Jquery EasyUI的Draggable與Droppable外掛
阿新 • • 發佈:2018-12-13
Draggable 與 Droppable 外掛: 配合一起使用
一、EasyUI Draggable 可拖動
屬性
| 名稱 | 型別 | 描述 | 預設值 |
|---|---|---|---|
| proxy | string,function | 拖動時要使用的代理元素,設定為 'clone' 時,克隆元素將被用作代理。如果指定一個函式,它必須返回一個 jQuery 物件。
下面的例項演示瞭如何建立簡單的代理物件。
|
null |
| revert | boolean | 如果設定為 true,拖動結束後元素將返回它的開始位置。 | false |
| cursor | string | 拖動時的 css 游標(cursor)。 | move |
| deltaX | number | 拖動的元素相對於當前游標的 X 軸位置。 | null |
| deltaY | number | 拖動的元素相對於當前游標的 Y 軸位置。 | null |
| handle | selector | 啟動可拖動(draggable)的處理(handle)。 | null |
| disabled | boolean | 如果設定為 true,則停止可拖動(draggable)。 | false |
| edge | number | 能夠在其中開始可拖動(draggable)的拖動寬度。 | 0 |
| axis | string | 定義拖動元素可在其上移動的軸,可用的值是 'v' 或 'h',當設為 null,將會沿著 'v' 和 'h' 的方向移動。 | null |
事件
| 名稱 | 引數 | 描述 |
|---|---|---|
| onBeforeDrag | e | 拖動前觸發,返回 false 就取消拖動。 |
| onStartDrag | e | 目標物件開始拖動時觸發。 |
| onDrag | e | 拖動期間觸發。返回 false 將不進行實際的拖動。 |
| onStopDrag | e | 拖動停止時觸發。 |
方法
| 名稱 | 引數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)屬性(property)。 |
| proxy | none | 如果設定了代理(proxy)屬性就返回拖動代理(proxy)。 |
| enable | none | 啟用拖動動作。 |
| disable | none | 禁用拖動動作。 |
使用 JS 建立可拖動(draggable)元素。
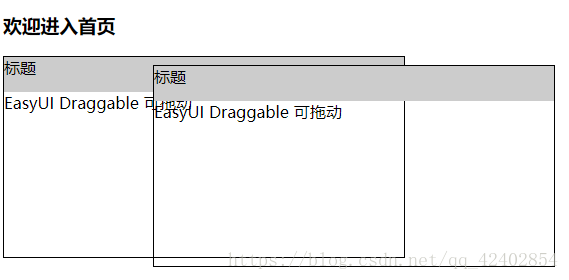
1、基本拖動:拖拽標題實現可拖動
<h3>歡迎進入首頁</h3>
<div id="dg">
<div id="title">標題</div>
EasyUI Draggable 可拖動
</div>
---index.css--
@charset "UTF-8";
#dg{
width: 400px;
height: 200px;
border: 1px solid #000;
}
#title{
width: 100%;
height: 35px;
background-color: #ccc;
}
---index.js--
$(function(){
$("#dg").draggable({
proxy: "clone",
handle: "#title",
cursor: "move",//pointer
});
});
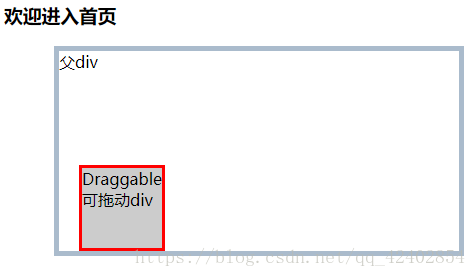
2、約束拖動:一個子div只能在其父div裡拖拽
<div id="context">
<div id="dg">Draggable 可拖動div</div>
父div
</div>
--index.css--
@charset "UTF-8";
#context{
width: 400px;
height: 200px;
border: 5px solid #abc;
margin-left: 50px;
position:relative; //父div必須為相對定位
}
#dg{
width: 80px;
height: 80px;
border: 3px solid red;
background-color: #ccc;
}
--index.js--
$(function(){
$("#dg").draggable({
onDrag: function(event){ //拖動期間觸發事件
var e = event.data;
if(e.left < 0){
e.left = 0;
}
if(e.top < 0){
e.top = 0;
}
if (e.left + $(e.target).outerWidth() > $(e.parent).width()){
e.left = $(e.parent).width() - $(e.target).outerWidth();
}
if (e.top + $(e.target).outerHeight() > $(e.parent).height()){
e.top = $(e.parent).height() - $(e.target).outerHeight();
}
}
});
});二、EasyUI Droppable 可放置
屬性
| 名稱 | 型別 | 描述 | 預設值 |
|---|---|---|---|
| accept | selector | 確定將被接受的可拖動元素。 | null |
| disabled | boolean | 如果設定為 true,則停止可放置(droppable)。 | false |
事件
| 名稱 | 引數 | 描述 |
|---|---|---|
| onDragEnter | e,source | 當可拖動元素被拖進來時觸發。source 引數指被拖動的 DOM 元素。 |
| onDragOver | e,source | 當可拖動元素被拖過時觸發。source 引數指被拖動的 DOM 元素。 |
| onDragLeave | e,source | 當可拖動元素被拖離開時觸發。source 引數指被拖動的 DOM 元素。 |
| onDrop | e,source | 當可拖動元素被放下時觸發。source 引數指被拖動的 DOM 元素。 |
方法
| 名稱 | 引數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)物件。 |
| enable | none | 啟用可放置功能。 |
| disable | none | 禁用可放置功能。 |
使用 javascript 建立可放置(droppable)區域。
1、基本拖拽放置:改變專案排序
<ul>
<li class="drag-item">Drag 1</li>
<li class="drag-item">Drag 2</li>
<li class="drag-item">Drag 3</li>
<li class="drag-item">Drag 4</li>
<li class="drag-item">Drag 5</li>
<li class="drag-item">Drag 6</li>
</ul>
---index.css--
@charset "UTF-8";
ul {
margin-left: 10px;
}
.drag-item {
list-style-type: none; /* 設定列表項標記的型別: 無標記。 */
display: block;
margin: 10px;
padding: 5px;
border: 1px solid #ccc;
width: 300px;
background: #fafafa;
color: #444;
border: 1px solid #ccc;
padding: 5px;
}
.arrows {
display: none; /* 通過display來控制箭頭元素生成的顯示框型別 */
position: absolute;
font-size: 9px;
width: 10px;
height: 10px;
color: red;
}
---index.js--
$(function(){
var arrows = $("<div class='arrows'>>></div>").appendTo("body");
$(".drag-item").draggable({
revert: true
});
$(".drag-item").droppable({
onDragOver: function(e,source){
arrows.css({
display: "block",
left: $(this).offset().left - 15,
top: $(this).offset().top + $(this).outerHeight()-5
});
},
onDragLeave: function(e,source){
arrows.hide();
},
onDrop: function(e,source){
$(source).insertAfter(this);
arrows.hide();
}
});
});
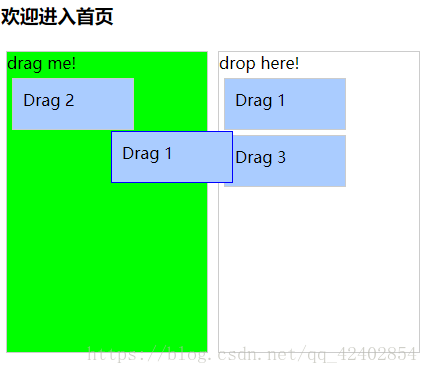
2、基本拖拽放置:可互相接收一個拖拽
拖過去,也可以拖回來,
<div id="source">
drag me!
<div id="dg1" class="drag">Drag 1</div>
<div id="dg2" class="drag">Drag 2</div>
<div id="dg3" class="drag">Drag 3</div>
</div>
<div id="target">
drop here!
</div>
--index.css--
@charset "UTF-8";
#source {
border: 1px solid #ccc;
width: 200px;
height: 300px;
float: left;
margin: 5px;
}
#target {
width: 200px;
height: 300px;
float: left;
margin: 5px;
border: 1px solid #ccc;
}
.drag {
width: 100px;
height: 30px;
padding: 10px;
margin: 5px;
border: 1px solid #ccc;
background: #AACCFF;
}
.over {
background: #FBEC88;
}
.overs {
background: #00ff00;
}
#dg{
width: 80px;
height: 80px;
border: 3px solid red;
background-color: #ccc;
}
--index.js--
$(function(){
$(".drag").draggable({
proxy: 'clone',
revert: true,
cursor: 'auto',
onStartDrag: function(){ //目標物件開始拖動時觸發
$(this).draggable('options').cursor='move';
},
onStopDrag:function(){ //拖動停止時觸發
$(this).draggable('options').cursor='auto';
}
});
$('#target').droppable({
accept:'#dg1,#dg3',
onDragEnter:function(e,source){ //當可拖動元素被拖進來時觸發
$(source).draggable('options').cursor='pointer';
$(source).draggable('proxy').css('border','1px solid red');
$(this).addClass('over');
},
onDragLeave:function(e,source){ //當可拖動元素被拖離開時觸發
$(source).draggable('options').cursor='not-allowed';
$(source).draggable('proxy').css('border','1px solid #ccc');
$(this).removeClass('over');
},
onDrop:function(e,source){ //當可拖動元素被放下時觸發
$(this).append(source)
$(this).removeClass('over');
}
});
$('#source').droppable({
accept:'#dg1,#dg2,#dg3',
onDragEnter:function(e,source){ //當可拖動元素被拖進來時觸發
$(source).draggable('options').cursor='pointer';
$(source).draggable('proxy').css('border','1px solid blue');
$(this).addClass('overs');
},
onDragLeave:function(e,source){ //當可拖動元素被拖離開時觸發
$(source).draggable('options').cursor='not-allowed';
$(source).draggable('proxy').css('border','1px solid #ccc');
$(this).removeClass('overs');
},
onDrop:function(e,source){ //當可拖動元素被放下時觸發
$(this).append(source)
$(this).removeClass('overs');
}
});
});