一個生成Web圖片的元件—css-doodle
阿新 • • 發佈:2018-12-13
一、什麼是css-doodle? 很多小夥伴也許還不太清楚這是什麼,其實呢,css-doodle是一個Web元件,它是基於Shadow DOM V1和Custom Elements V1來構建的。該元件可以幫助輕鬆的使用Custom Elements、Shadow DOM和CSS Grid建立任何你想要的圖案(CSS 圖案)。創建出來的圖案你可以運用於Web頁面中,但是目前為止該元件只能夠在最新的Chrome和Safari瀏覽器上執行。 二、怎樣使用css-doodle? 使用最簡單的方法就是進行直接引用cdnjs:
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.4.9/css-doodle.min.js"></script>
你可以將這個script在和結束標籤前呼叫,如果你無法引用cdnjs,你也可以呼叫另外一個:<script src="https://unpkg.com/[email protected]/css-doodle.min.js"></script>。這兩種方法都可以進行直接呼叫。
接下來,你只需要在以下標籤內插入你的圖案程式碼就可以進行你的圖案創作啦!
<css-doodle>
/*寫入你所要製作圖案的程式碼*/
</css-doodle>
以上便是css-doodle的使用方法,那麼接下來我們就一起看看幾個效果圖吧!

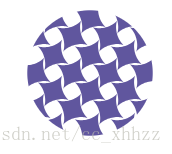
:doodle { @grid: 7 / 8em; @shape: circle; } @even { @shape: hypocycloid 4; background: #60569e; transform: scale(2) rotate(-60deg); }
2.這是一個動態效果圖的截圖哦

:doodle { @grid: 50x1 / 50vmin; perspective: 23vmin; } background: @multi(@r(200, 240), ( radial-gradient( @p(#00b8a9, #f8f3d4, #f6416c, #ffde7d) 15%, transparent 50% ) @r(100%) @r(100%) / @r(1%, 3%, .1) @lr() no-repeat )); @size: 80%; @place-cell: center; border-radius: 50%; transform-style: preserve-3d; animation: scale-up 20s linear infinite; animation-delay: calc(@i() * -.4s); @keyframes scale-up { 0% { opacity: 0; transform: translate3d(0, 0, 0) rotate(0); } 10% { opacity: 1; } 95% { transform: translate3d(0, 0, @r(50vmin, 55vmin)) rotate(@r(-360deg, 360deg)); } 100% { opacity: 0; transform: translate3d(0, 0, 1vmin); } }
感興趣的小夥伴可以動手試試哦。
