vue2+axios在不同的環境打包不同的介面地址
阿新 • • 發佈:2018-12-13
一般有三個環境,一是開發環境,二是測試環境,三是正式環境,每個環境都有一個介面地址。
第一種方法:
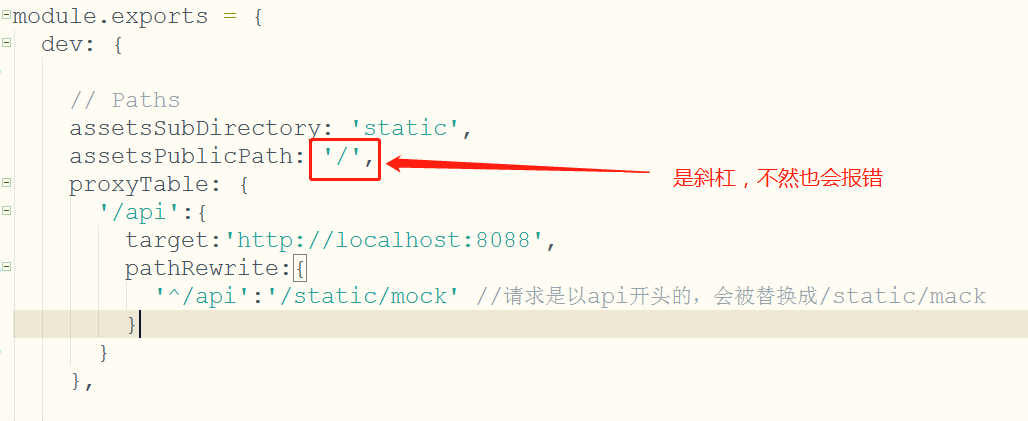
開發情況下,我們只要在config/index.js裡新增代理就可以,
proxyTable: { '/api':{ target:'http://localhost:8088', pathRewrite:{ '^/api':'/static/mock' //請求是以api開頭的,會被替換成/static/mack } } }
需要注意的是

但是在測試和正式環境下都需要打包,介面地址都會走config/pro.env.js,無法區分這兩種環境,所以我們採用不同的打包命令來區分,
首先在 package.json中,加入npm命令

"build": "node build/build.js", "test": "node build/build.js",
在prod.env.js中
const target = process.env.npm_lifecycle_event; if (target == 'test') { //測試 var obj = { NODE_ENV: '"development"', //post用當前域名 API_ROOT: '""', //資料字典 API_ROOT_DICT:'"http://10.99.9.9:8787"', } }else { //線上 var obj = { NODE_ENV: '"production"', //post用當前域名 API_ROOT: '""', //資料字典 API_ROOT_DICT:'"http://10.99.9.36:8787/"', } } module.exports= obj; /*module.exports = { NODE_ENV: '"production"', API_ROOT: 'http://10.99.9.9:8787' }*/
這樣npm run build打包的就是正式環境,npm run test打包的就是測試環境。這樣就不用每次打包時修改介面域名地址了。
第二種方法:
在config/prod.env.js檔案中通過後綴名區分不同的環境,因為prod.env.js定義的常量可以在全域性引用,省去了我們再定義全域性變數的步驟。
'use strict' module.exports = { NODE_ENV: '"production"', API_PATH_DEV: “‘http://dev.gomain.com’”, API_PATH_TEST: “‘http://test.gomain.com:’”, API_PATH_PROD: “‘http://prod.gomain.com’” }
在main.js中,引入axios,並根據當前的域名配置axios的baseURL
import axios from 'axios' if (locatin.hostname === 'localhost') { axios.defaults.baseURL = process.env.API_PATH_DEV } else if (locatin.hostname === 'dev.gomain.com') { axios.defaults.baseURL = process.env.API_PATH_DEV } else if (locatin.hostname === 'test.gomain.com') { axios.defaults.baseURL = process.env.API_PATH_TEST } else if (locatin.hostname === 'prod.gomain.com') { axios.defaults.baseURL = process.env.API_PATH_PROD }
配置好axios後,每次執行 npm run build命令都會根據 當前不同的環境而選用不同的域名地址。這樣就可以達到只打包一次就能在不同的環境中運行了,
