如何優雅的寫單元測試?
本文由作者潘威授權網易雲社群釋出。
前言
越來越多的專案開始嘗試寫單元測試,關於單元測試的好處以及原理已經有很多資料了,這裡不在做過多的講述,本文主要介紹單元測試在模組化應用中的一些思考,以及如何優雅的寫單元測試。
易於測試的程式碼
單元測試最大的痛點就是程式碼耦合,比如直接持有第三方庫的引用、不合理的跨層呼叫等等,除此之外,static method、new object、singleton 都是不利於測試的程式碼方式, 這就意味著需要 mock 大量的替身類,增加了測試成本,應該儘量避免,同時使用依賴注入的方式來代替。
如何做好單元測試?
首先,在模組化應用中應該建立公共的單元測試模組,裡面可以放一些公共的 BaseTest、Shadow Class、Utils、Junit rules 等等,在業務模組中直接 dependency 進來即可,提高寫單元測試的效率。
其次,明確需要測試的程式碼。剛開始的時候,可以只測中間邏輯層和工具類,這部分程式碼相對“乾淨”,易於測試,也是邏輯分支最集中的地方。
最後,依賴注入來寫單元測試。試想一下 mock 的類都能夠自動完成注入,是不是很爽?這樣能大大提高編寫測試用例的速度,避免重複的 mock 替身類和靜態方法,並提高測試程式碼的可讀性。
所以,我們引入了DI框架來做這件事情!
1、開發階段
我們只需要在一個類似於 dependency 工廠的地方統一生產這些 dependency 物件,以及這些 dependency 的 dependency。所有需要用到這些 dependency 的地方都從這個工廠裡面去獲取。
2、測試階段
定義一個同樣的 dependency 工廠,不同的是,該工廠生產的是測試所需要的 Shadow 替身,能夠自動識別依賴關係,並實現自動注入!
Dagger2 的應用
沒錯!前面提到的 DI 框架就是 Dagger2,為了降低風險並減少使用成本,選擇了一個模組進行嘗試,Dagger2 既能實現模組內的自動注入,又能向外提供注入能力,實現跨模組的注入。
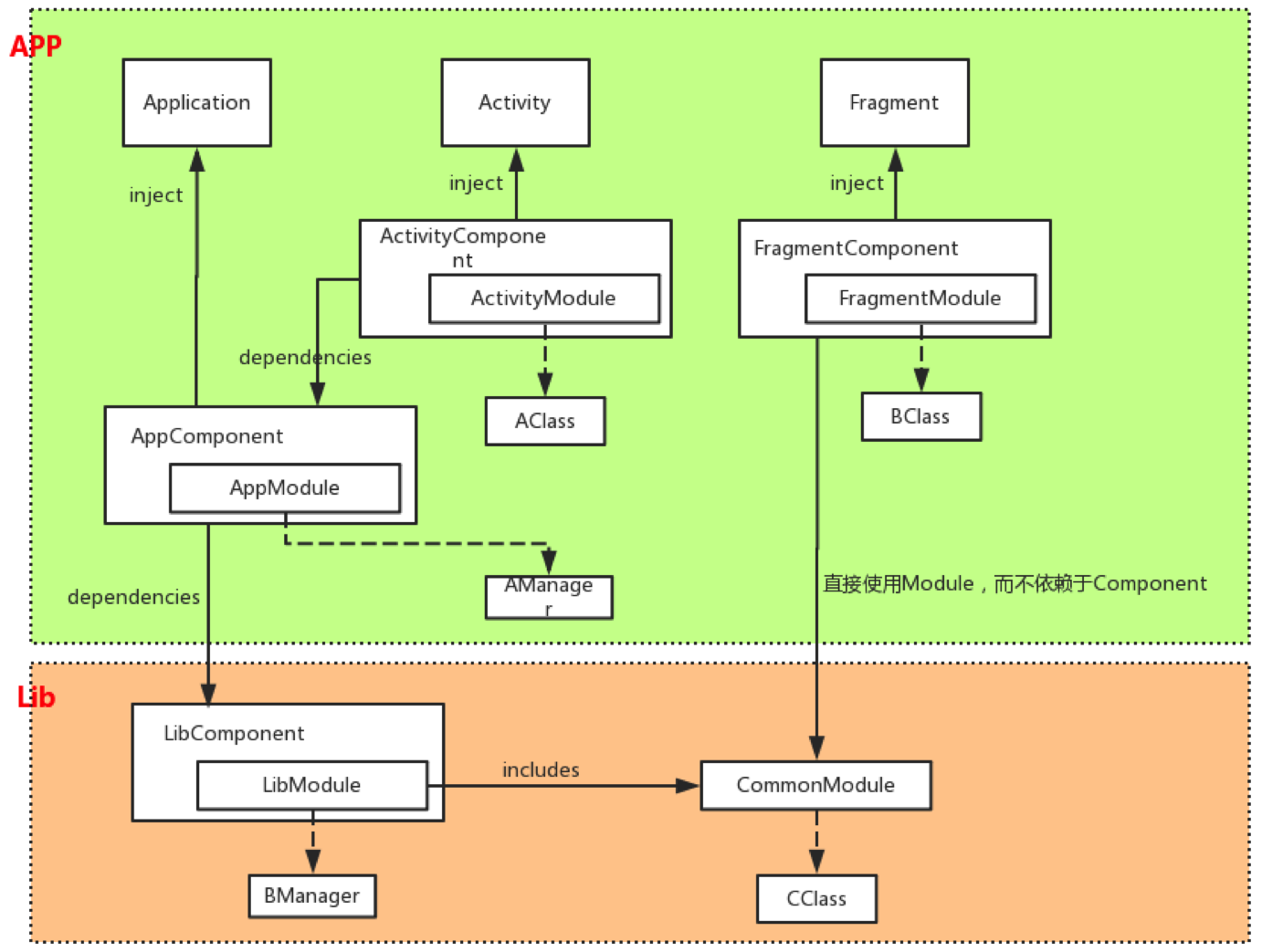
在 Dagger2 裡,生產這些 dependency 的工廠叫做 Module ,然而使用者並不是直接向 Module 要 dependency,而是有一個專門的“工廠管理員”,負責接收使用者的要求,然後到 Module 裡面去找到相應的 dependency 物件,最後提供給使用者。這個“工廠管理員”叫做 Component。基本上,這就是 Dagger2 裡面最重要的兩個概念。

上圖是 Dagger2 在模組之間的依賴關係,本文只介紹模組內的應用以及單元測試的實現。
1、建立模組級的 LibComponent 和 LibModule
LibModule裡面定義了整個模組都要用的dependency,比如PersonalContentInstance 、Scope、 DataSource等等,所以DaggerLibComponent的存在是唯一的,在模組初始化的時候建立好,放在一個地方便於獲取。
mInstance.mComponent = DaggerPersonalContentLibComponent.builder() .personnalContentLibModule(new PersonnalContentLibModule()) .build();
2、建立 Frame 級別的 FrameComponent 和 FrameModule
FrameModule 裡面定義了某個頁面用到的 dependency,比如 Context、Handler、Logic、Adapter 等等,每個頁面對應一個 DaggerFrameComponent,在頁面的 onCreate() 裡面建立好。
3、FrameComponent 依賴於 LibComponent
在 Frame 中可以享受到 LibComponent 中全域性依賴的注入,只需要在頁面初始化的時候完成注入即可。
DaggerFrameComponent.builder() .libComponent(mInstance.getComponent()) .frameModule(new FrameModule(this)) .build() .injectMembers(this);
再看看單元測試裡面如何來mock dependency? 比如,LearnRecordDetailLogic 會呼叫mScope 和 mDataSource 中的方法,而 IPersonalContentScope 和 IDataSource 的例項物件是從 Dagger2 的 Component 裡面獲取的,怎樣把 mScope 和 mDataSource 給 mock 掉呢?
實際上,LearnRecordDetailLogic 向 DaggerLibComponent 獲取例項呼叫的是 PersonnalContentLibModule 中的 provideDataSource() 和 provideScope() 方法,最後返回給 LearnRecordDetailLogic ,也就是說,真正例項化 IPersonalContentScope 和 IDataSource 的地方是在 PersonnalContentLibModule。
@Modulepublic class PersonnalContentLibModule {
...... @PerLibrary
@Provides
PersonalContentInstance providePersonalContentInstance() { return PersonalContentInstance.getInstance();
} @PerLibrary
@Provides
IPersonalContentScope provideScope(PersonalContentInstance instance) { return instance.getScope();
} @PerLibrary
@Provides
IDataSource provideDataSource(PersonalContentInstance instance) { return instance.getDataSourse();
}
}
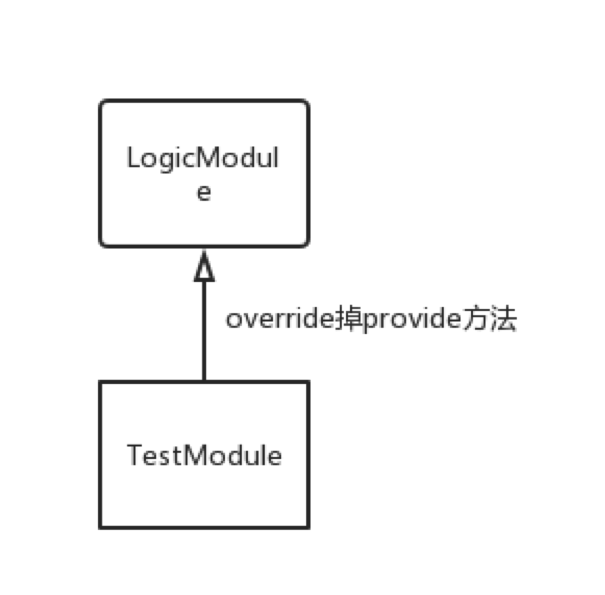
前面建立 DaggerLibComponent 的時候,給它的 builder 傳遞了一個 PersonnalContentLibModule 物件,如果我們傳給 DaggerLibComponent 的 Module 是一個 TestModule,在它的 provide 方法被呼叫時,返回一個 mock 的 IPersonalContentScope 和 IDataSource,那麼在測試程式碼中獲得的,不就是 mock 後的替身物件嗎?
public class PersonnalContentLibTestModule extends PersonnalContentLibModule {
...... @Override
PersonalContentInstance providePersonalContentInstance() { return PowerMockito.mock(PersonalContentInstance.class);
} @Override
IPersonalContentScope provideScope(PersonalContentInstance instance) { return PowerMockito.mock(IPersonalContentScope.class);
} @Override
IDataSource provideDataSource(PersonalContentInstance instance) { return PowerMockito.mock(IDataSource.class);
}
}
以上就是 Dagger2 在單元測試裡的應用。在 LibModule 的基礎上派生出一個 LibTestModule,除此之外,LearnRecordDetailLogic 還用到了 Context 和 Handler 物件,所以需要建立一個Frame級別的 Module,然後 override 掉 provide方法,讓它返回你想要的 mock 物件。

看一下效果,越複雜的類越能發揮出 Dagger2 的威力!
//使用dagger之前mContext = mock(Context.class); mHandler = mock(Handler.class); mDataSource = mock(IDataSource.class); mScope = mock(IPersonalContentScope.class); mContentInstance = mock(PersonalContentInstance.class); when(mContentInstance.getDataSourse()).thenReturn(mDataSource); when(mContentInstance.getScope()).thenReturn(mScope); mockStatic(PersonalContentInstance.class); when(PersonalContentInstance.getInstance()).thenReturn(mContentInstance);//daggerDaggerFrameTestComponent.builder() .libComponent(ComponentUtil.getLibTestComponent) .frameTestModule(new FrameTestModule()) .build() .inject(this);
總結
本文介紹了 Dagger2 在模組內以及單元測試中的應用,DI是一種很好的開發模式,即使不做單元測試,也會讓我們的程式碼更加簡潔、乾淨、解耦,只不過在單元測試中發揮出了更大的威力,讓很多難測的程式碼測試起來更加容易。
最後,介紹一下 Dagger2 的配置方法:
在模組的 build.gradle 中新增
dependencies {
//other dependencies
//Dagger2
compile "com.google.dagger:dagger:${DAGGER_VERSION}"
annotationProcessor "com.google.dagger:dagger-compiler:${DAGGER_VERSION}"}
正常情況下,main 目錄下的原始碼 build 後,生成程式碼放在 /build/generated/source/apt/buildType 下面,但是 test 目錄下的測試程式碼,在 compile-time 階段卻無法識別。檢視 build 目錄,發現存在這部分程式碼,但是無法正常 import 進來。所以還需要在 build.gradle 中新增如下程式碼:
android.libraryVariants.all { def aptOutputDir = new File(buildDir, "generated/source/apt/${it.unitTestVariant.dirName}")
it.unitTestVariant.addJavaSourceFoldersToModel(aptOutputDir)
}
免費領取驗證碼、內容安全、簡訊傳送、直播點播體驗包及雲伺服器等套餐
更多網易技術、產品、運營經驗分享請訪問網易雲社群。
相關文章:
【推薦】 當你想進行簡單效能測試監控的時候應該如何選擇監控命令?
【推薦】 資料分析融入至BI工具的新思路
【推薦】 視覺設計師的進化
