.devicePixelRatio = 物理畫素/ dips
iPhone5的裝置畫素比為2;
(以上名稱有點混亂:物理畫素就是裝置解析度。大家一一對應)
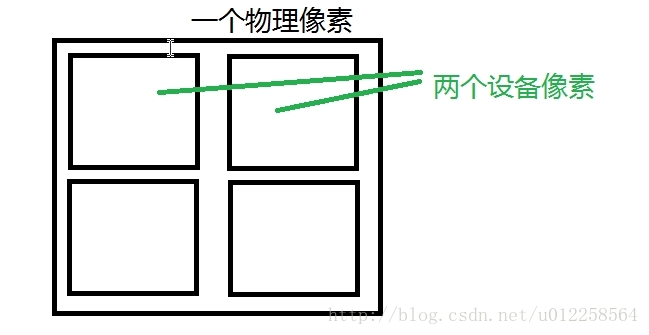
個人意會: 從橫向上,手機用2個裝置獨立畫素來模擬1個物理畫素
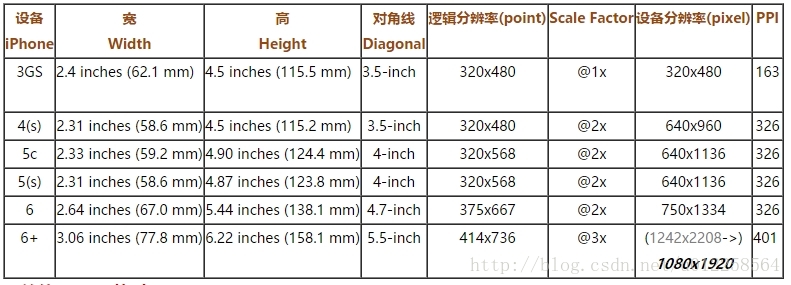
iPhone具體的解析度
如果我們設計的時候用單位px,可以說是物理解析度尺寸。 如果我們設計的時候用單位pt,可以說是邏輯解析度尺寸。
預設視口寬度
大部分手機的視口預設寬度是980px(有個別手機是其他大小); 獲取視口的寬度 方法一: 瀏覽器中審查元素; 方法二: document.documentElement.clientWidth;
我們不寫下面程式碼的時候,我們可以利用的寬度就980px
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
- 1
手機訪問一個網頁的時候,內部有一個虛擬容器的概念(就是viewport)。當不寫上面程式碼的時候為980px; 當我們在裡面寫如下程式碼的時候,便會產生水平滾動條
<div style="width:1200px;">test</div>- 1
很多瀏覽器端的網頁的寬度設為980px,有一個目的就是當用手機去訪問的時候,正好不產生水平滾動條。
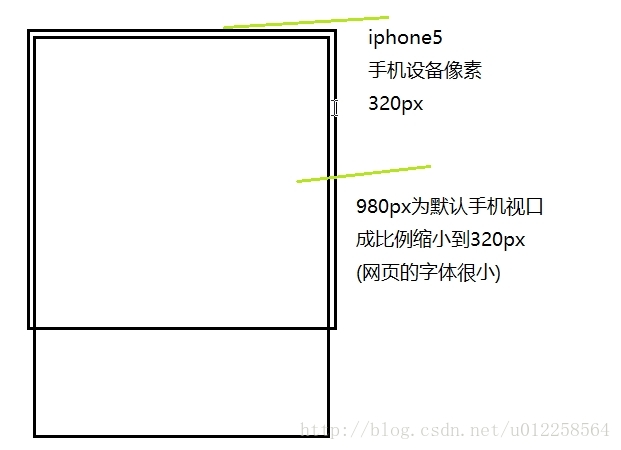
很好,皆大歡喜。但是為啥還要後面很多複雜的概念呢? 。。。 因為pc端的螢幕很大,放980px寬度,我們每個字都可以看的很清楚。但是巴掌大的手機同樣也放980px寬度的網頁內容,上面的圖片和字都太小了。
這個980px和上面的邏輯解析度又是什麼關係呢?
個人感覺是把這個980px按比例縮小為了邏輯解析度。
980px –> 邏輯解析度
如iPhone5:
如果不希望縮小,我們就可以去設定視口的大小(預設視口為980px).如下程式碼:
<meta name="viewport" content="width=480"/>- 1
然後將寬度為1200px的div放進去,會出現水平滾動條。980px的div就也會出現水平滾動條。 (在用瀏覽器模擬手機端實驗的時候,會出現bug.不能展示出上面的效果。)
注意: 因為手機的裝置畫素比是不同的,所以這個值我們不能設定死。 所以我們需要寫程式碼把他弄活。
<meta name="viewport" content="width=device-width">- 1
這樣我們設定的視口大小就等於裝置的獨立畫素。
一般我們都寫成
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">- 1
最後:我們網頁就把這個視口作為最外面的容器,把body放入這個容器內。並且根據這個外部的容器放大縮小。